本文是一篇从SEMRush翻译过来的文章:文中详细讲解了什么是FAQ、制作FAQ页面的详细步骤,另外还分享了25个突破创新的精彩案例。看完这篇文章之后,大概就知道如何制作一个好的FAQ页面了,这篇文章非常具有实际的指导意义,所以推荐给大家!
一、什么是FAQ?
FAQ就是用户常见问题,,也就是用户常常会问到的问题,是frequently asked questions的简缩。FAQ页面用来帮助用户更好的理解产品和服务。
一般FAQ页面主要是涉及产品或服务中常见的问题,另外FAQ页面还包括营业时间、退换货政策、付款方式或者邮寄信息等问题。
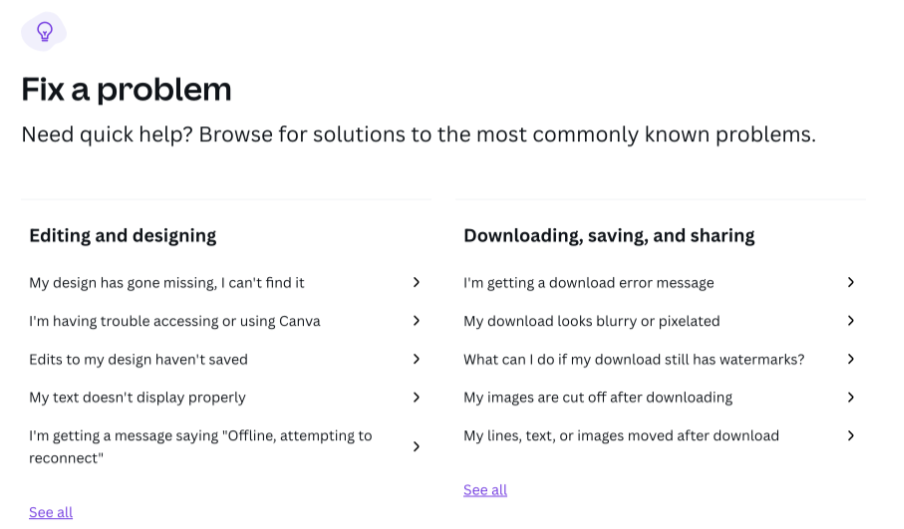
以下是Canva的FAQ页面示例:

一个有效的FAQ列表可以满足用户的需求、解答用户的问题还可以引导用户找到网页上相关的内容。好的FAQ页面甚至可以提升在谷歌上的排名。
在本文中,我们将展示25个突破创新的FAQ案例分析。
首先来说以下为什么要做FAQ页面,FAQ页面的好处是什么。
二、为什么要做FAQ页面?
FAQ页面可以提升用户体验度、是客户服务的补充。
事实上,大概60%的用户表示在过去的一年中用过FAQ页面。而且,一个经过优化的FAQ页面可以带来大量的搜索引擎(SEO)的流量。
这是因为很多问题所涉及关键词的搜索量很大,比如“如何在What’sapp上屏蔽某人”这个搜索关键词在美国每月的搜索量就达到了2400次。“如何联系亚马逊客服”每月在美国有6,600次搜索。
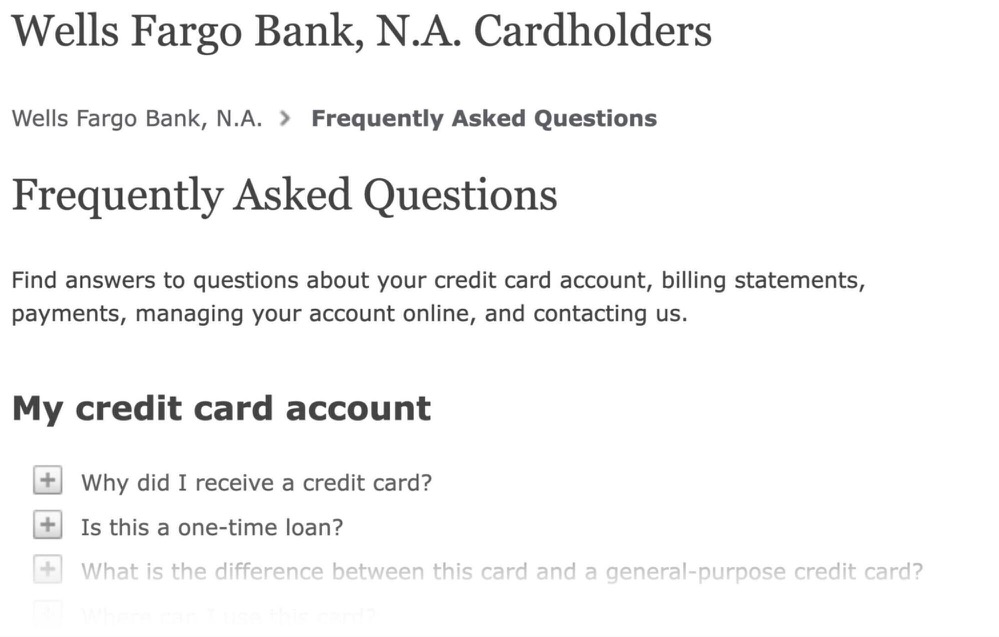
很明显,用户想知道这些品牌具体问题的答案,因此,品牌利用这一点并针对这些关键词提供常见问题解答内容是非常明智的做法。以下是Wells Fargo的FAQ页面:

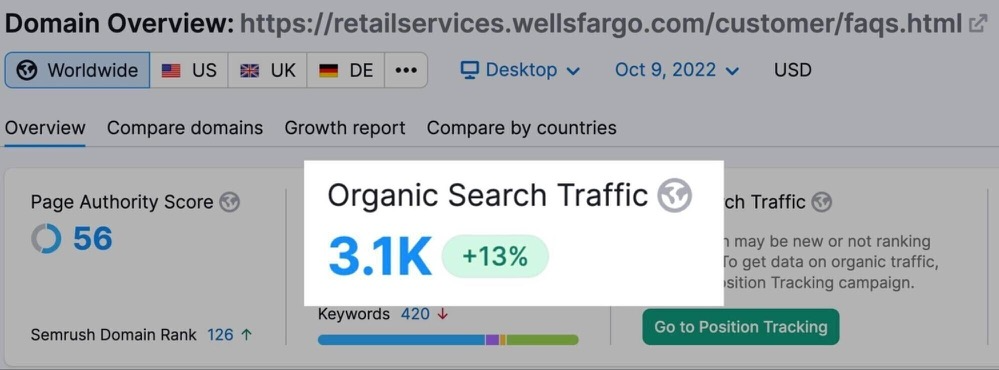
用SEMRush的Domain Overview Tool查看这个FAQ页面的流量,你会发现这个页面每月带来的访客数量是3100次。

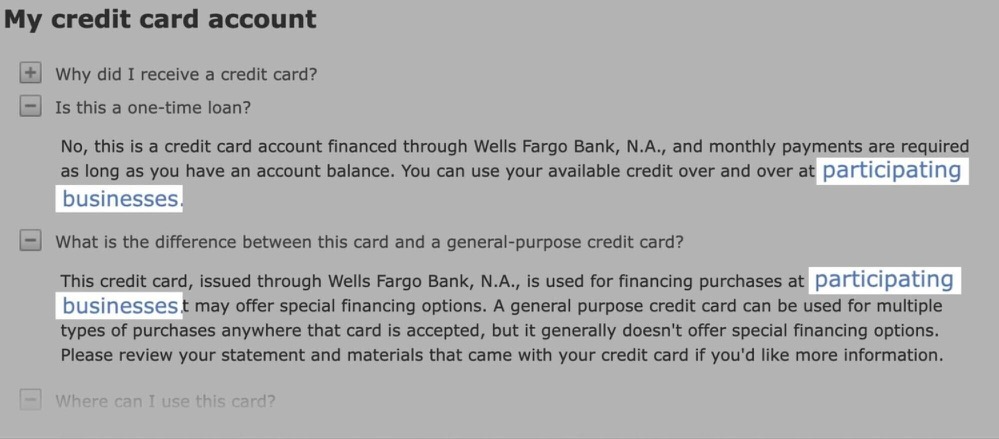
另外,Wells Fargo网站的FAQ页面内潜入内部链接,可以把用户引向其它页面。这些内链对SEO的效果有提升作用,可以引来流量。

三、FAQ页面VS用户帮助中心
FAQ页面是用最简单、最直白的答案来回答简单的问题。
用户帮助中心则是更详细问题解答的集合,用户帮助中心可以解决更复杂的客户问题。用户帮助中心包括长篇文章、操作指南、教程还有视频等等。
FAQ页面和用户帮助中心很相似,但却不相同。
FAQ页面常见问题的示例包括:
退换货政策是什么?
运输需要多长时间?
商店营业时间是几点?
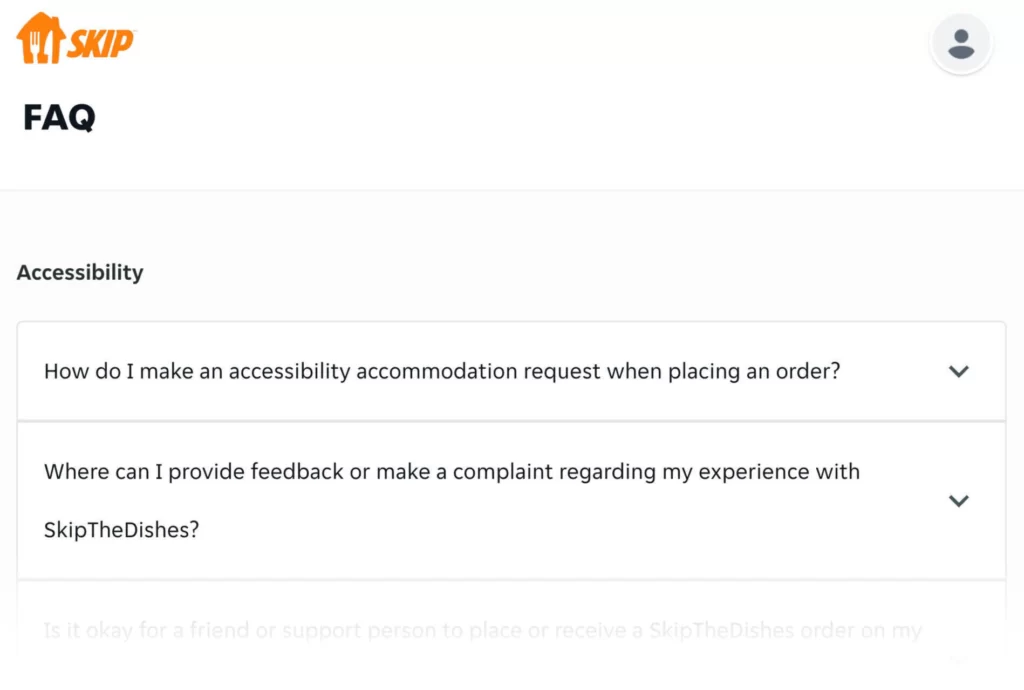
像这样常见的问题,往往答案也是很直接的。以下是送餐服务SKIPtheDishes的FAQ页面:

像这样的FAQ页面通常会链接到用户帮助中心文章,这样才能帮用户解决更详细更复杂的问题。
SEMRush的用户帮助中心如下:

用户帮助中心的主题包括:
产品入门指南
如何设置账单和账户信息
针对某某产品和性能的故障排除指南
等等
了解了FAQ页面和用户帮助中心的区别之后,接下来我们来谈谈如何创建自己的FAQ页面。
四、如何制作FAQ页面?
要创作可以增加流量的FAQ页面,请遵循以下有效的方法。首先,选择要回答的正确问题:
1.确定用户最常问的问题
制作FAQ页面首先要知道客户想知道什么,你可以通过一些方式来了解:
A.从客服团队、FAE或者公司的支持邮箱获取客户想知道的信息。
你可以先跟客服团队的同事沟通,了解他们经常遇到的问题。或者使用公司官网的帮之中心或者其它服务的后台,这些数据可能是通话录音、图片或者文本信息等,从里面筛选现有的数据就可以知道用户想知道什么问题。
小品牌或中小公司适合这种方式。
B.进行关键词研究
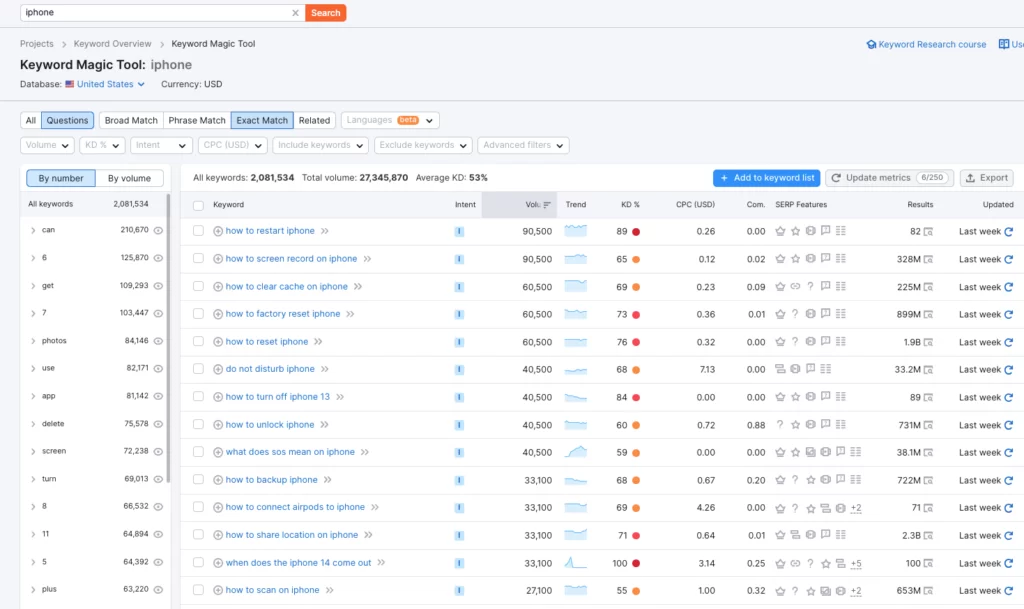
使用关键词工具可以帮你了解到Google和其它搜索引擎的搜索词,我们在SEMRush的Keyword Magic Tool里面输入关键词,然后点击左上角屏幕的“questions”过滤器:你所看到的就是品牌相关的问题列表了。

整理好问题后,把这些关键词按照搜索量问题进行排序,然后记下这些问题。
这种方式就比较适合整理大品牌的FAQ问题列表。
2.把问题清晰分类
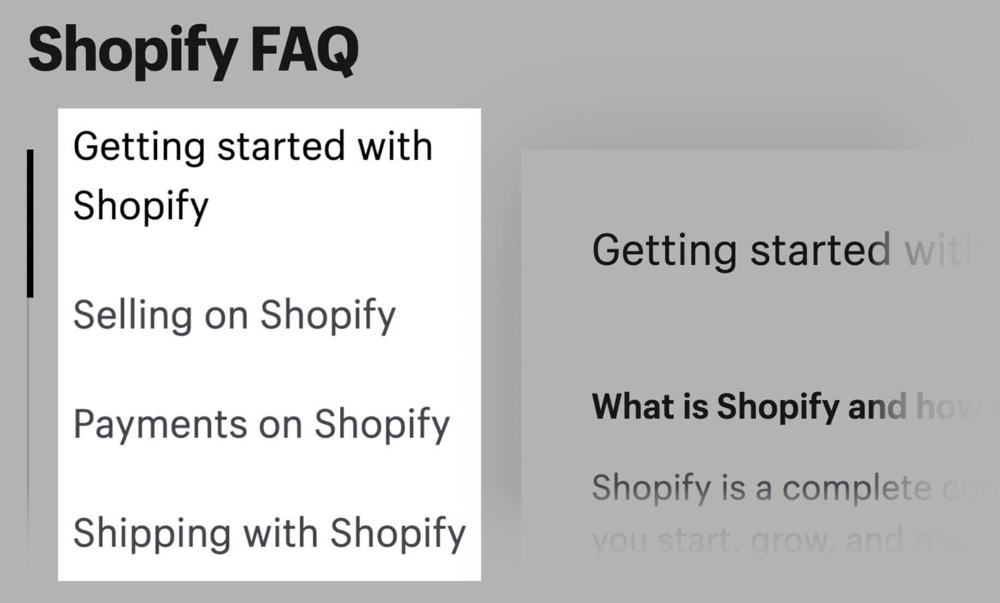
好的FAQ页面导航清晰,页面会根据用户所提问题的类型进行问题分类。例如,Shopify的FAQ页面就将问题分成了四类:入门指南、销售问题、付款问题和物流问题。

你应该把FAQ的分类放在网站的每一个页面中,否则,不方便用户找到FAQ。
3.在网页顶部显示相关问题
用户常常着急寻找问题的答案,因此,最好在页面顶部回答最重要的问题。
例如:在线上商店里的顶部始终显示运输需要多长时间这样的问题,这是很有必要的做法。
另外你也许刚刚发布了新产品或者新更新,人们可能对新内容有疑问,所以把这类问题放在页面顶部也是很有必要的。
以下是耐克的FAQ页面:

4.清晰简洁的回答问题
如果FAQ页面包括了非常非常多的内容,不要在同一个页面回答这些问题。相反,要在每一页对一个问题给出简短、明白的答案。
可以考虑在FAQ页面链接到具体的问题页面上去,就像如下公司的做法:

如果用户想了解有关的问题,他们可以点击这个问题的链接。这样就可以避免用户被太多不
相关的问题覆盖,除此之外,良好的内链结构可以帮你提升你的SEO排名。
5.考虑用户体验
说到用户体验,FAQ页面对于用户的用户体验非常重要,因此你的FAQ页面的用户体验应该做的非常出色才可以。
为了方便用户导航,你可以在FAQ页面添加一些辅助导航的元素,类似搜索功能和下拉菜单。
首先,大多数用户访问你的FAQ页面时,通常都有一个或者多个问题等待解答。如果你的FAQ提供了非常多的问题,添加搜索功能就显得非常必要。
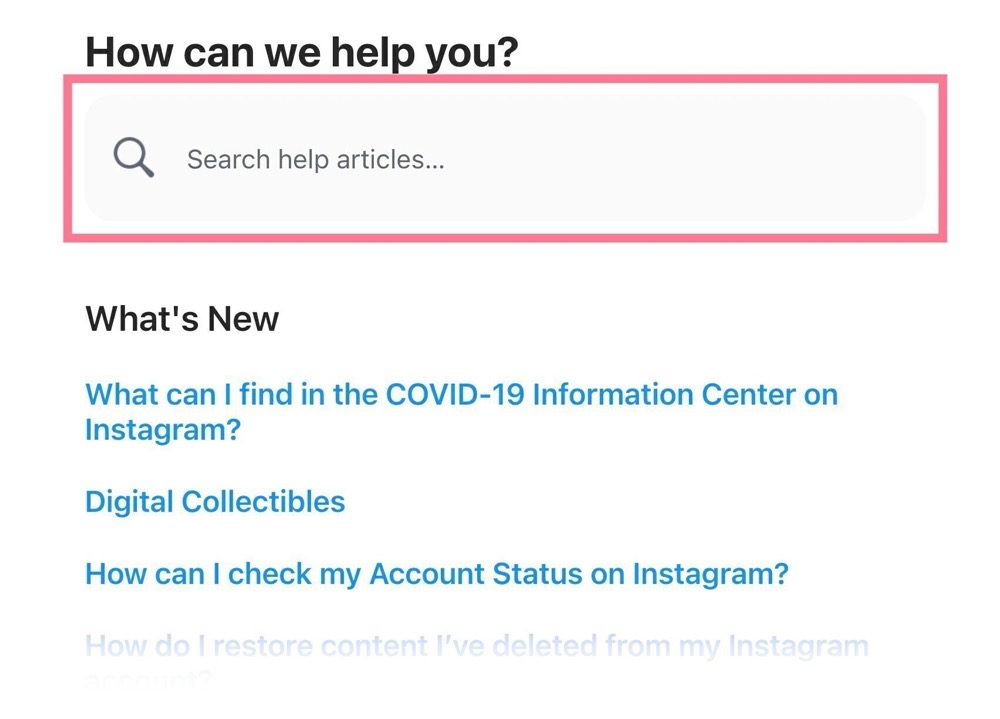
为了带给客户良好的用户体验,你可以将搜索功能放在FAQ页面的顶部,可参考Instagram的做法。

6.FAQ页面发布
到了设计和发布FAQ页面的这一步了。
建议是在主导航栏上添加FAQ页面的链接,参考耐克:

这样无论用户身处网站的哪个位置,都可以随时访问到FAQ网页上来。以下是WordPress、Wix和Squarespace系统的操作方法,请参考:
https://www.wpbeginner.com/beginners-guide/how-to-add-navigation-menu-in-wordpress-beginners-guide/
https://support.wix.com/en/article/wix-editor-adding-a-new-item-to-your-site-menu
7.更新FAQ页面
随着业务的发展和变化,FAQ页面也要保持更新。
及时更新你的FAQ页面可以使用户信赖你的网站,如果不及时更新FAQ页面,可能会导致无法理解你产品的客户流失。
所以最好更新FAQ页面。更新的FAQ内容包括:
新产品的发布
价格更新
登录页面换新网址
等等
在网站或者业务有了变化之后,要提前预测到客户的问题并把这些问题更新到FAQ页面里,不要等到有人提问后再添加相关的问题。
每当更新页面时,请重新执行第一步开始的过程。这包括整理客户数据和进行关键词研究,以找出最近受欢迎的问题。
五、25个突破创新的FAQ案例
我们刚刚介绍完了FAQ的基础知识,下面我们一起来看一下25个FAQ页面案例,分析一下这些案例为什么那么成功的原因:
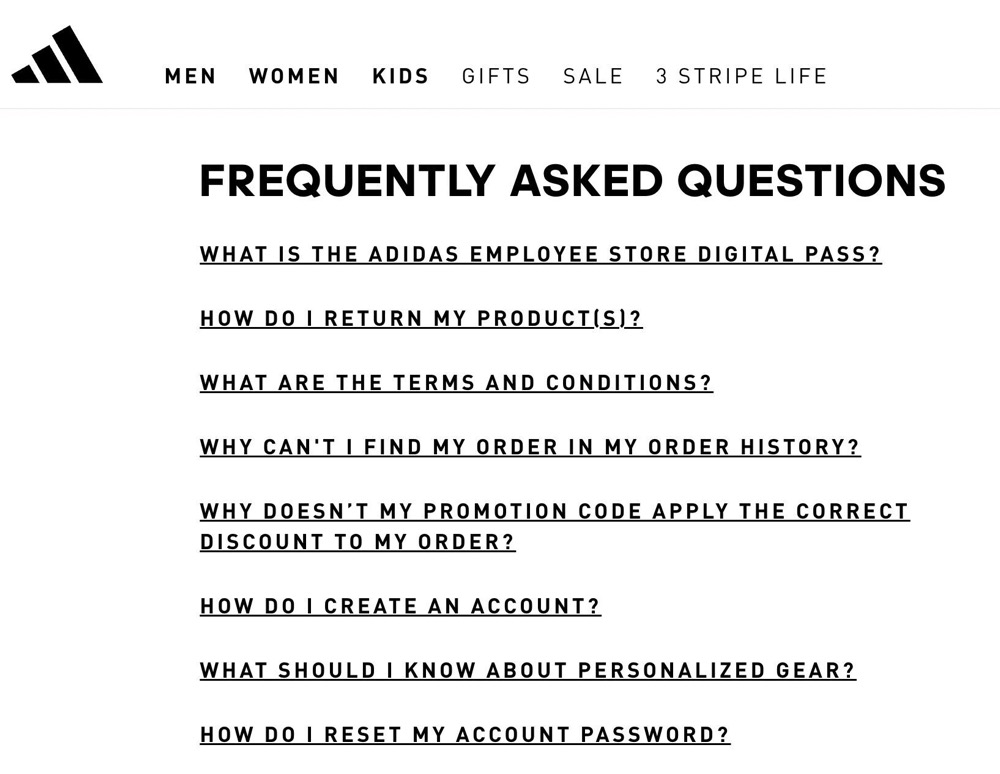
Adidas
阿迪达斯在他们的FAQ页面顶部提供了一个简短的常见问题列表。

在列表的下面,按照主题列了常见问题和答案。
点击侧边栏可在主页面上显示出大量的问题,同时避免给用户过多的不相关的信息。
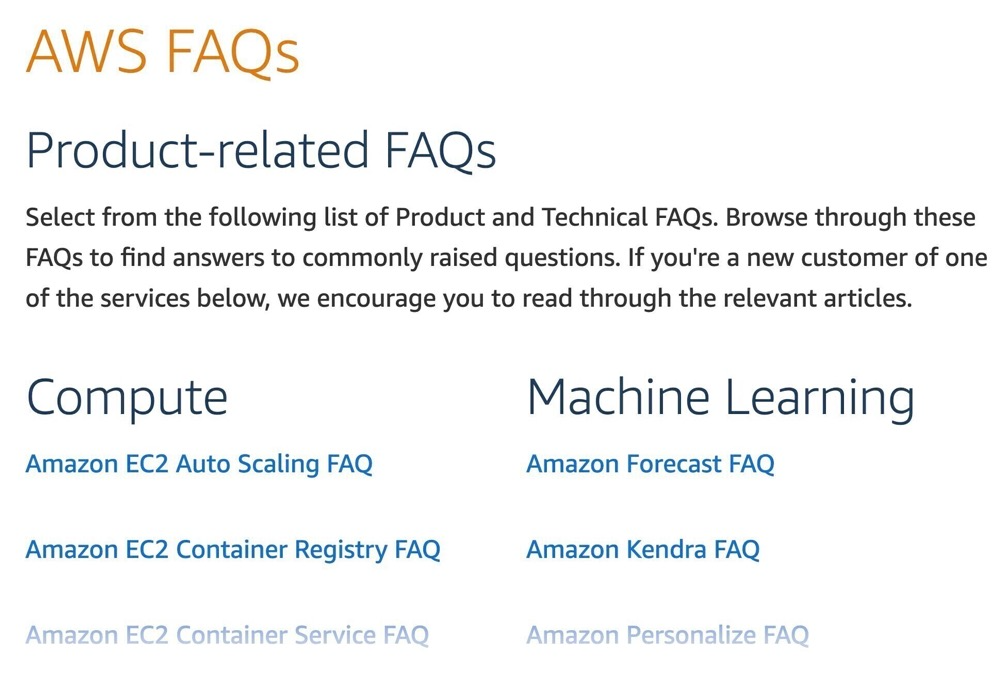
亚马逊webservice
亚马逊网站的FAQ页面用了简单、方便的导航设计。

如果你继续向下滚动,页面上将显示许多不同类别下的链接。 
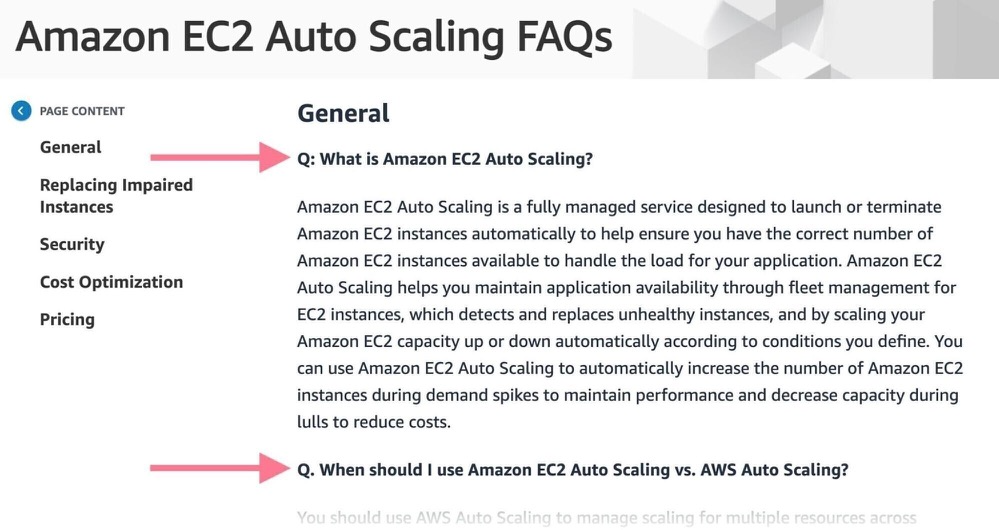
当你点击一个主题时,你将找到一个相应的文章,其中包含该主题内的其他问题和答案。
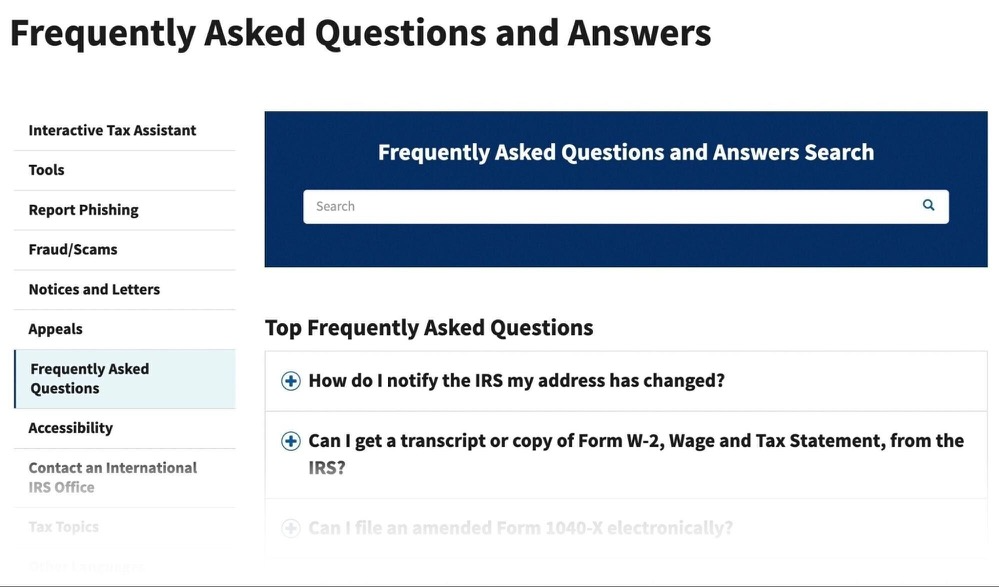
美国国税局
因为国税局是政府机构,所以他们的FAQ页面注重的不是创意设计。
但是,他们并没有忽视用户体验。如果用户有特定的问题,他们可以使用位于常见问题解答顶部的搜索栏进行搜索。

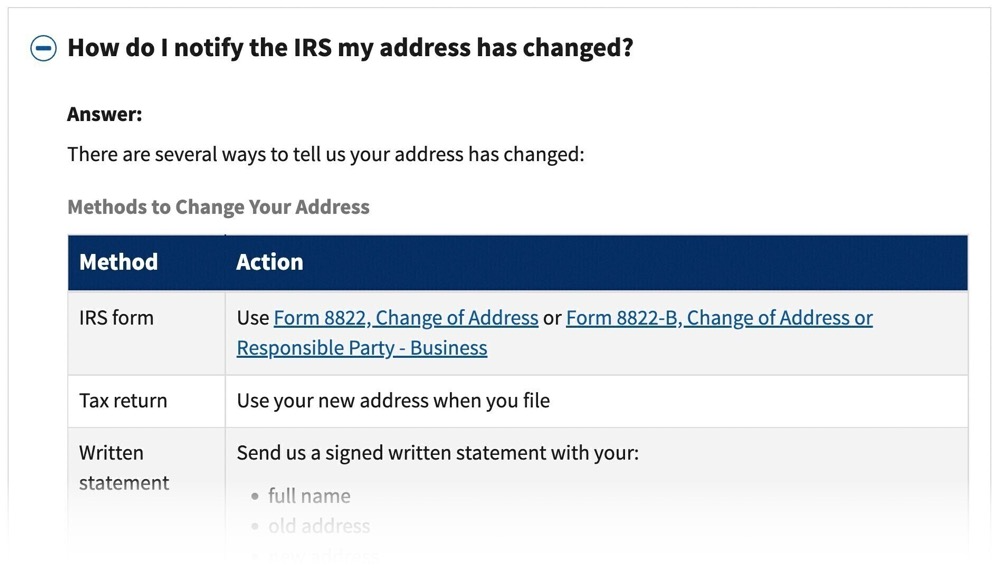
每个主页面上的问题都可以展开,这样用户就能在不离开页面的情况下获取答案。 
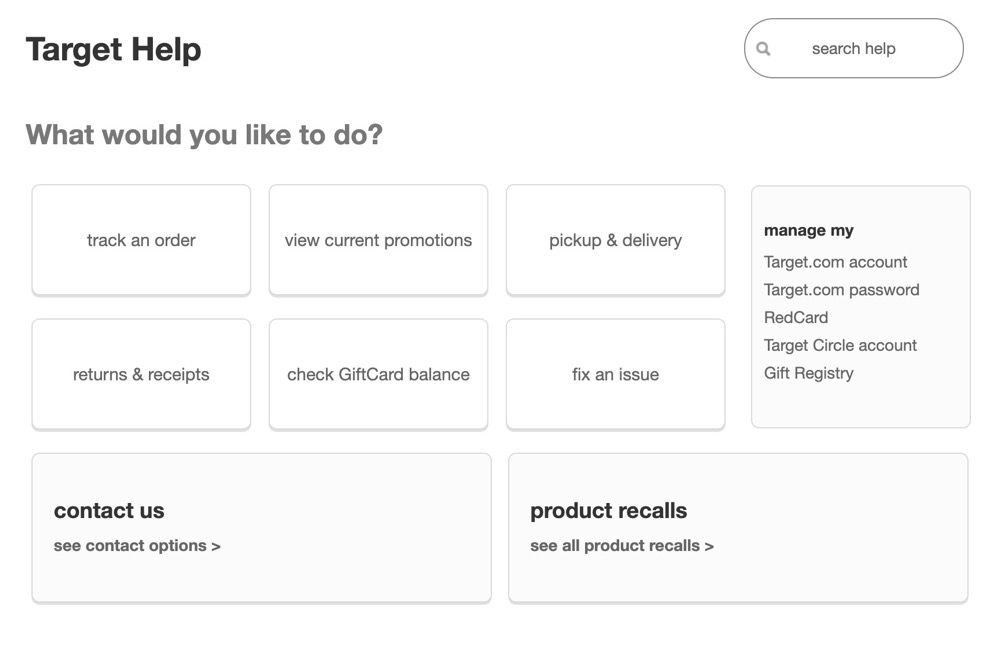
Target
Target的主要网站上设有一个帮助部分,用于帮助用户处理订单、退货等问题。

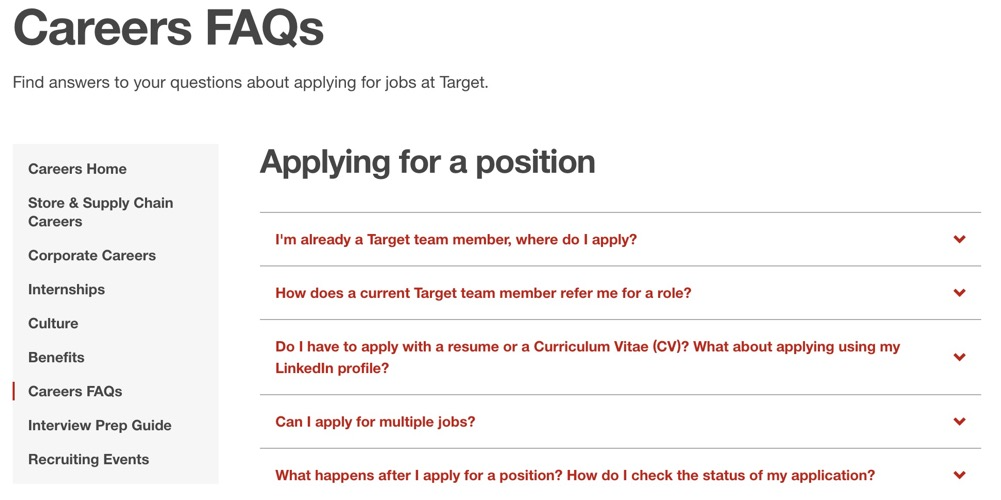
然而,Target的域名下有更具针对性的FAQ页面,专门针对不同的用户群体(例如“新闻媒体”和“职业发展”)。 
普通的Target购物者可能对这些类别不感兴趣,因此将它们单独分开是很合理的。
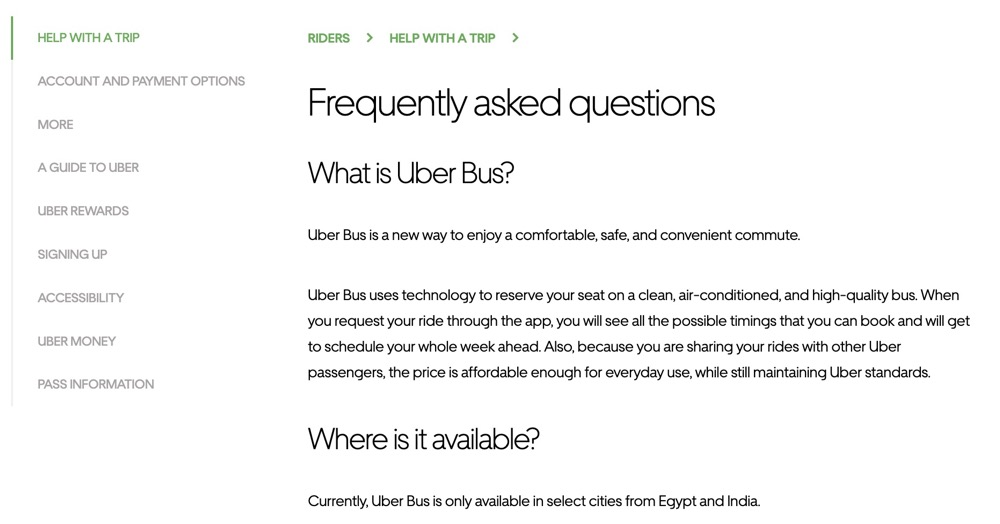
Uber
无论你是司机还是乘客,在Uber的FAQ页面,都会有不同的Uber用户体验。
Uber还专门提供了针对乘客和司机的不同的FAQ页面。此外,还有针对Uber Eats、商家等特定内容的FAQ页面。
以下是针对乘客FAQ页面的设计:

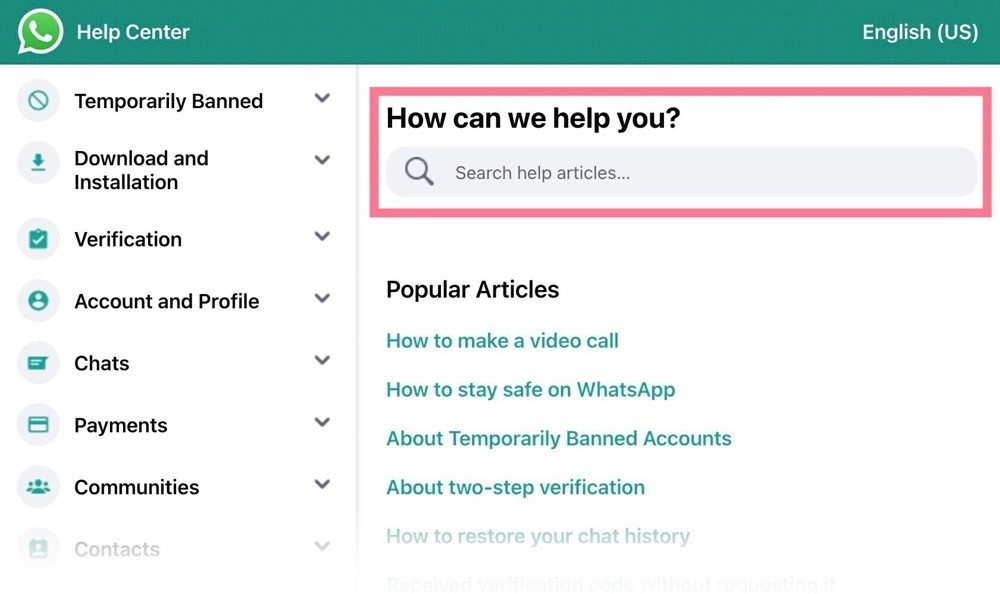
Whatsapp
WhatsApp的FAQ页面顶部提供了搜索功能,让用户可以在不滚动页面的情况下找到答案。

此外,每个答案都有独特的URL,这意味着独立的FAQ页面可以在谷歌上获取排名。
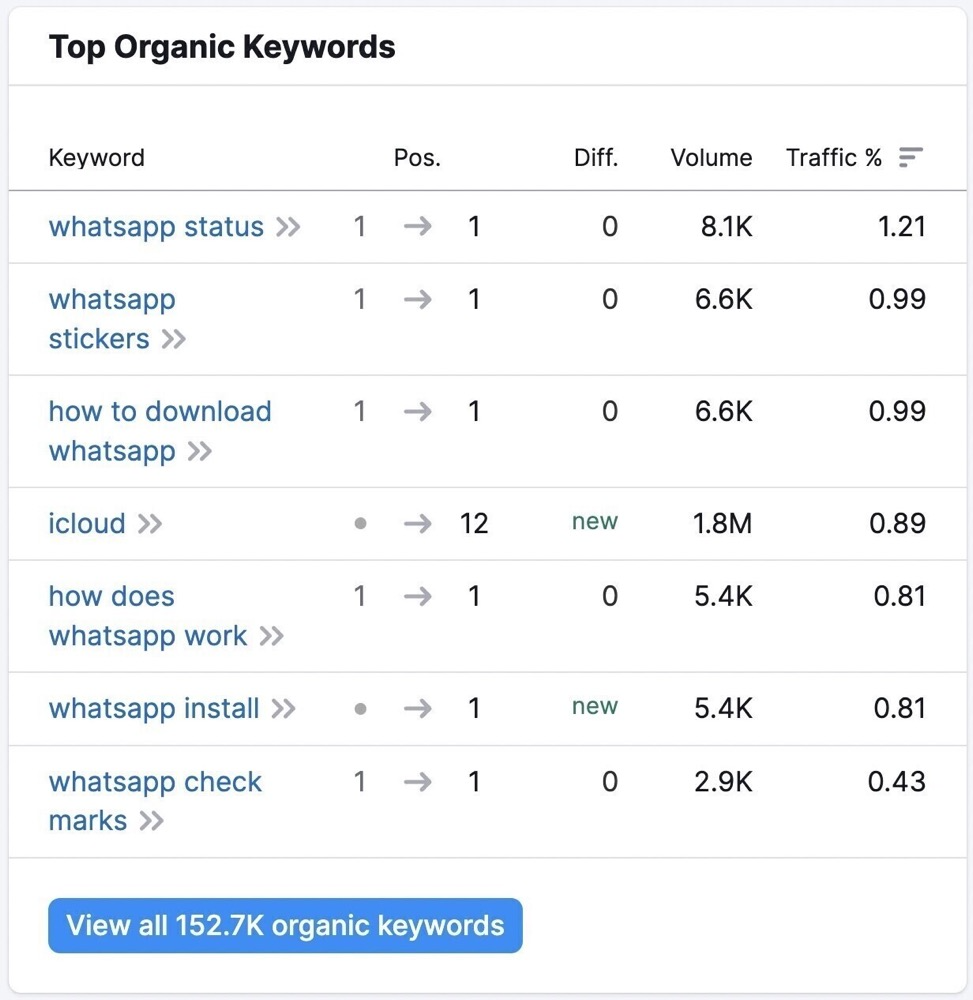
以下是WhatsApp的FAQ解答中心排名靠前的关键词排名,流量也比较多:
通过为每个问题创建特定的答案页面,WhatsApp从谷歌获得了大量的额外的搜索流量。

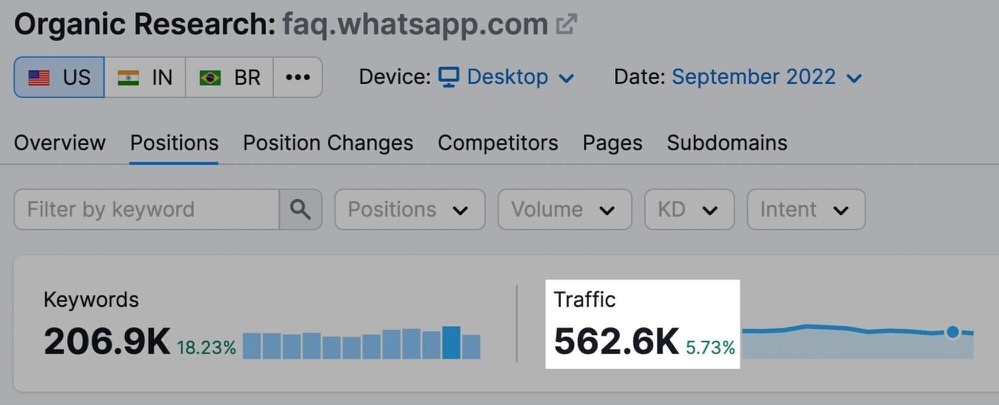
以下是WhatsApp的FAQ页面在一个月内获得的SEO流量数据表:

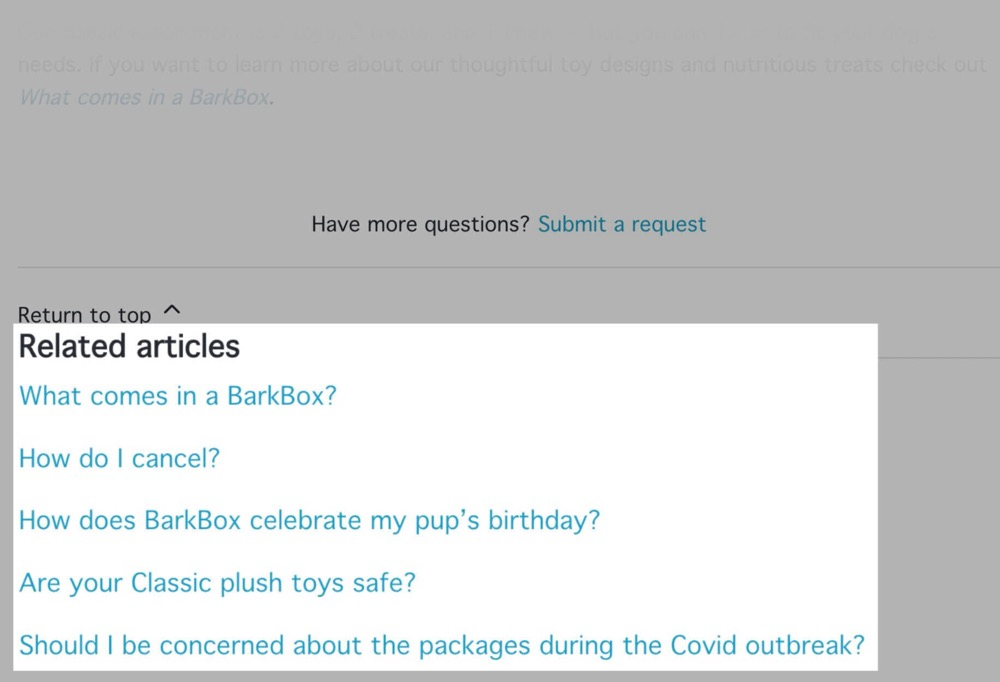
Lily’s Kitchen
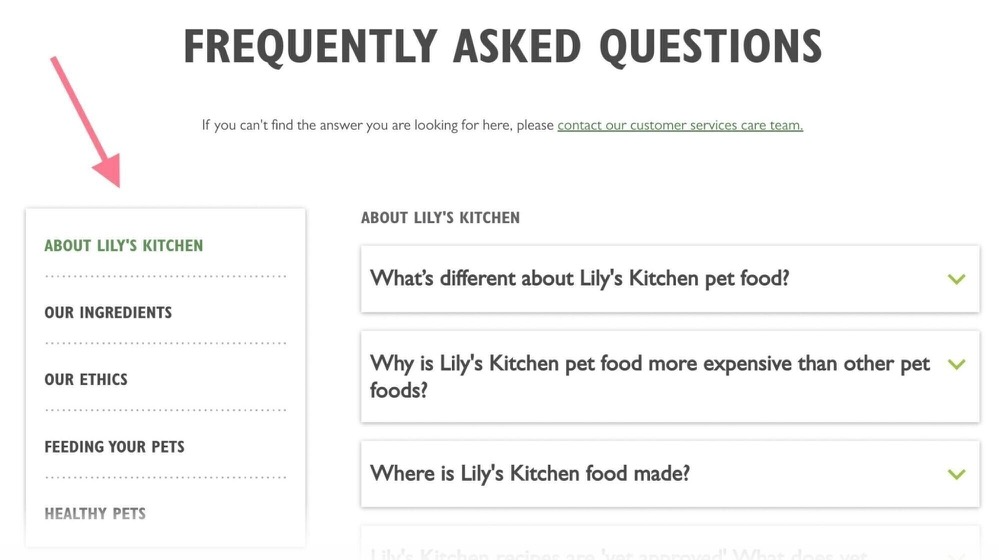
在Lily’s Kitchen的FAQ页面上,他们将问题按照分类显示在页面的左侧。

如果用户找不到答案,用户也可以使用标题下方的链接与Lily’s Kitchen的客户服务团队联系。
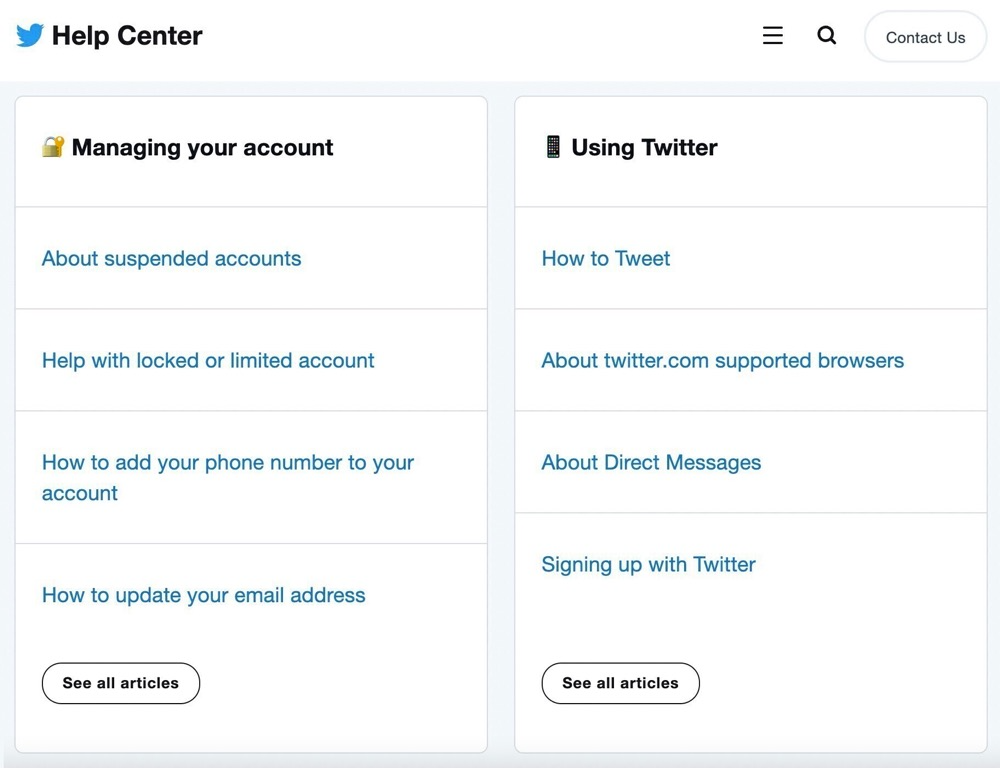
Twitter
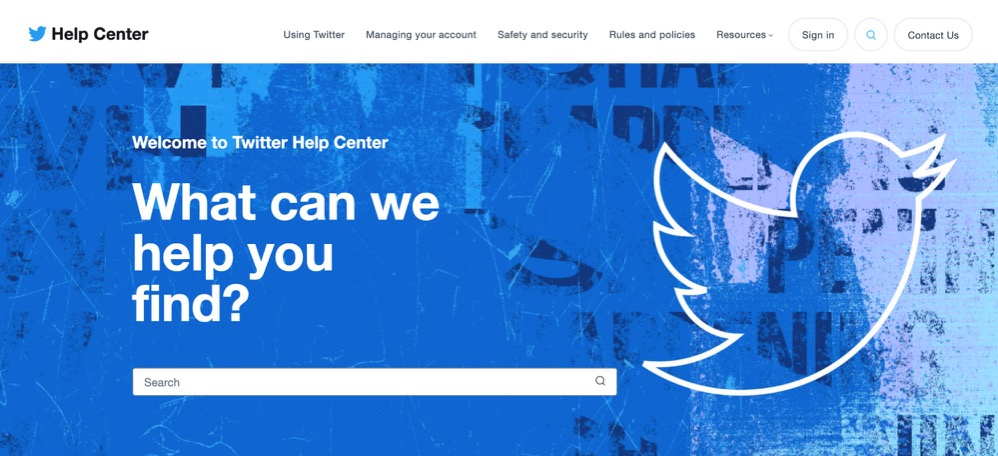
Twitter的帮助中心内容非常丰富,用起来也很超级简单。页面顶部有一个导航栏,包含了基本信息和其它信息的链接。

如果鼠标向下滚动的话,会看到按照类别分类的FAQ。

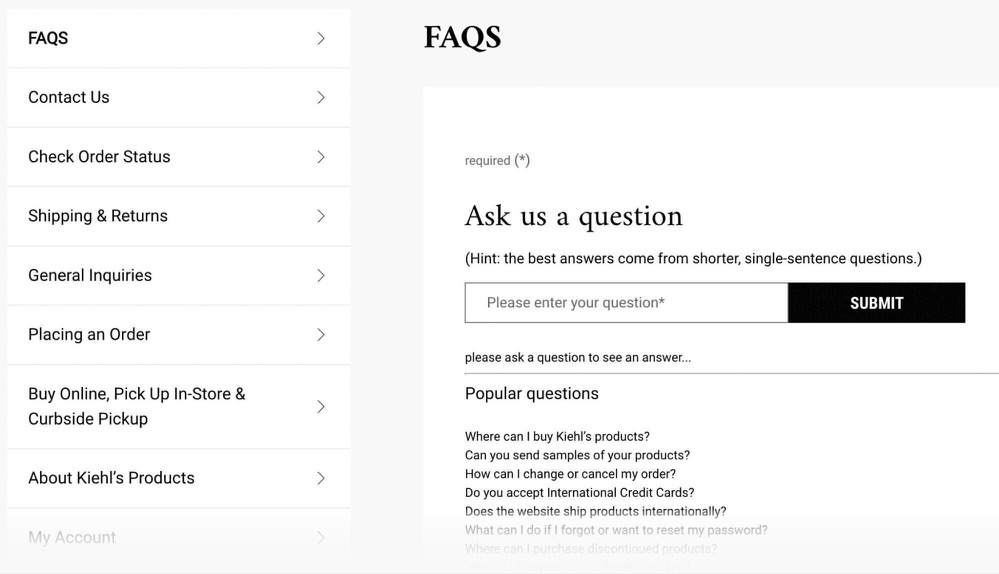
Kiehl’s
Kiehl’s的FAQ页面因其出色的用户体验而受到推崇。
用户可以通过侧边栏导航快速找到所需的主题。

此外,页面顶部还设有一个搜索栏,方便用户查找特定内容。同时还提供了热门问题列表,用户可以一键获取答案。
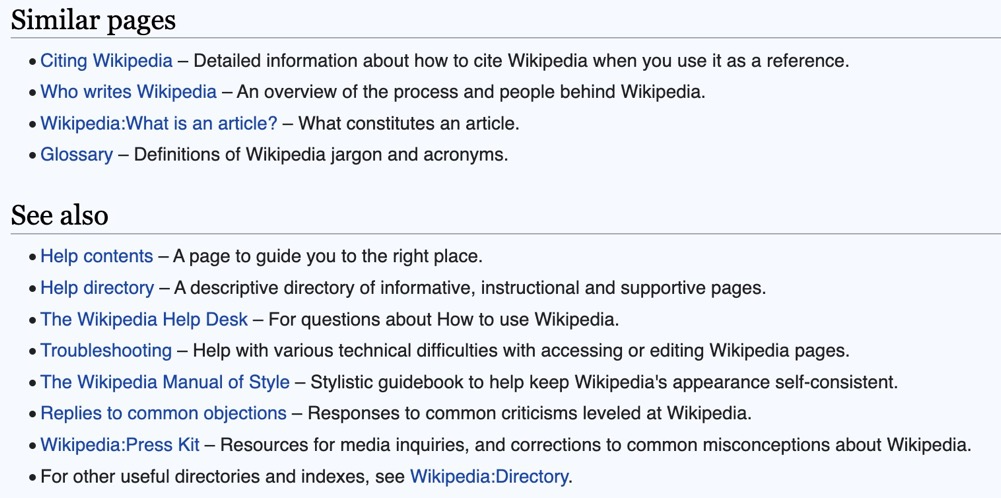
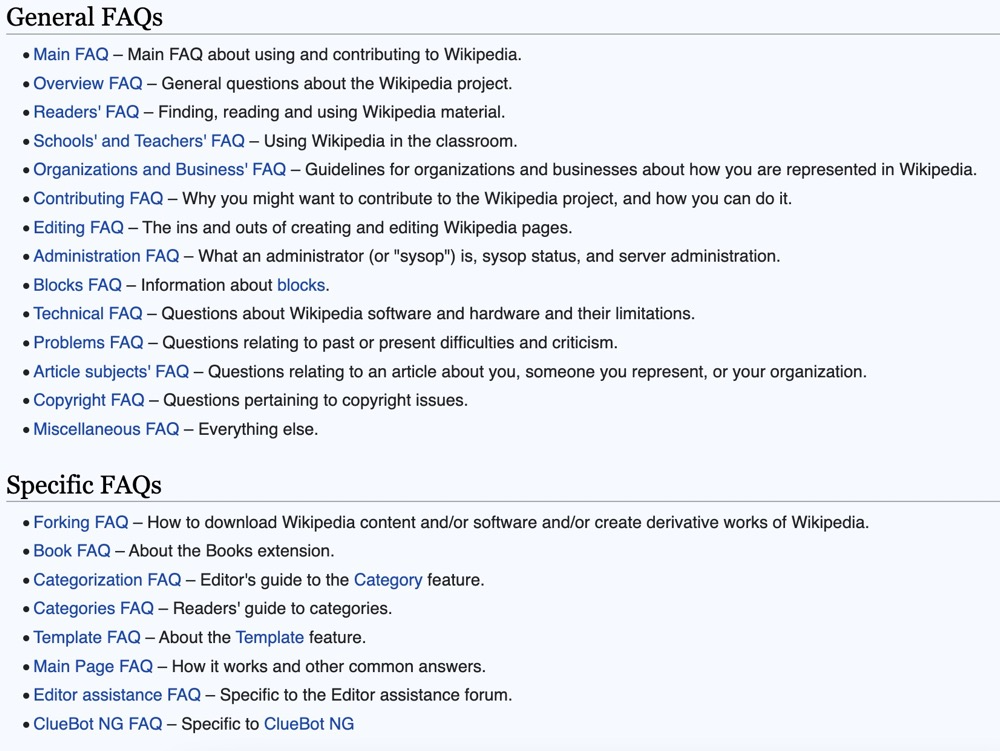
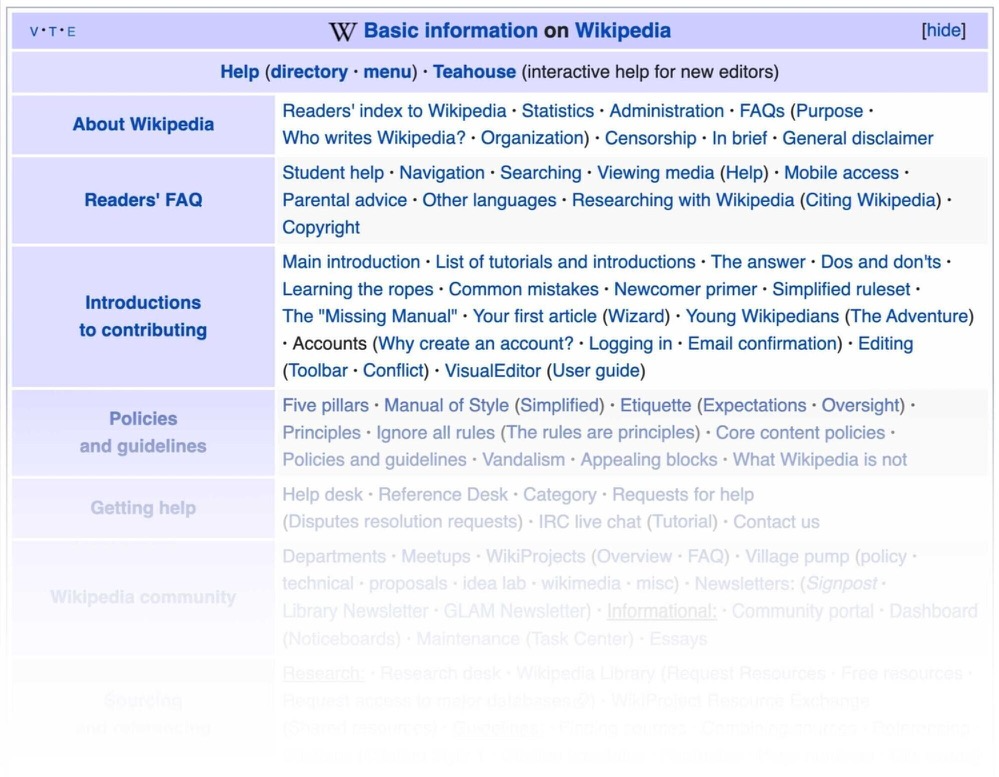
维基百科
维基百科的FAQ页面包含了许多具体的FAQ页面,分为两个部分:一般FAQ和特定FAQ。

在FAQ链接下方,还有一个专门提供相关阅读的部分。

如果用鼠标继续向下滚动,还可以看到“基本信息”部分,了解如何使用维基百科。

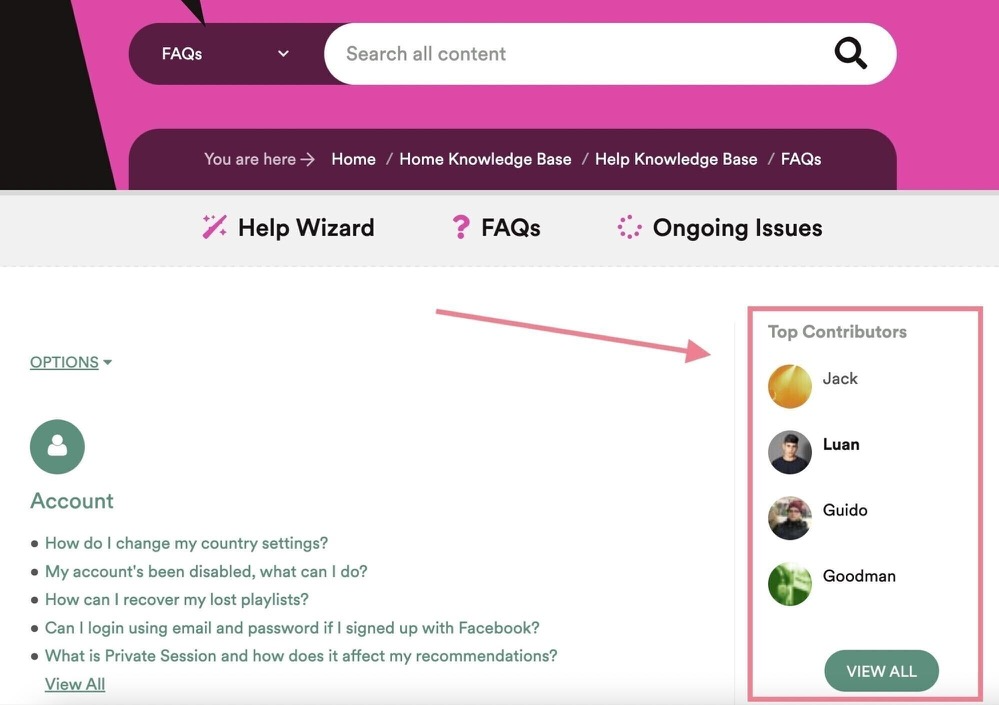
Spotify
Spotify的FAQ最独特的地方在于用户可以回答问题。

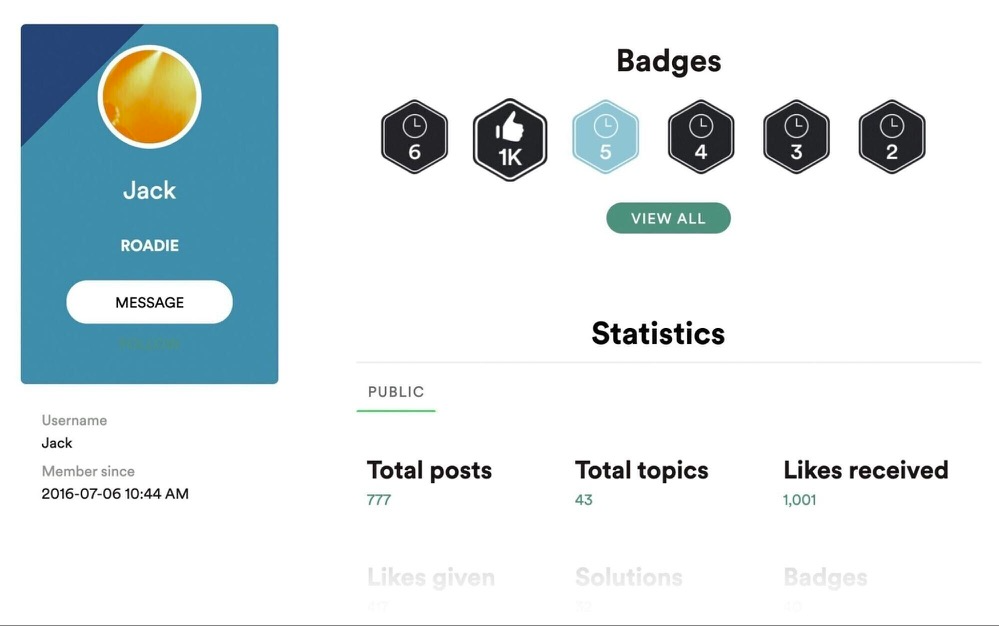
如果你点击一个用户的个人资料,你还可以看到Spotify将这个过程进行了游戏化处理。
用户可以通过参与内容(包括回答常见问题)获得“顶级贡献者”状态。
其他用户可以查看贡献者获得的徽章数量、回答的问题数量等信息。

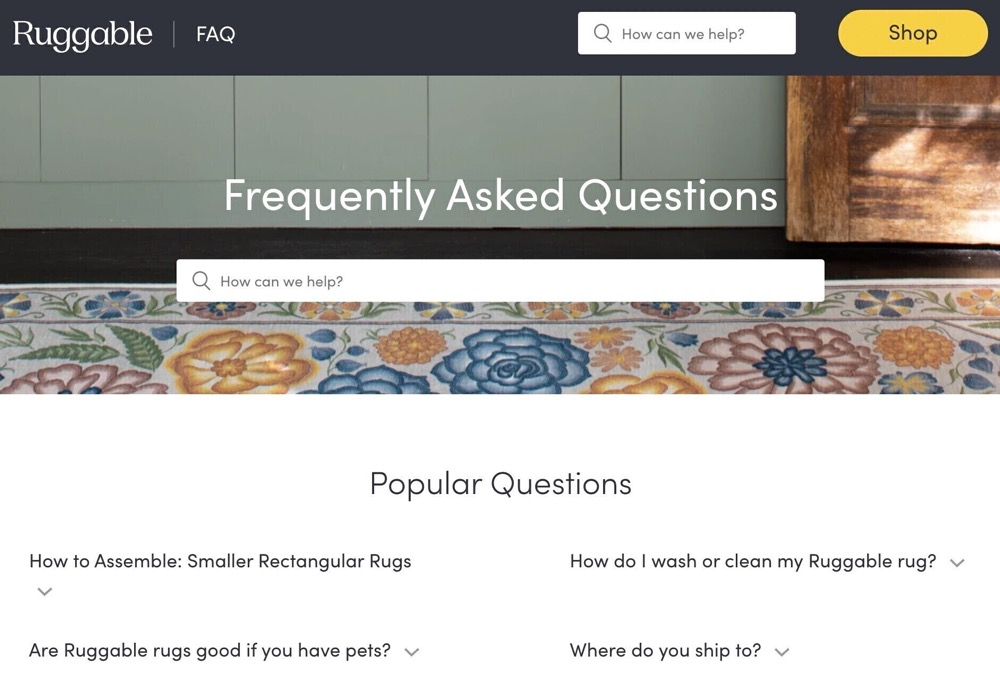
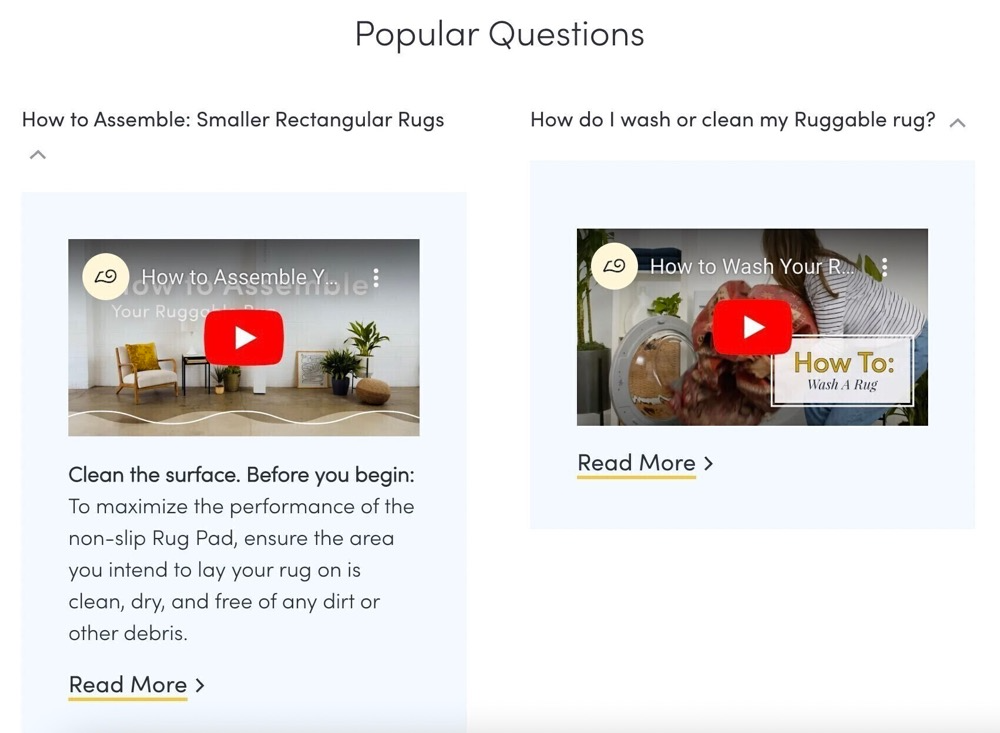
Ruggable
Ruggable的FAQ页面在页面顶部突出显示了热门问题。

用户可以点击这些问题,查看答案摘要(和视频),或者导航到答案页面。 
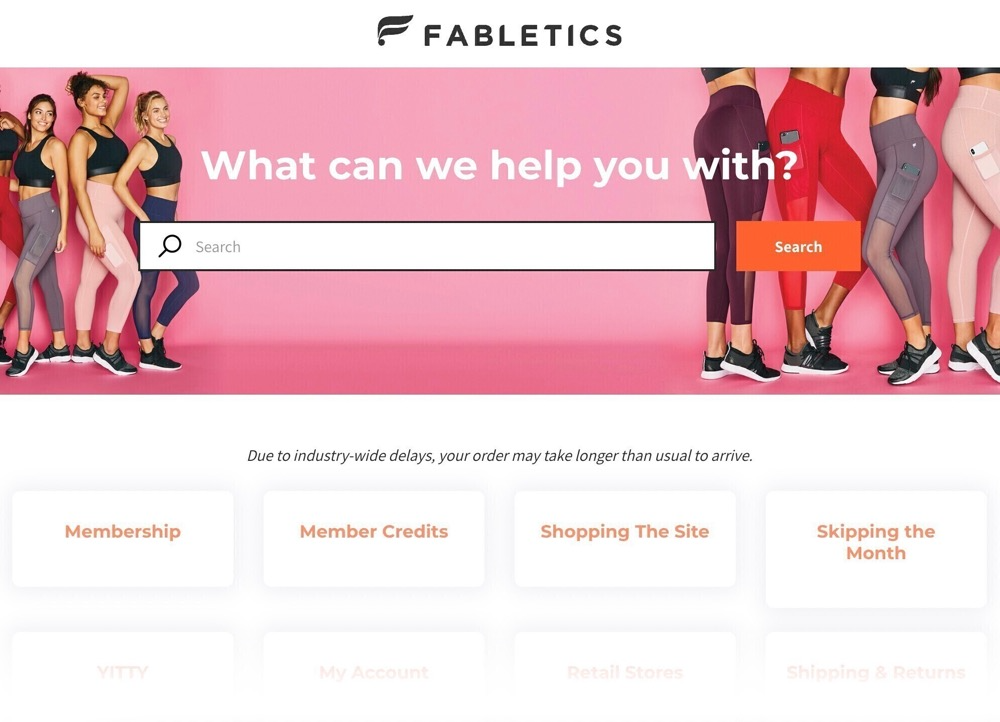
Fabletics
Fabletics是一家按订阅方式销售运动服装的公司。在帮助中心的明显位置,他们提供了搜索功能和特定的分类。

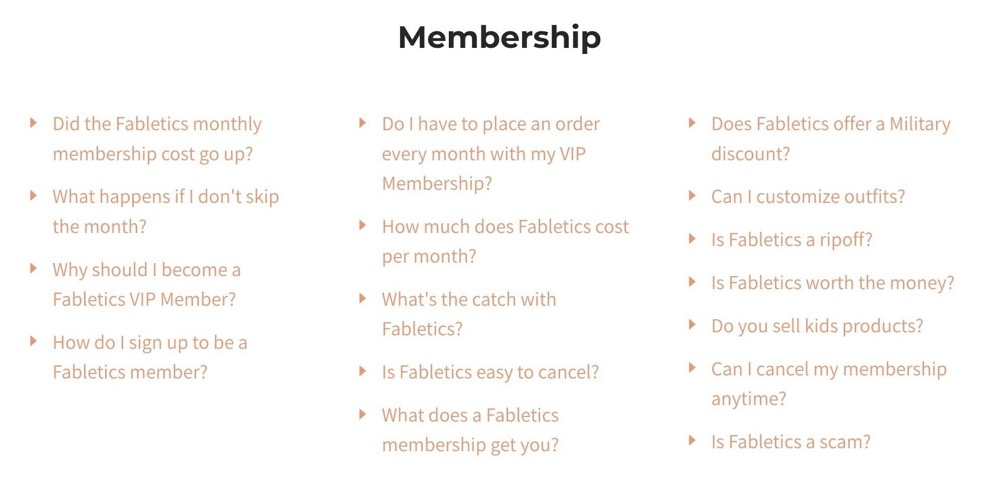
如果你点击主页面上的任何一个部分,将会跳转到一个更简洁的页面,该页面就会链接到特定文章,回答用户的常见问题。

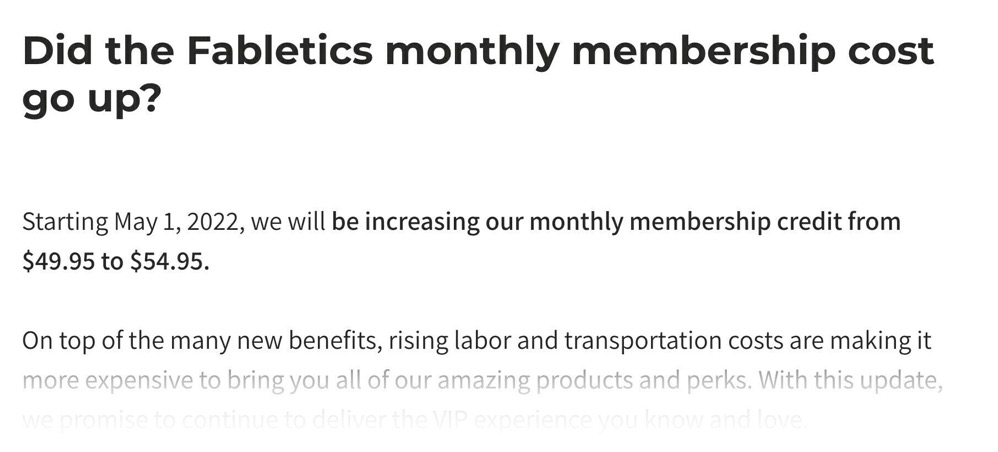
每个链接都会引导你进入一个专门的文章页面,以解答具体的问题。
这对于一个较大的电子商务网站来说是一个不错的选择,因为它需要回答各种各样的问题。
另外,为每个问题和答案单独设置一个页面有助于该网站在谷歌上针对相关关键词排名。

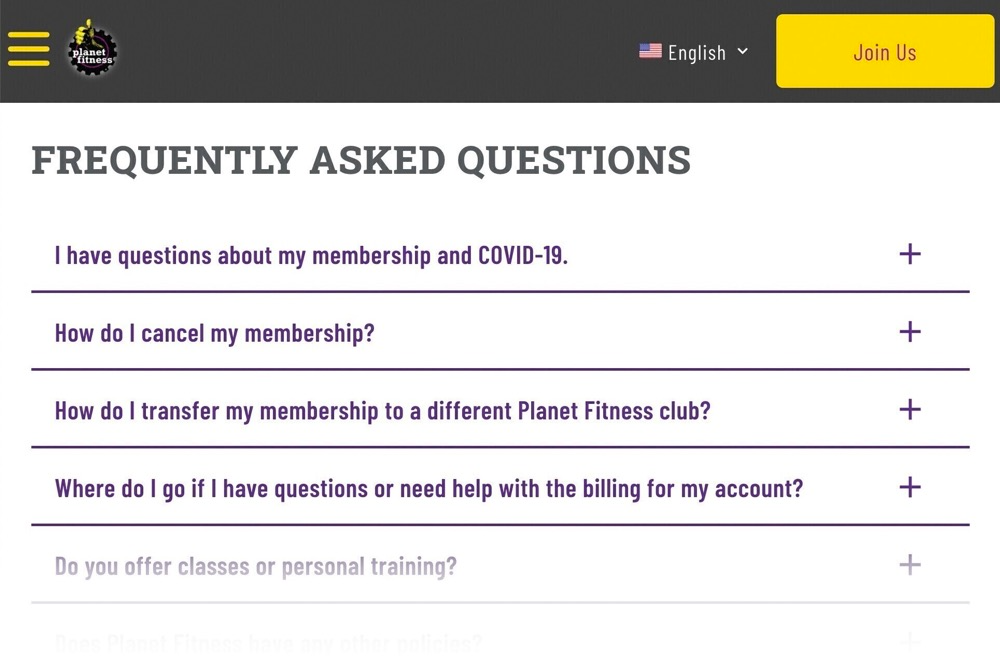
Planet Fitness
Planet Fitness是一家以初学者友好和简约风格而闻名的健身连锁店。他们的FAQ页面也遵循了这一风格:
在Planet Fitness的FAQ页面上,首先列出了一系列常见问题。

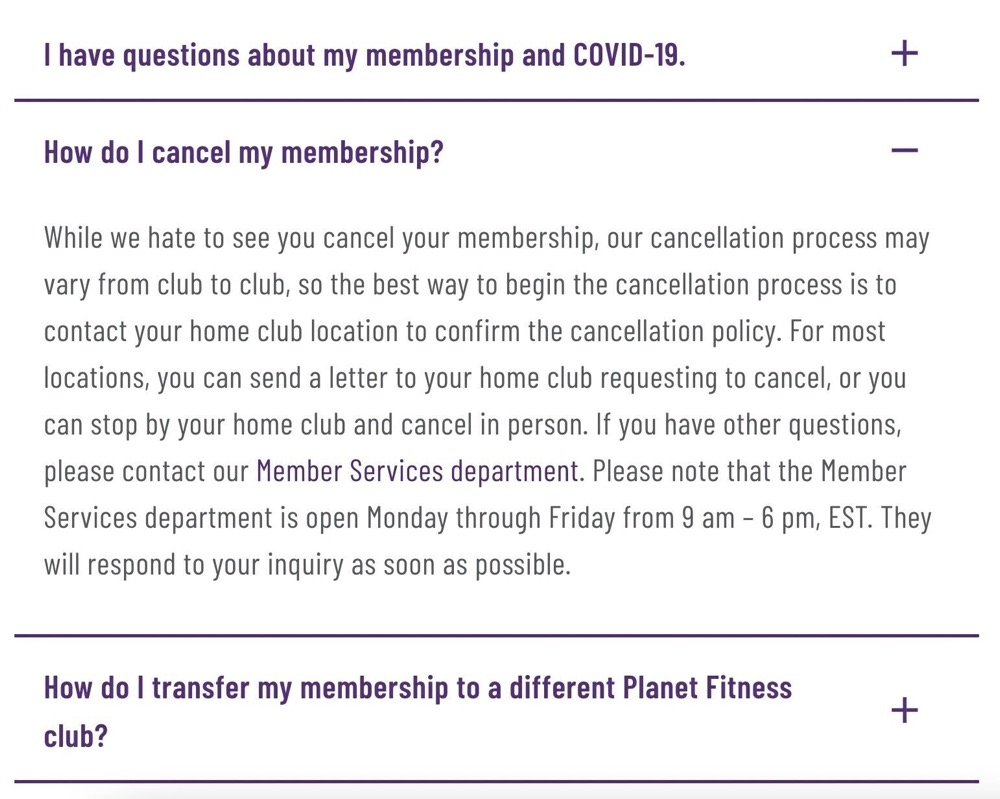
用户可以点击问题下拉查看答案:

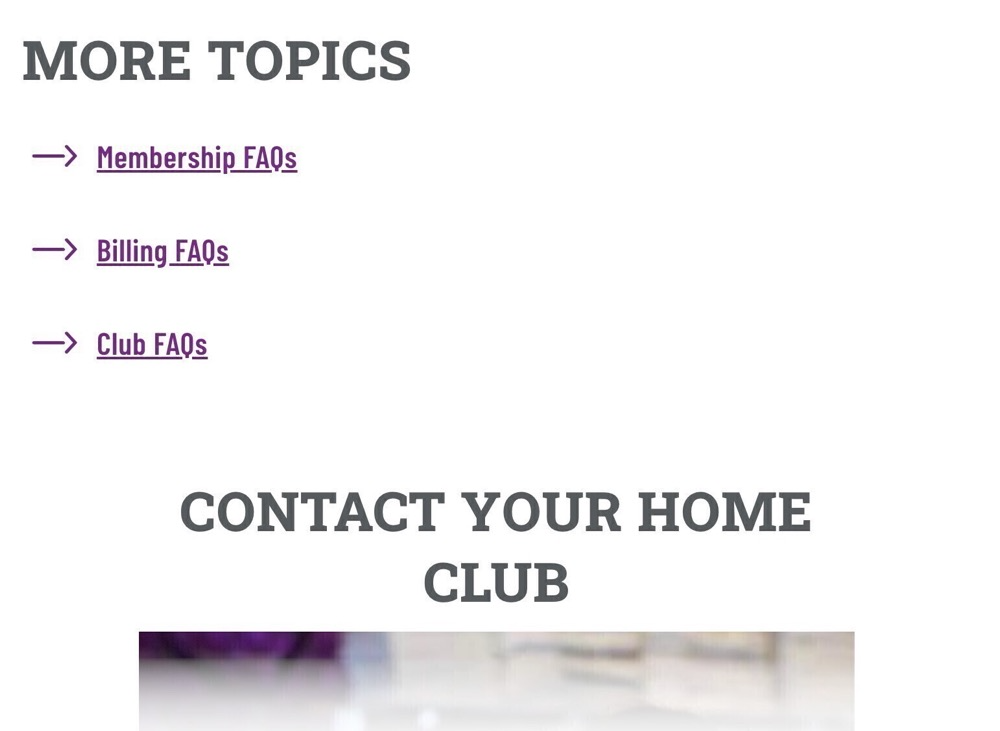
如果你用鼠标继续向下滚动,会看到一个名为“更多主题”的部分,这一部分会为你提供其它的FAQ问题解答。
此外,FAQ页面还提供了直接联系的选项。

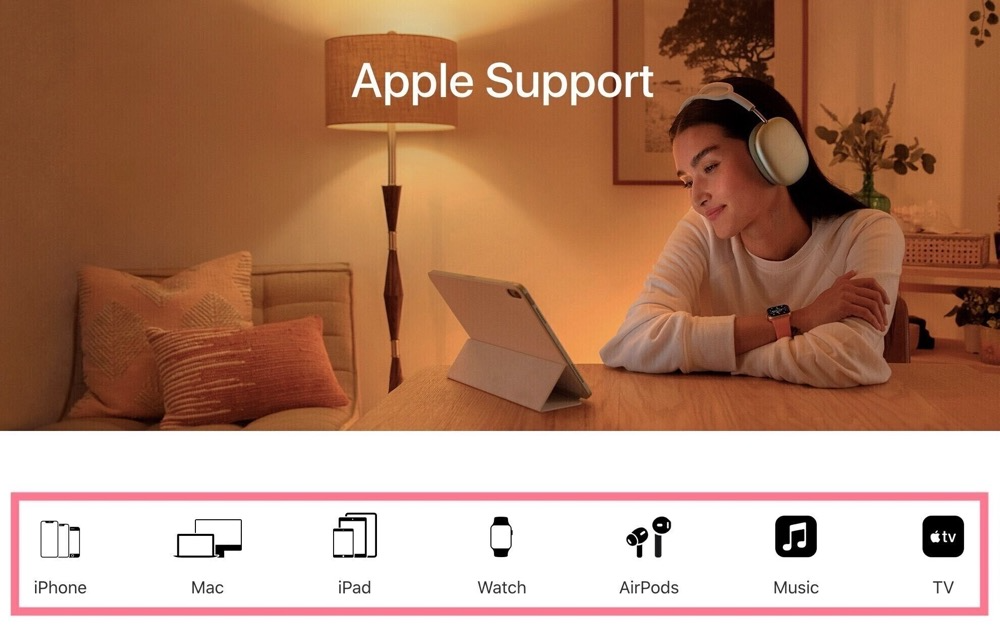
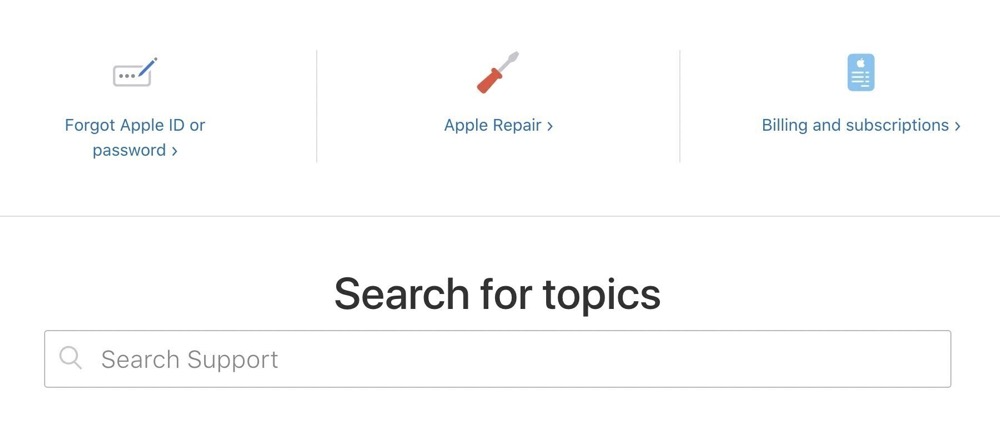
Apple
苹果采用了一种独特的方式,它的FAQ支持页面是按照产品分类的。

这种FAQ的分类方式对于销售多种类型的产品或服务的企业来说非常实用,因为每种产品或服务都有专属的操作说明和功能,所以也会有不同的问题出来。在页面下方,突出显示了一些常见的用户问题,并提供了一个搜索栏。

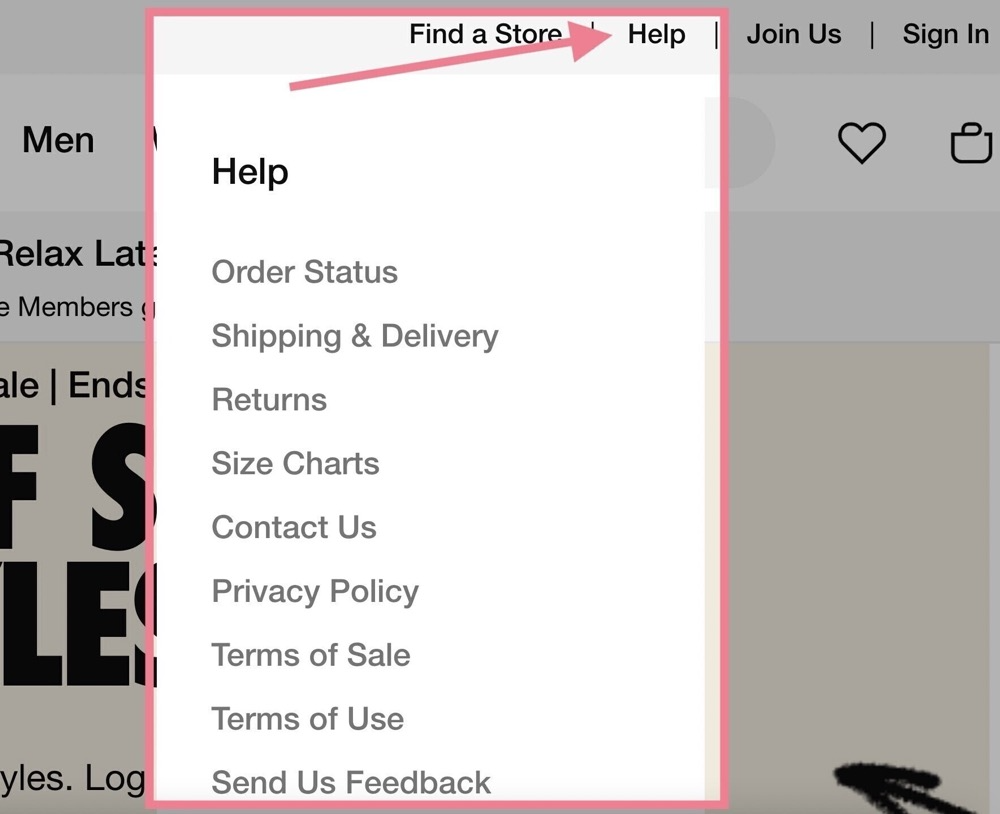
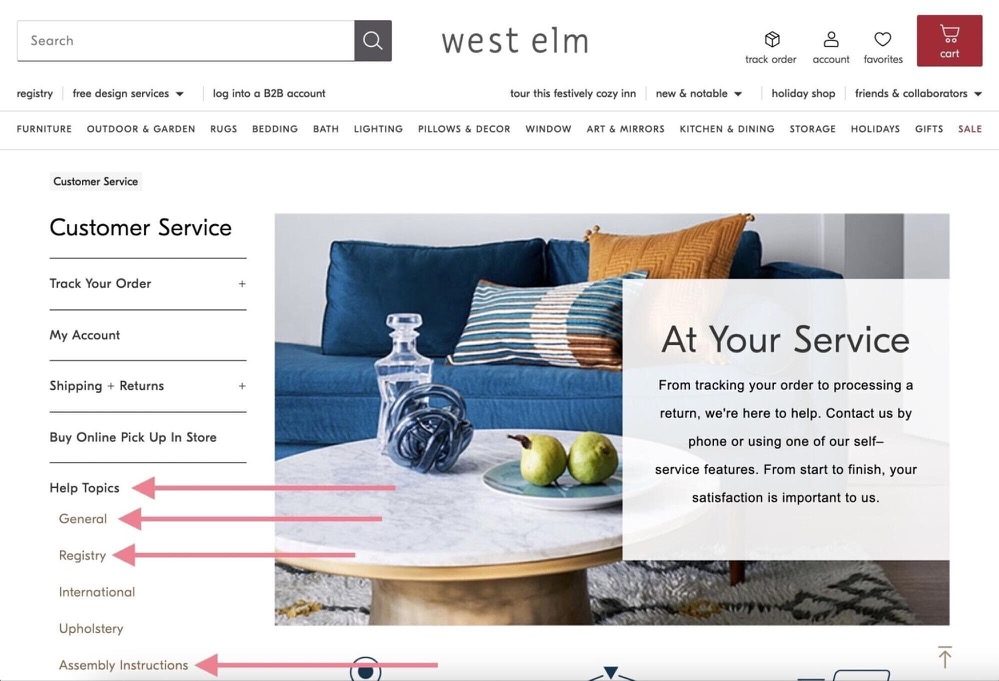
West Elm
West Elm家具商店的FAQ页面位于网站主要的客户服务页面上。
在帮助主题的下拉菜单中,你可以选择FAQ页面或从更具体的主题列表中选择,例如”组装说明”或”注册表”。

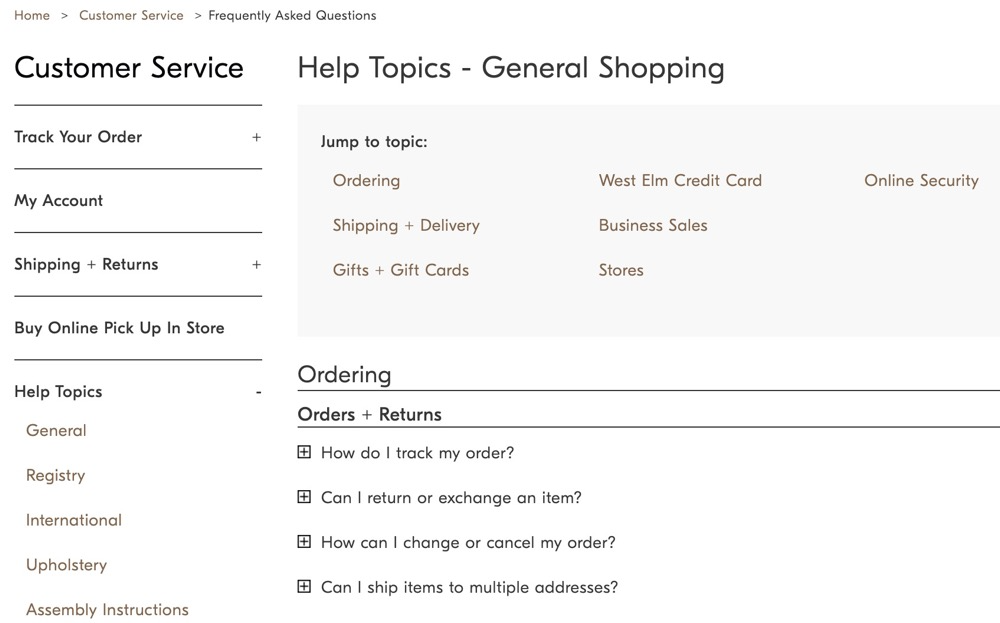
以下是FAQ页面的截图:

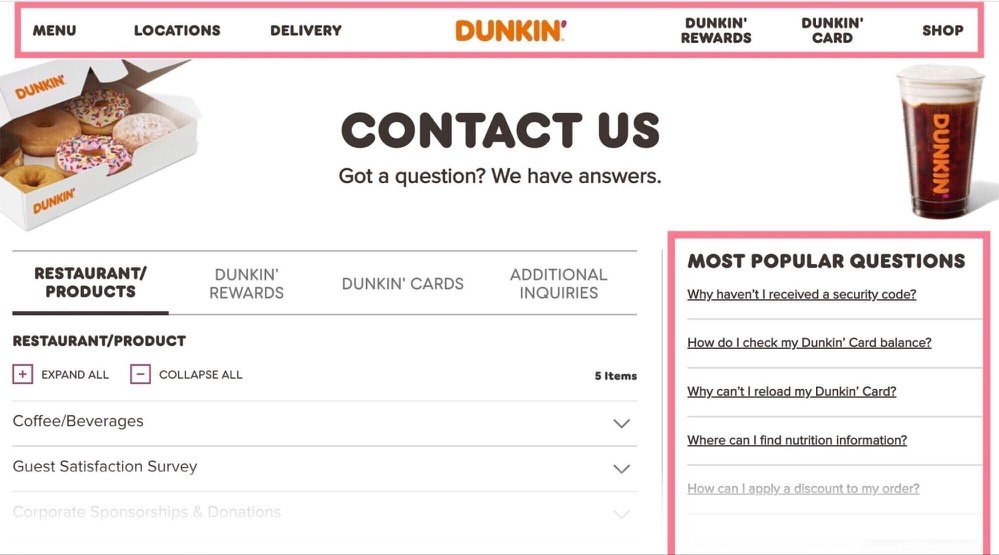
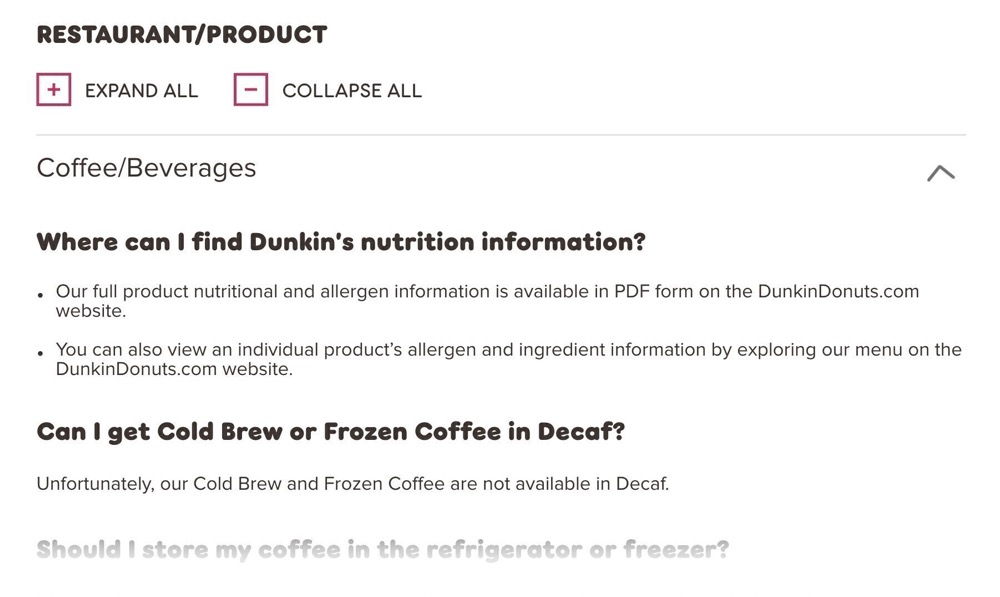
DUNKIN
这家知名咖啡连锁店的FAQ页面非常简洁明了。
用户可以在顶部的导航栏中切换不同的分类,或直接浏览最常见的问题:
Dunkin’ Donuts常见问题解答

而一旦用户找到所需的内容,他们可以点击下拉菜单来查看相关的问题。

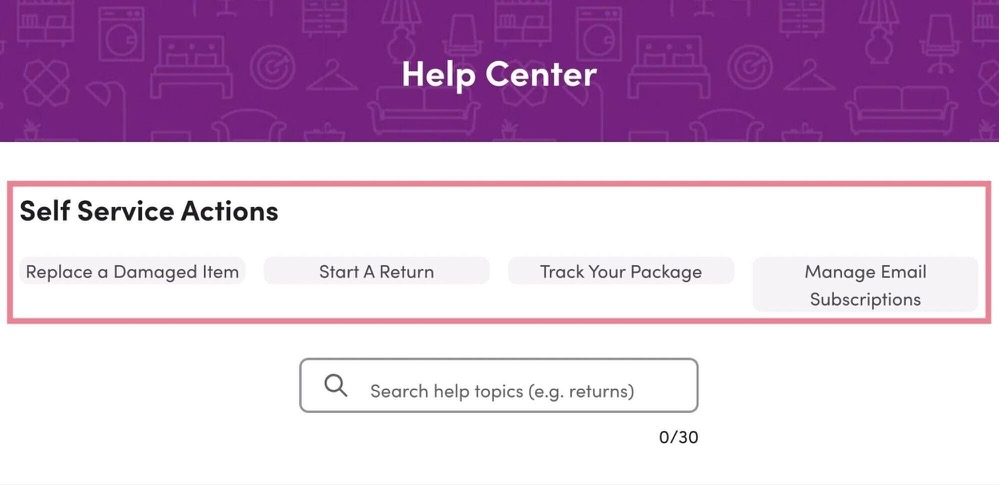
Wayfair
Wayfair的FAQ页面提供了”自助操作”功能。
这意味着用户可以开始处理退货、更换商品等操作,而无需与客服代表进行交流。

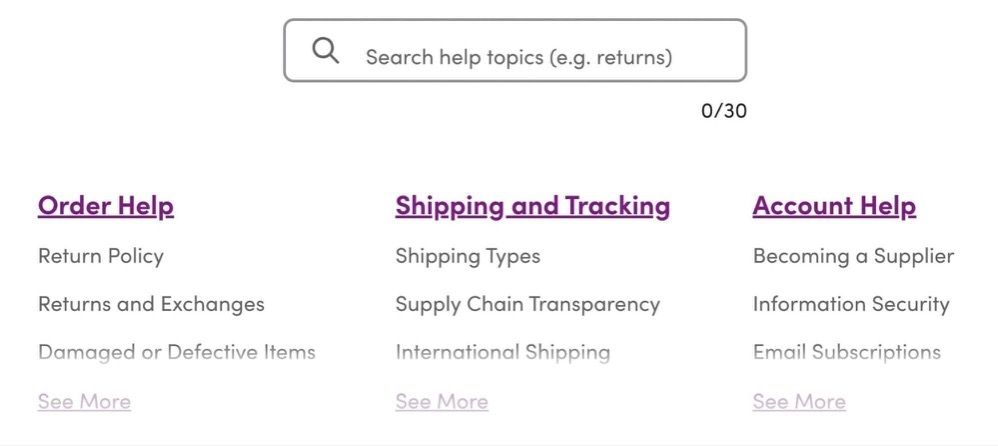
用户可以向下滚动页面,找到单独的帮助文章链接。

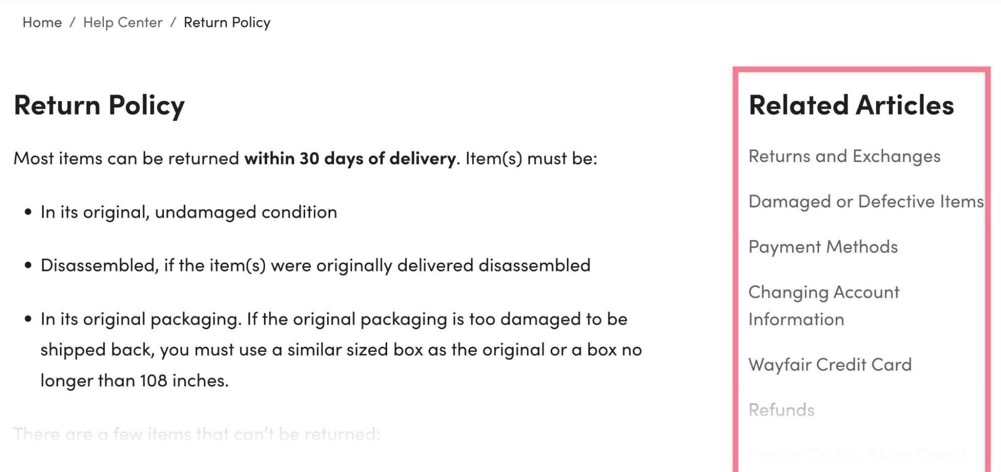
点击其中一个链接,将会引导你进入一篇文章,其中还包含相关文章的侧边栏。

Netflix
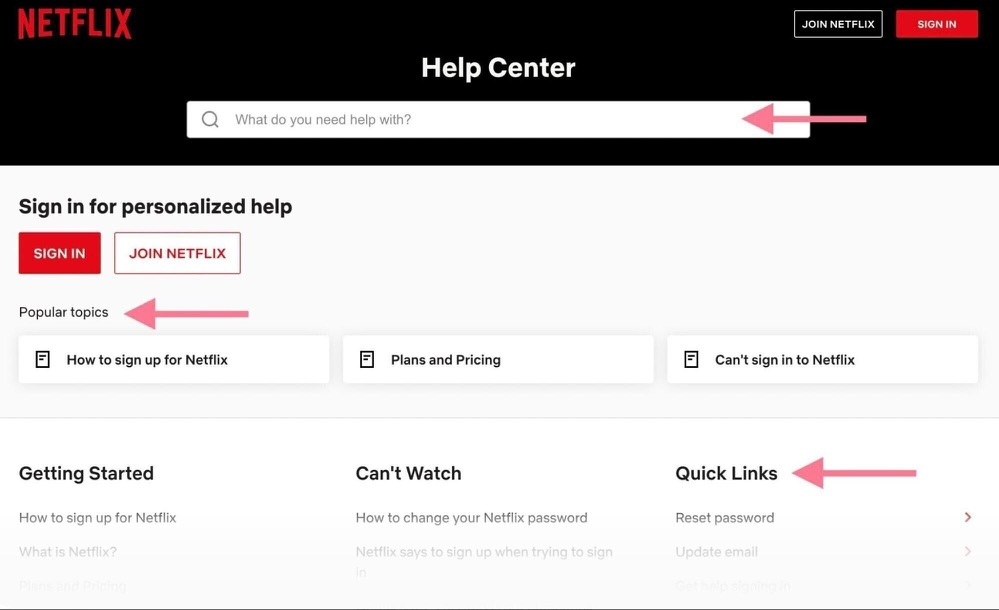
Netflix的FAQ页面非常方便易用。
页面上设有一个搜索栏,热门主题列表还有快速链接。

此外,页面还有一些按钮,可以引导用户进行登录或加入会员,以获取个性化的帮助。
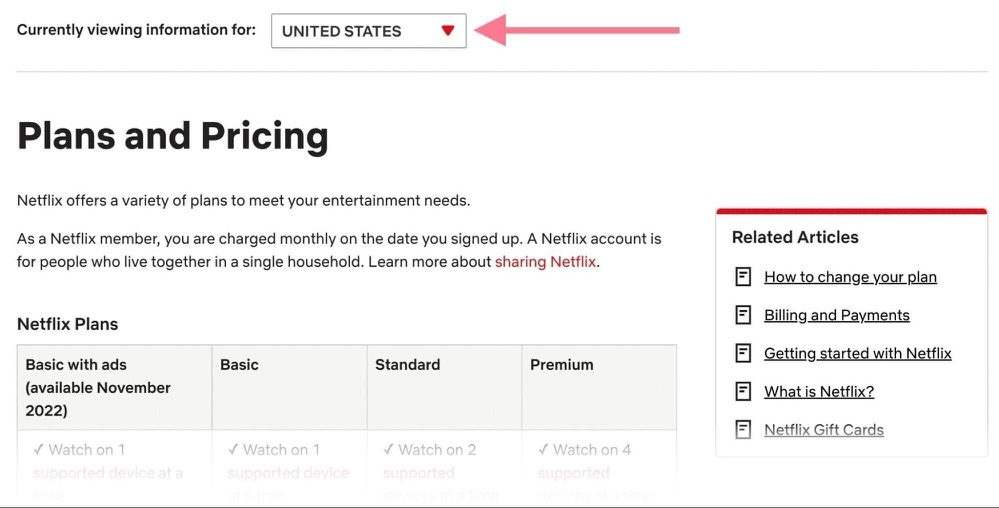
如果你点击特定的问题(例如,“计划和定价”),你会跳转到一个单独的文章页面:

每篇文章的顶部还设有切换按钮,你可以选择所在的国家/地区,以确保获取准确的信息。

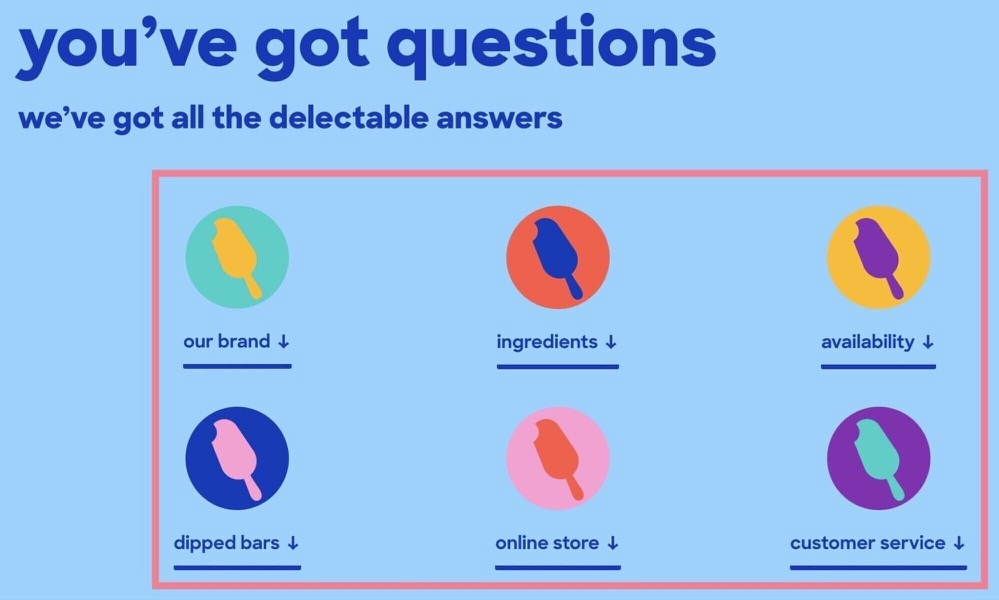
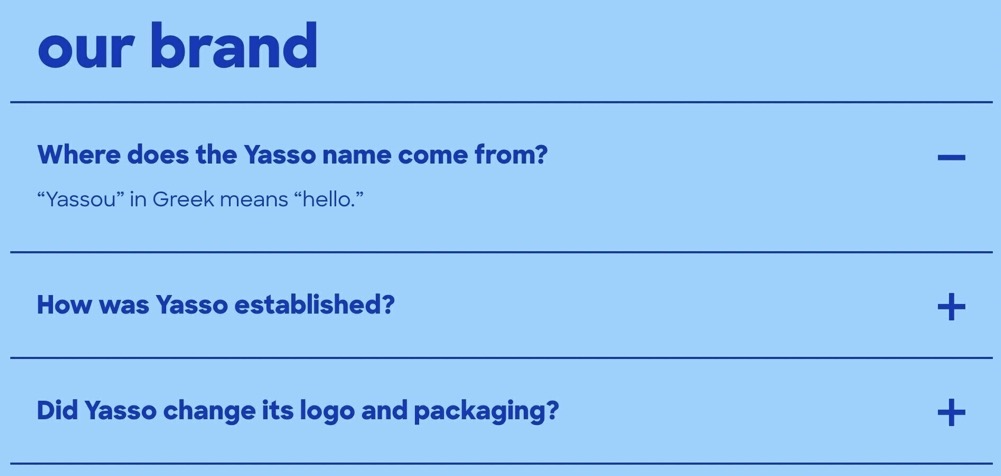
Yasso酸奶
这家冰淇淋品牌的FAQ页面以可点击的类别链接开始:

点击链接或向下滚动,你将看到更多具体问题的下拉菜单。

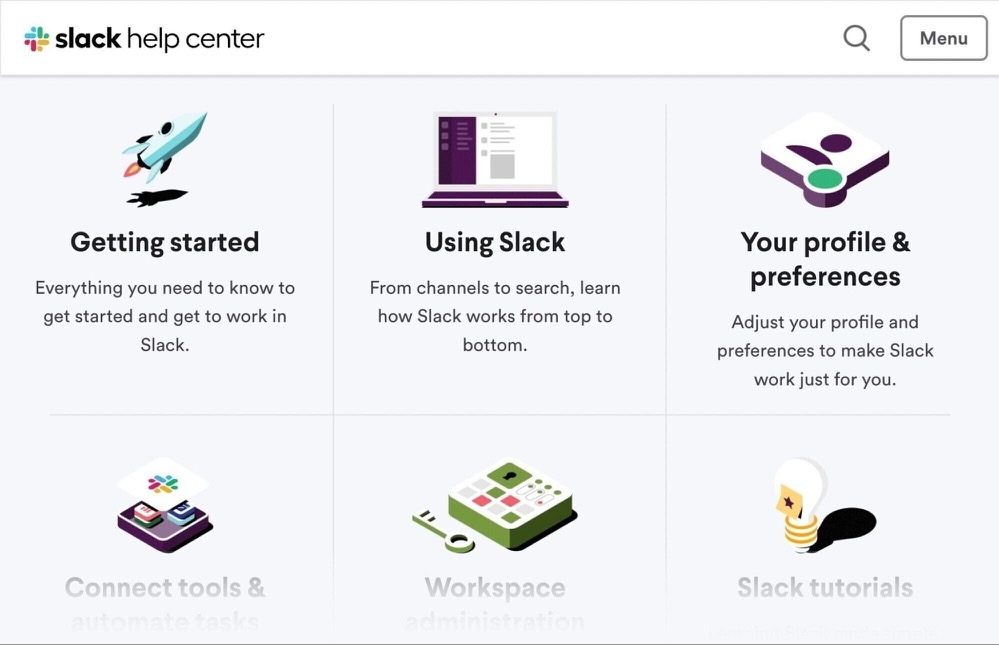
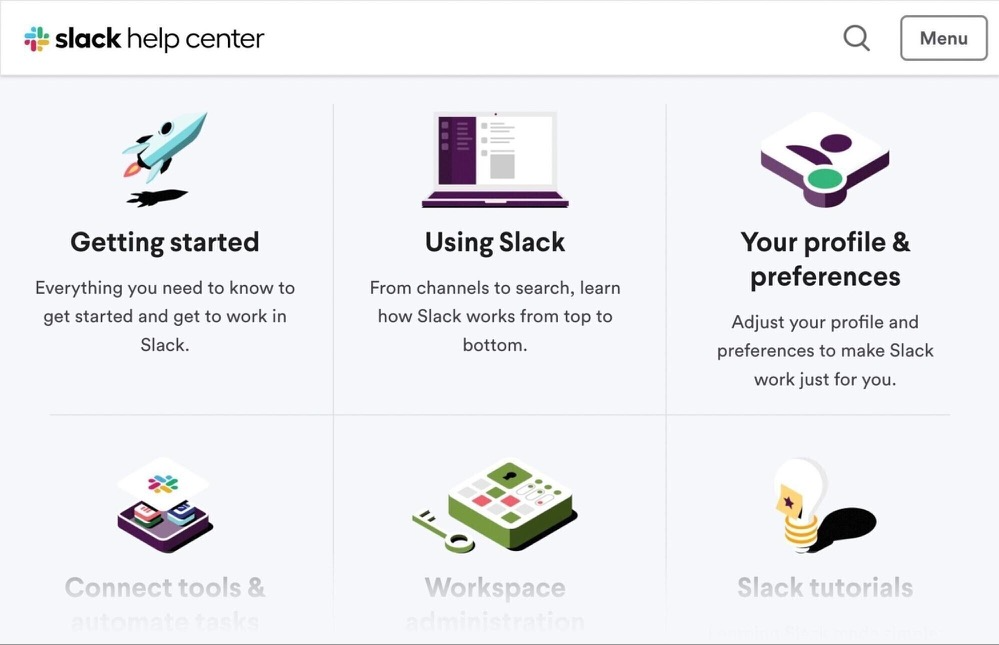
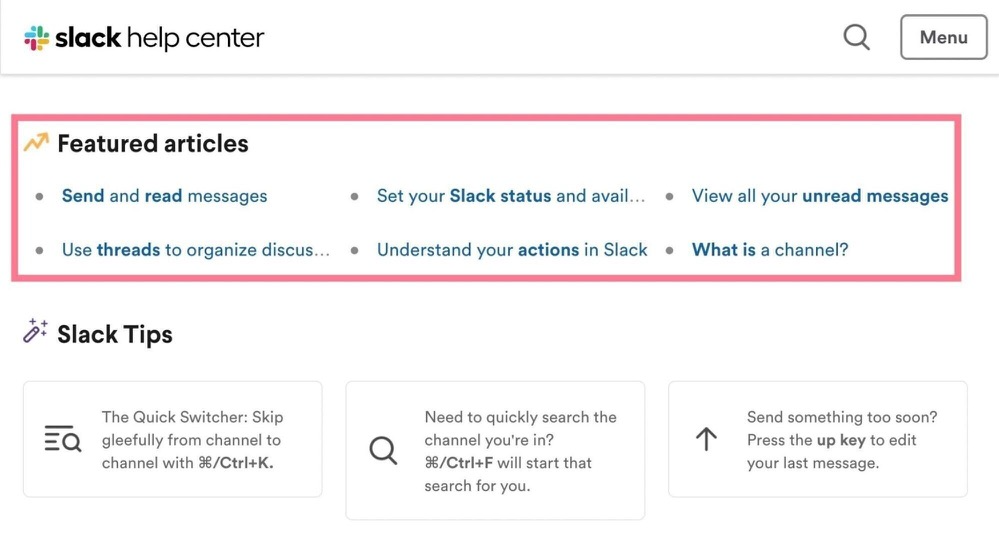
SLack
Slack的FAQ页面与前面的示例类似,包含许多有用的元素:

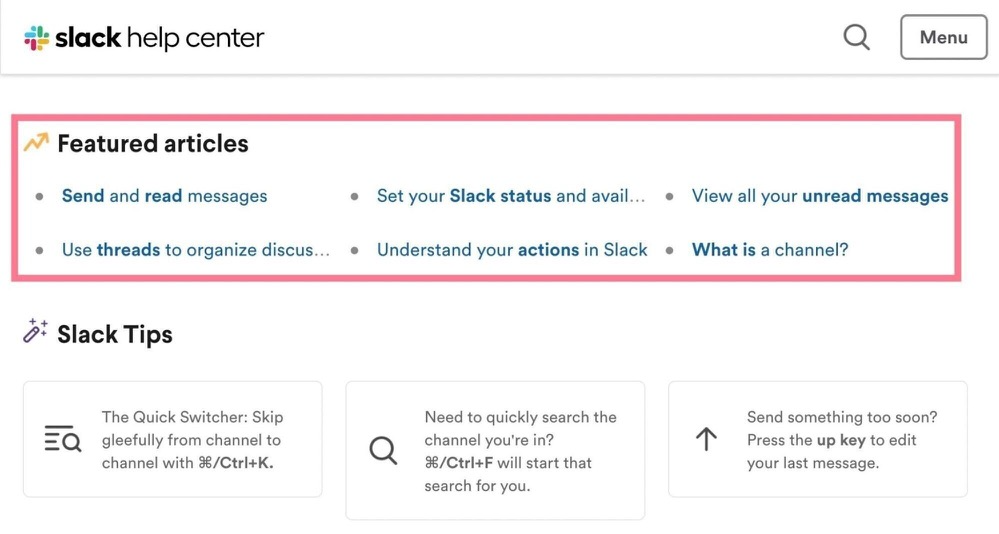
页面底部还包括特色文章和使用产品的提示。

如果你的网站有许多问题和答案,这种方式可以突出显示热门问题。
Harry
Harry’s的FAQ页面首先提供联系信息和搜索栏。
下方是按类别显示的具体问题。

点击一个问题后,你将被引导至新页面,并显示简要答案。

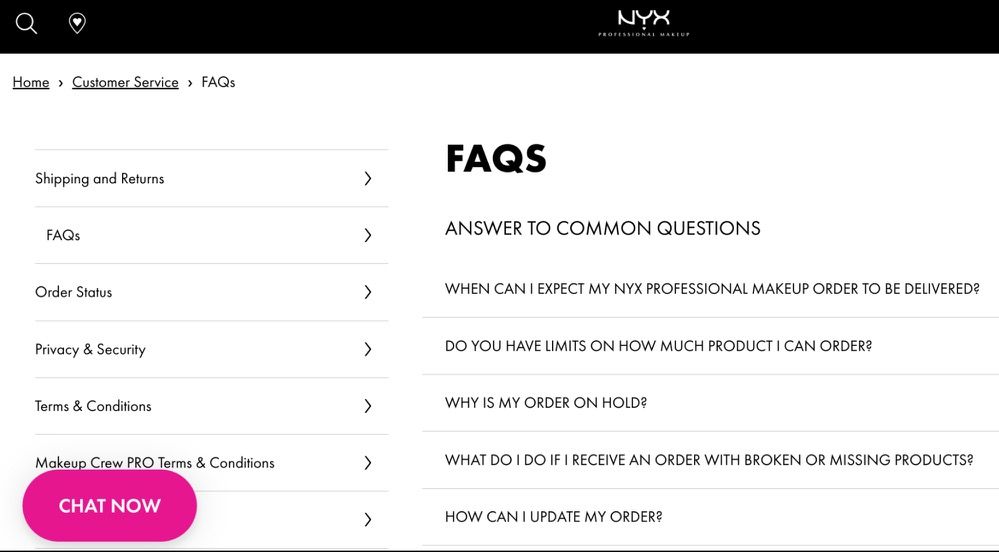
NYX
化妆品品牌NYX的FAQ页面在左侧按类别分类问题,并在右侧提供下拉菜单以回答具体问题。
页面上还设置了一个很明显的“chat now”按钮,供用户直接联系客服时使用。

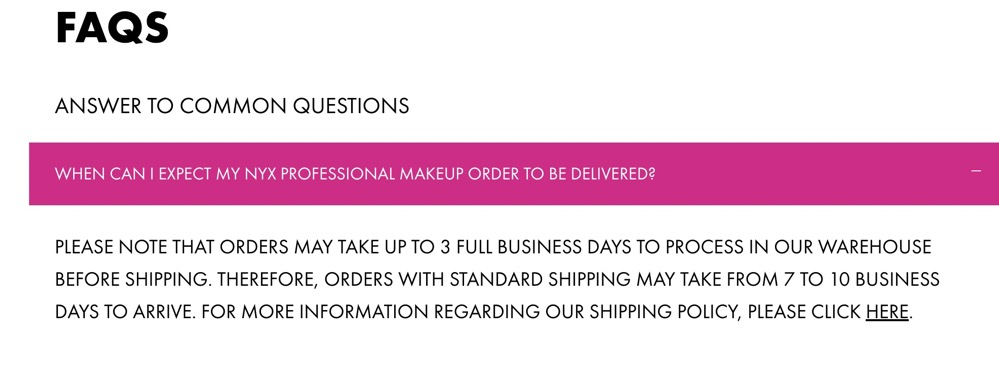
点击一个具体问题后,你可以在页面上的下拉菜单中找到答案。

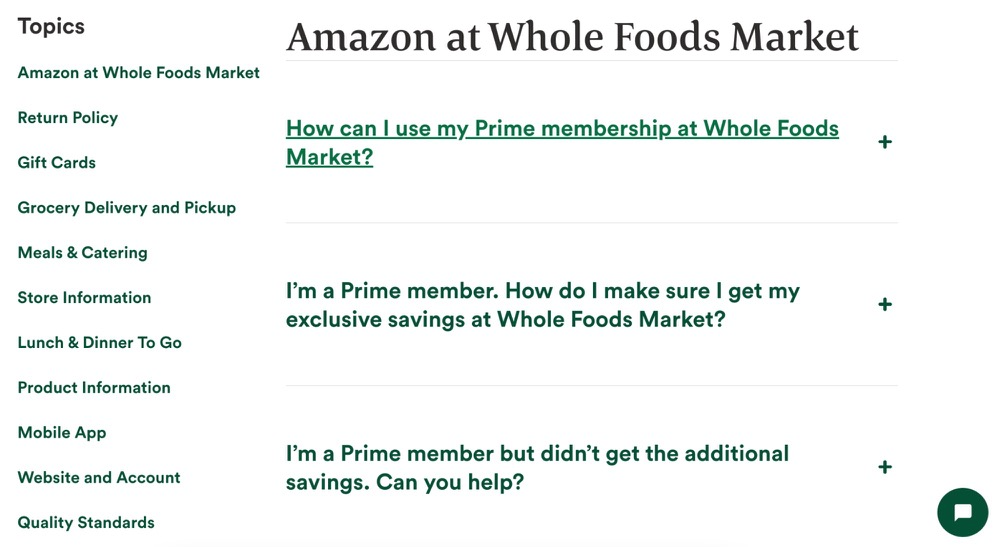
Whole Foods
Whole Foods也在左侧显示具体主题,并在右侧提供下拉菜单以回答问题。
屏幕底部还设有在线聊天的功能。

点击一个问题后,你就会看到简短的答案以及可能需要的相关链接。

Dropbox
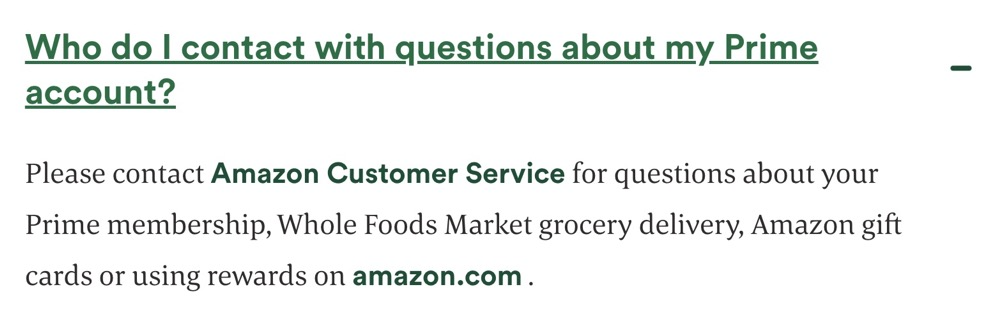
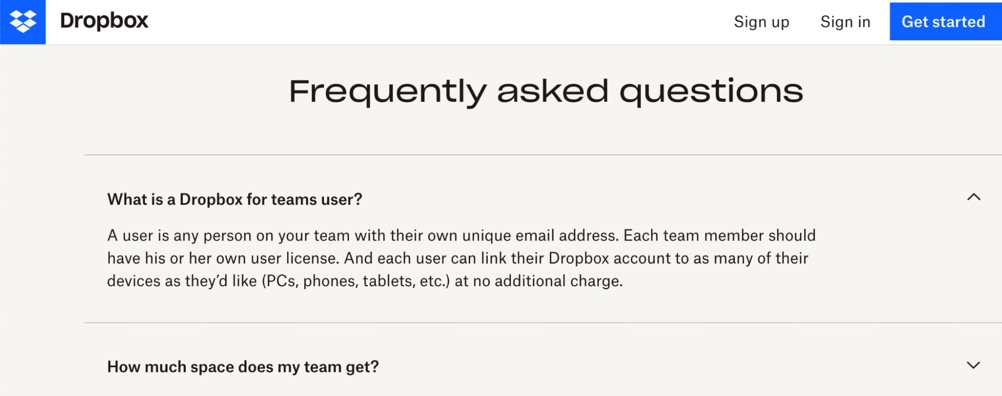
Dropbox在FAQ页面上回答其账户的问题,并在每个问题右侧设置下拉菜单。

该页面将用户引导到Dropbox更专业、更全面的用户帮助中心以获取更具体的问题的答案。

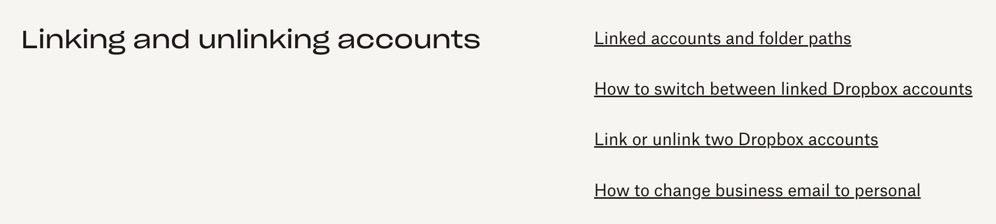
在用户帮助中心,用户可以找到有详细步骤解决方案的文章链接。

总结
对于用户和SEO优化来说,一个实用的FAQ页面至关重要。
你可以在FAQ页面上回答常见问题,提供用户所需的信息,并在整个网站上建立强大的内部链接结构。
如果你还没有FAQ页面,可以先进行关键词研究,了解你的客户感兴趣的内容。
然后可以参考以上示例,创建一个经过优化且用户友好的FAQ页面。
原文地址:https://www.semrush.com/blog/faq-pages/#25-great-faq-page-examples
特别提醒:第6期济南和第7期深圳,3天2夜外贸B2B独立站训练营现在开始报名了。
这期训练营将举办两场,地点分别在济南和深圳。绝对良心,欢迎大家调研对比市场同类产品。
济南场:7月28日-7月30日 | 地点:济南西部创新园A座
深圳场:8月11日-8月13日 | 地点:深圳龙华雅宝星河WORLD D座
关于复训:第七期学不会可以后复训1期
本期福利:本期报名赠送价值699元的谷歌大叔知识星球会员和Lisa老师SEO视频教程,赠送699元零基础+低成本+SEO友好 WordPress独立站建站教程。
课程顾问:


