技术SEO,也叫Technical SEO,指的是优化网站的内部使搜索引擎访问、收录并索引我们的网站。这篇文章分享的是有关谷歌SEO优化中的技术SEO的部分。以下是这篇文章的提纲:
1. 网页速度
首先,你们可能会问,网页速度具体是指什么呢?其实呢,网页速度是一个网页打开后所用的加载时间。影响网页速度主要有以下几个原因:Web服务器;图片、flash、视频等页面元素;还有CDN。
1.1为什么网页速度那么重要?
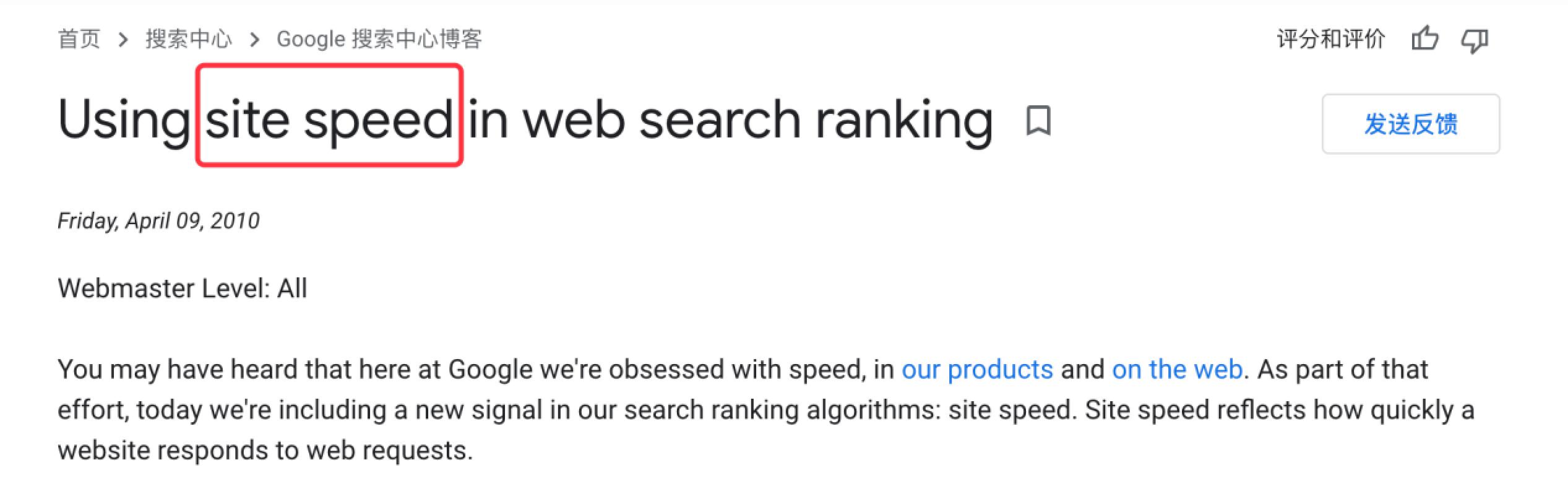
为什么网页加载速度那么重要呢?因为谷歌在2010年宣布使用网页速度为排名因素。

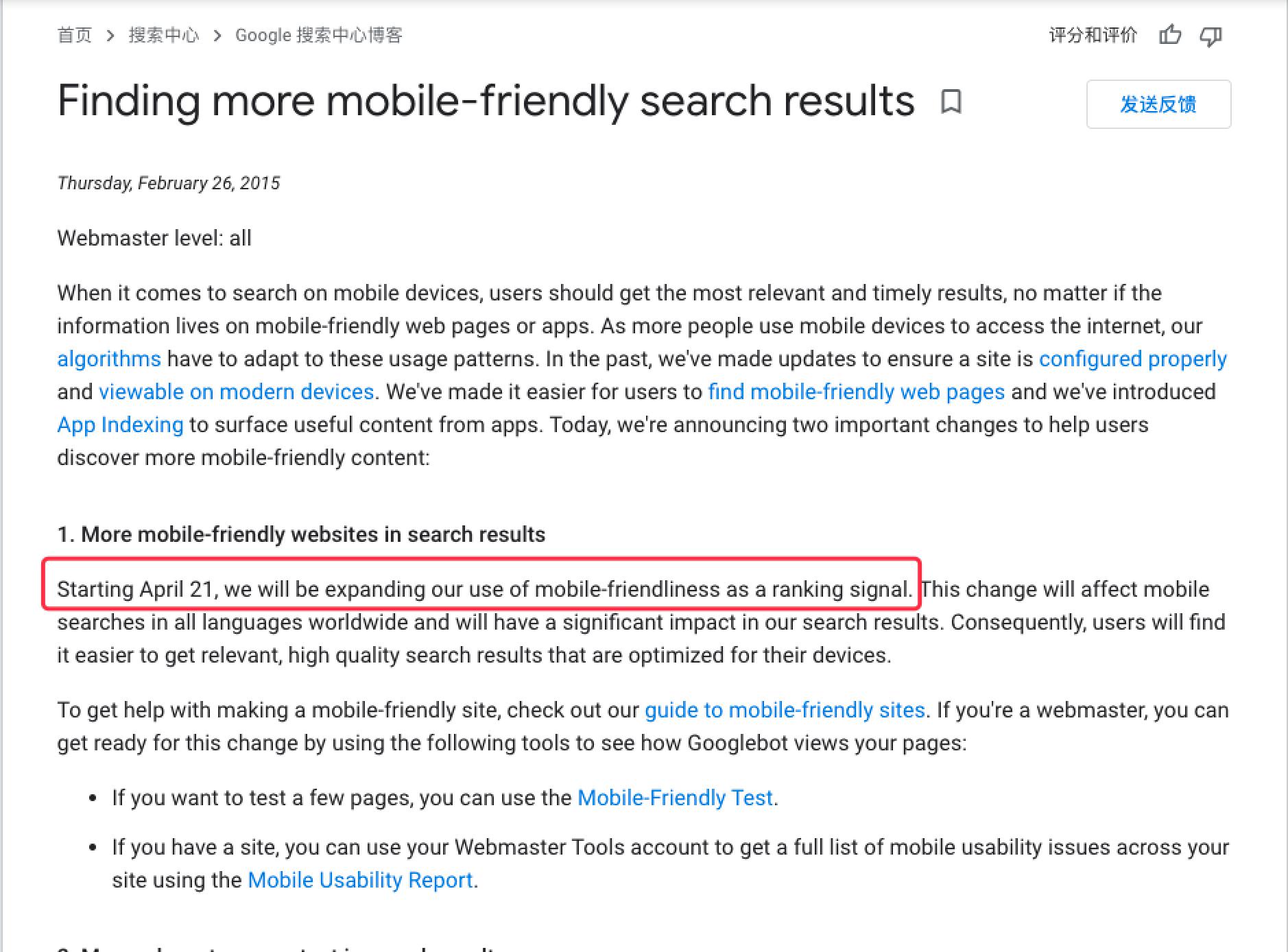
然后在2018年又将网页速度用作移动搜索排名的依据。

从谷歌官方的宣布来看,谷歌很注重网页的速度,也就是说优化网站的速度就变得很重要了。
如果不优化网页速度,假设用户到了一个加载缓慢的网页,我们也可以推断这个网页很难获得好的转化效果。另外,我把谷歌官方调查说明的数据引用了过来:调查结果说零售业网页加载时间每增加 1 秒,转化次数大概降低 20% 或者更多。
所以,要想让网站获得较好的排名,快速的网页加载速度是必不可少的因素。
1.2如何测试网站的加载速度?
推荐给大家以下几种免费的测速工具来评估网站的加载速度:
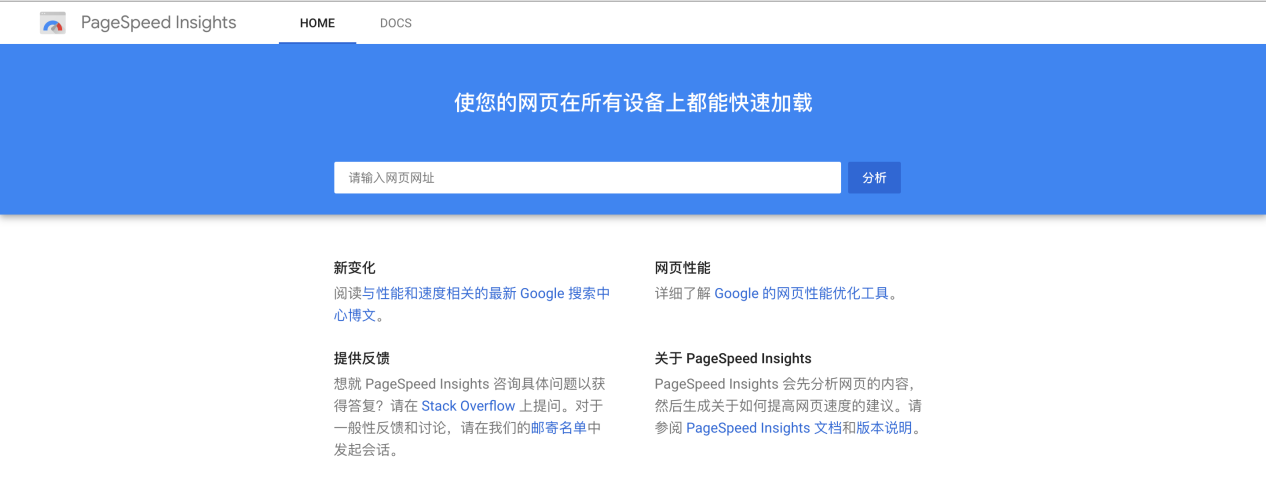
1.2.1 PageSpeed Insights
https://developers.google.com/speed/pagespeed/insights/?hl=zh-CN
我推荐的第一个免费工具是PageSpeed Insights:它能给移动端和桌面端网页不同的页面打分。从0到100,分数越高说明网页速度越好。

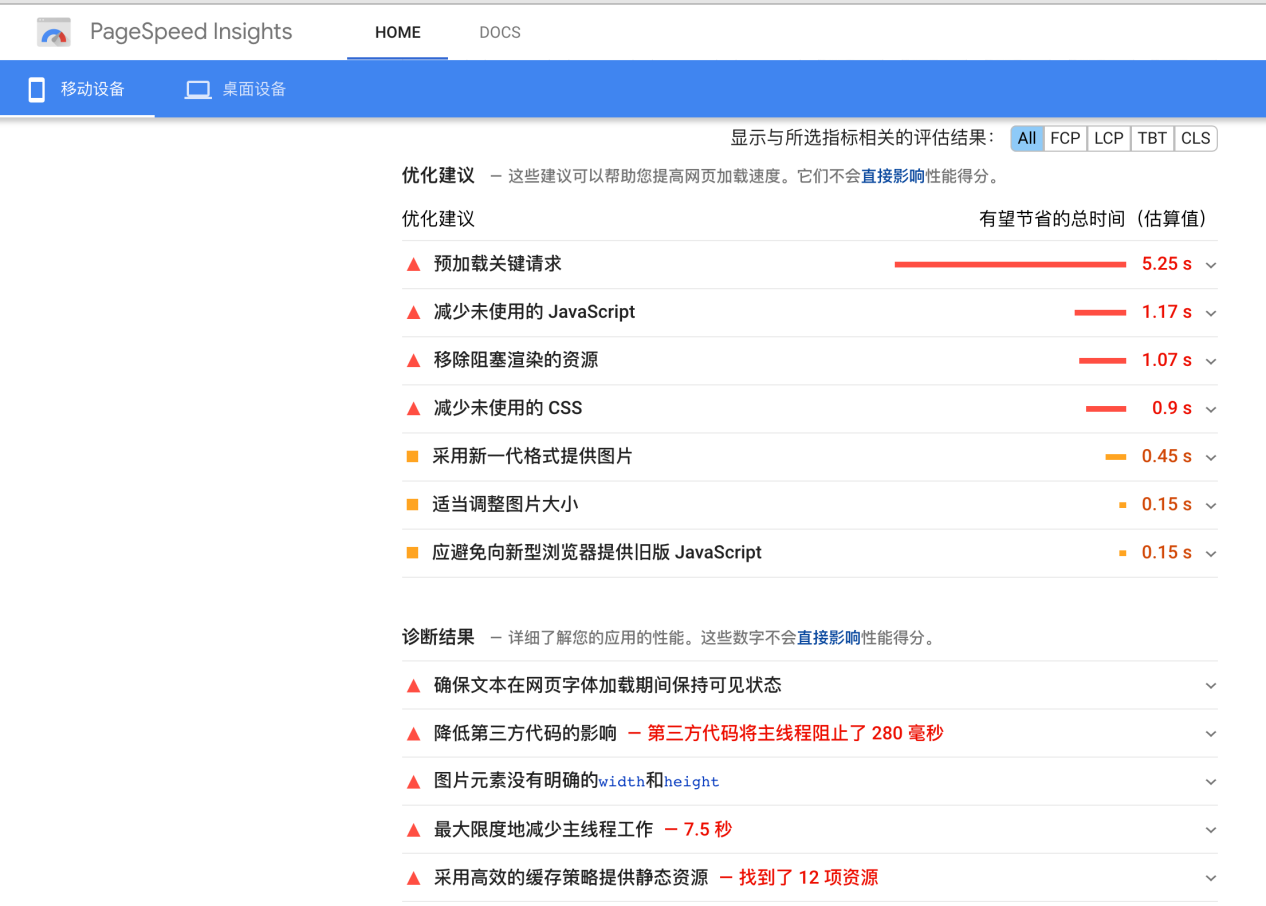
PageSpeed Insights还能给移动端和桌面端特别详细的优化建议,这些诊断和建议可以帮助我们从不同的维度来优化网页速度。

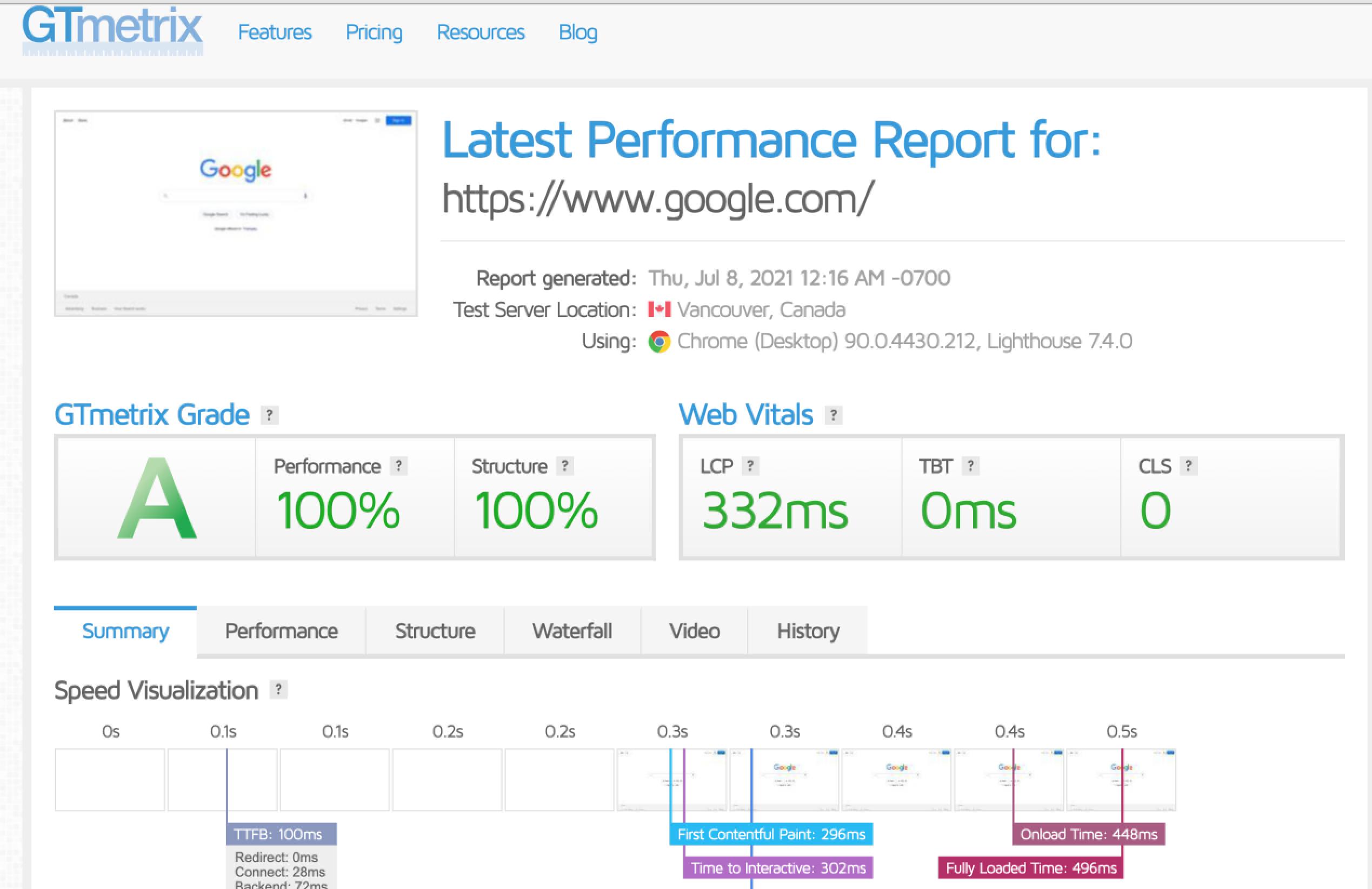
1.2.2 GTmetrix
https://gtmetrix.com/这个工具也是我们常用的谷歌网站速度测试工具。

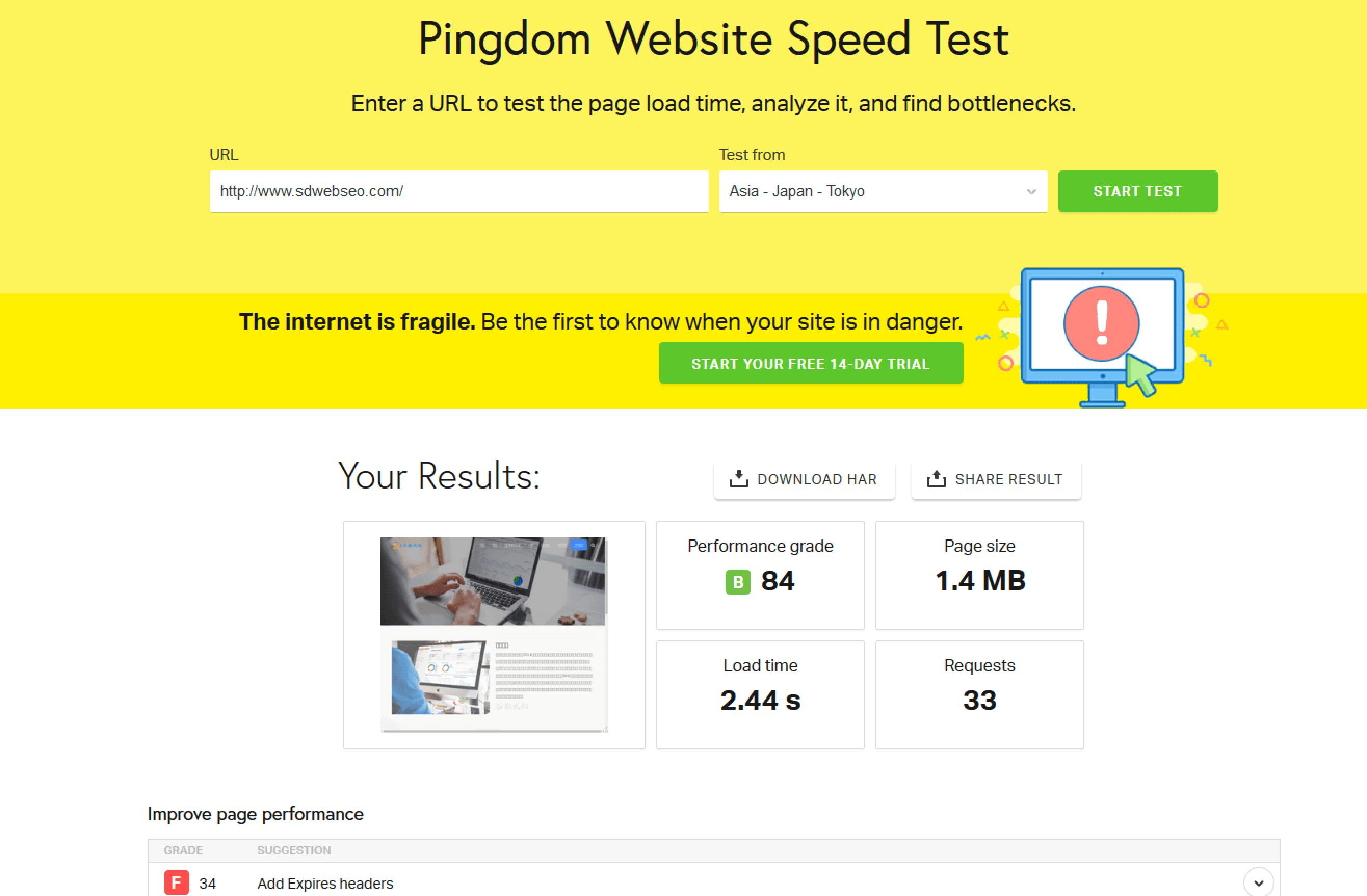
1.2.3 pingdom.com
https://tools.pingdom.com
 1.2.4其他的网站测速工具
1.2.4其他的网站测速工具
https://batchspeed.com/
https://websitespeedranker.com/
https://website-speed-test.online-domain-tools.com/
https://www.monitis.com/pageload/
https://www.seowebpageanalyzer.com/
https://adresults.nl/tools/website-speed-test/
https://eggplant.io/test-your-website/
https://fast.com/
https://hosting.review/website-speed-test/
https://loadfocus.com/website-speed-testing
https://loadimpact.com/
https://seojuicer.com/website-speed-test
https://seositecheckup.com/
https://silktide.com/
https://sitechecker.pro/
https://smallseotools.com/page-speed-test/
https://testmysite.thinkwithgoogle.com/
https://tools.keycdn.com/speed
https://tools.pingdom.com/
https://varvy.com/
https://website.grader.com/
https://webspeedtest.cloudinary.com/
https://www.conversionpipeline.com/speedtest/
https://www.dareboost.com/en/tool/website-speed-test
https://www.dotcom-tools.com/website-speed-test.aspx
https://www.giftofspeed.com/
https://www.isitwp.com/free-website-speed-test-tool-for-wordpress/
https://www.machmetrics.com/
https://www.monitis.com/
https://www.seoptimer.com/
https://www.seoreviewtools.com/
https://www.seotesteronline.com/
https://www.site24x7.com/web-speed-report.html
https://www.site-analyzer.com/
https://www.uptimia.com/website-speed-test
https://www.uptrends.com/tools/website-speed-test
https://www.webhostinghero.com/tools/speed/
https://www.webpagetest.org/
1.3 如何提高网页速度
我们前面提到了影响网页速度的因素有Web服务器、图片、flash和视频等页面元素还有CDN缓存。接下来我们就来谈一谈如何提高页面加载速度:
1.3.1 升级服务器
我们知道网页开始加载时,其实是Web服务器在运行程序并打开文件。也就是说服务器速度越快,网页加载速度就越快。
目前市面上很多的服务器是成千上万人在共享的,那么多人共享一台服务器,自然就保证不了稳定快速的网页速度。对很多网站来说,选择一个稳定、安全的服务器,不仅可以迅速的打开网页,也可从根本上提升网页加载速度。
目前环新可以说是把知名的服务器都试过了,现阶段推荐给大家的是inmotion hosting。因为我们曾经将服务器是bluehost的一个网站换到inmotion hosting,之后这个网站的Google排名和流量增长了50%,这个数据就足以说明网页速度对SEO的重要性了。
1.3.2 压缩图片
在测试网站的网页加载速度中,可以说是几乎全部的网站的图片都需要压缩。一般图片都占了页面50%-90%以上的大小。以下是几款常用的压缩工具
https://tinypng.com/
WP SMUSH插件
WP SMUSH插件使用于Wordpress系统的网站,WP SMUSH插件可以自动压缩图片。
Caesium
Mass Image
1.3.3 开启CDN缓存
CDN的全称是Content Delivery Network,字面意思是内容分发网络。
CDN看作一种智能的虚拟网络,在用户想获取网站信息的时候,它依靠部署在各地的边缘服务器,使用户就近获取缓存信息。可以这么说CDN可以传输给用户更快、更稳定的网络。
举个例子,你的网站面向的客户是全球,服务器选择的是美国,因为距离和电信供应商的原因,德国的用户就会觉得网页速度很慢。为了使德国的用户也能快速的打开网站,在德国建立一个服务器节点,让网站的内容在德国服务器节点上进行缓存,当德国的用户打开网站的时候,CDN会自动将用户分到德国节点上,这样网页的打开速度会很快。
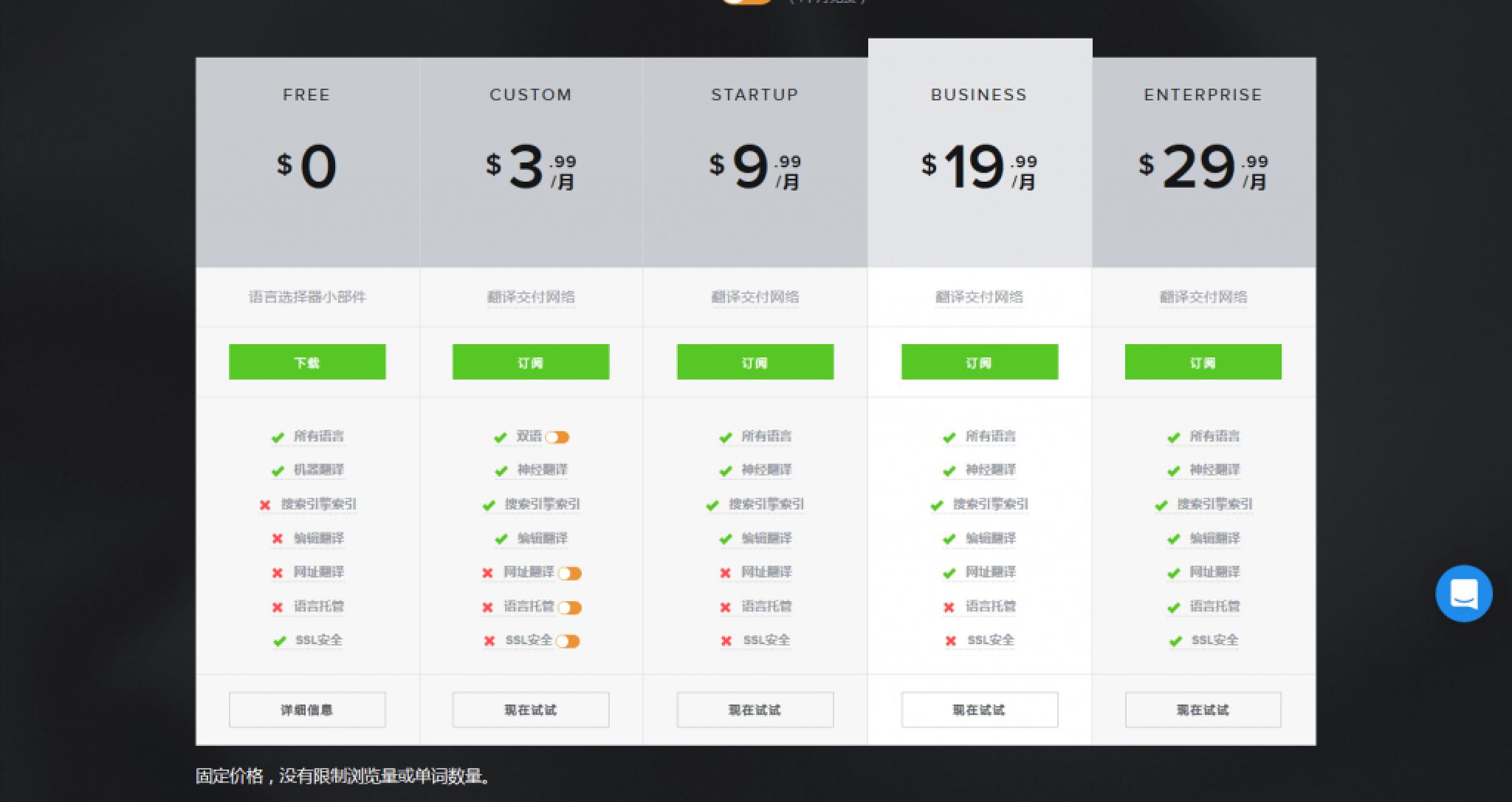
所以说使用CDN是很有必要的,这里推荐我们推荐亚马逊的CDN。以下是亚马逊CDN的价格供大家参考。

1.3.4 减少未使用的JavaScript、CSS和HTML等代码
很多网站为了效果等原因,会使用很多JavaScript、CSS,HTML等代码。
实话说,这些代码对谷歌SEO优化来说无关紧要的,相反,还会使网页速度变慢。
建议大家减少这些代码,然后清除那些未使用的页面资源内的冗余代码。
清除这些未使用的JavaScript、CSS和HTML代码,实际上就是减少网络活动耗用的字节数。大家要记住这一点:页面越整洁干净,网站加速速度就会越快。
2. 网站地图
我们所说的网站地图(sitemap)是一种说明文件,它能说明网站的网页信息和这些内容之间的关系,例如网站上所有的URL、主要网页、更新频率和时间等。网站地图不影响网站的排名,它会帮助搜索引擎了解网站上的内容。
在网站更新的时候,网站地图可以使搜索引擎快速的发现网站上所有的页面,使抓取变得很高效。所以提交网站地图是非常重要的一项SEO工作。
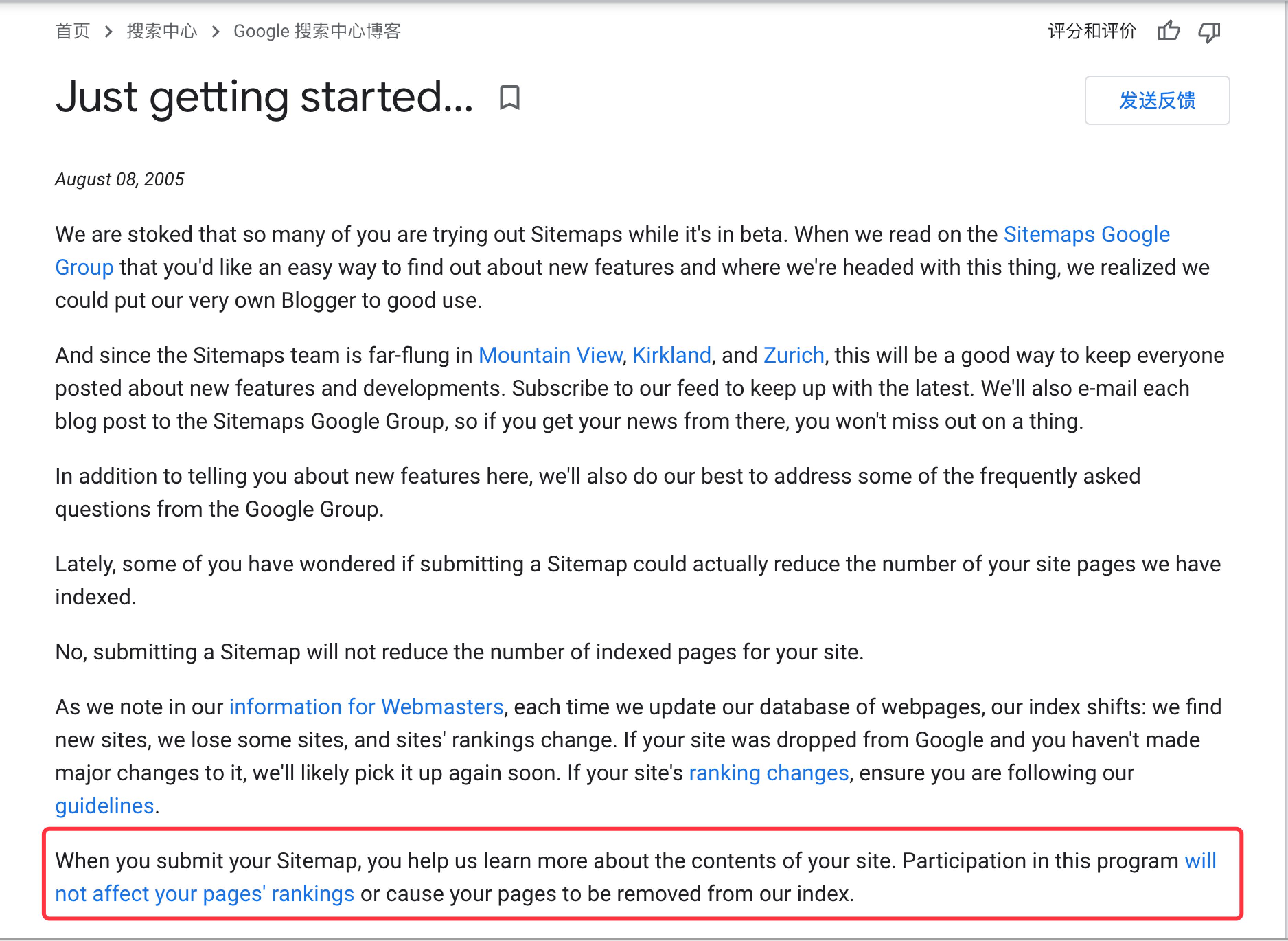
 谷歌在2005年推荐网站使用网站地图,一开始的网站地图只有xml形式。目前网站地图有XML和RSS/Atom形式。
谷歌在2005年推荐网站使用网站地图,一开始的网站地图只有xml形式。目前网站地图有XML和RSS/Atom形式。
这两种格式的网站地图的区别是XML网站地图覆盖了全网站的所有的网址,而RSS/Atom只记录网站最近的变化。为了保证网站被及时抓取,建议大家这两种形式的网站地图都要使用。
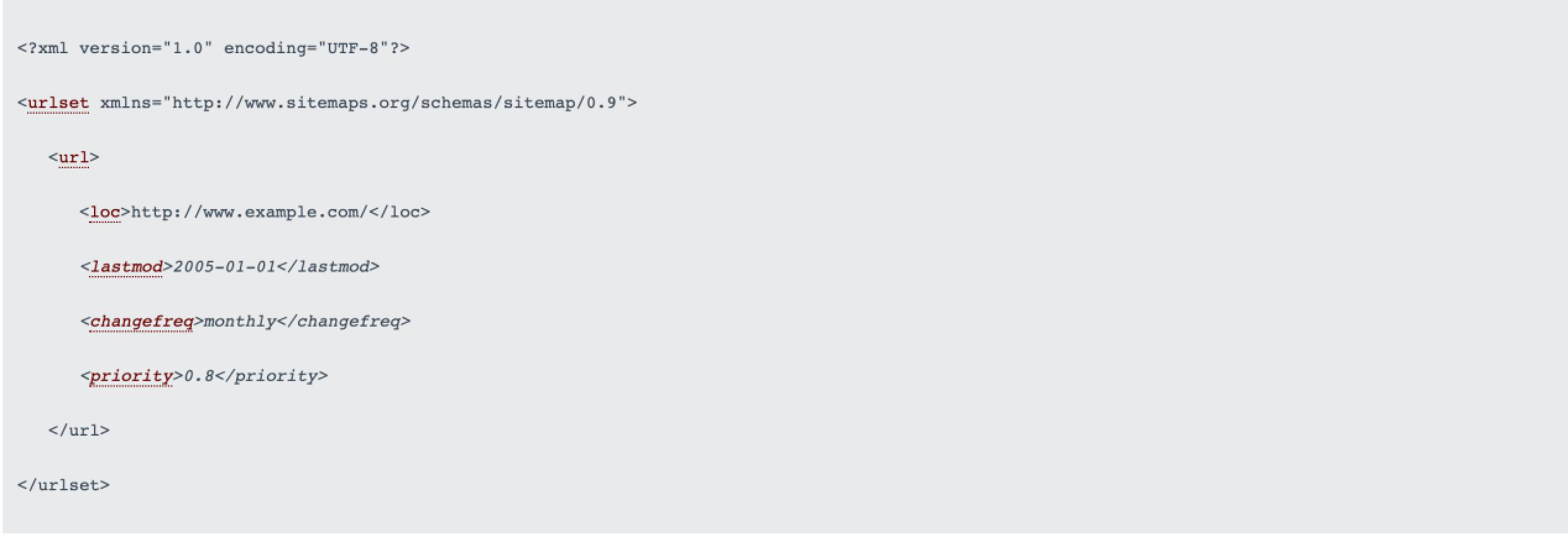
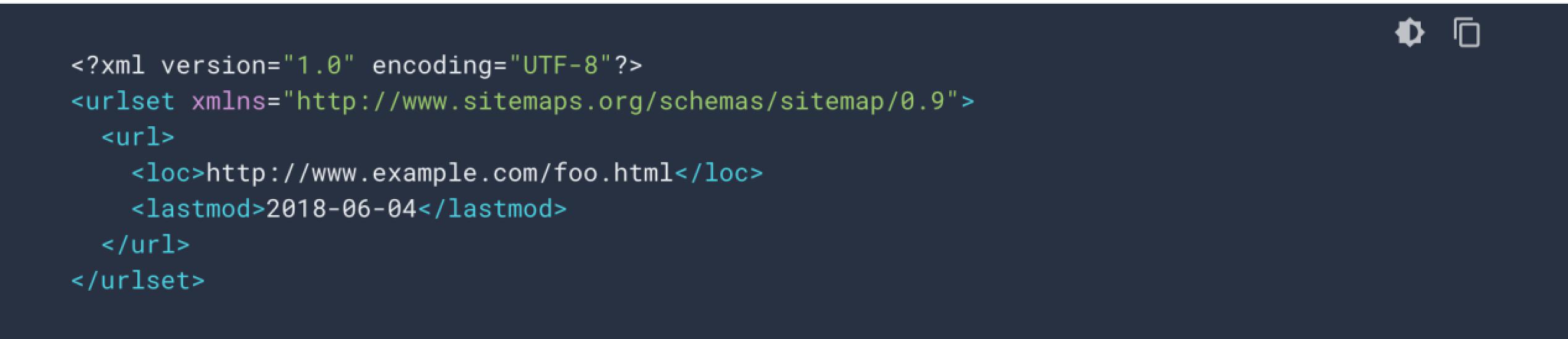
XML网站地图标准版本:


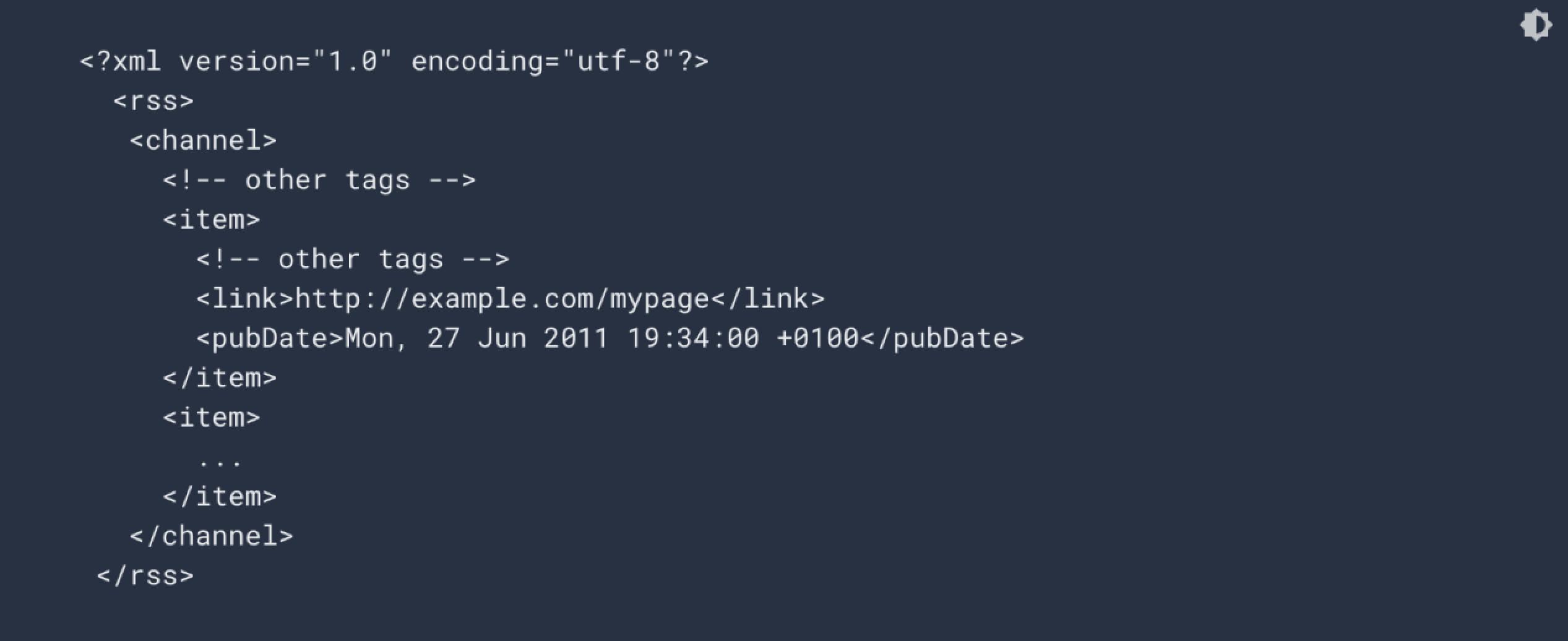
RSS网站地图示例:


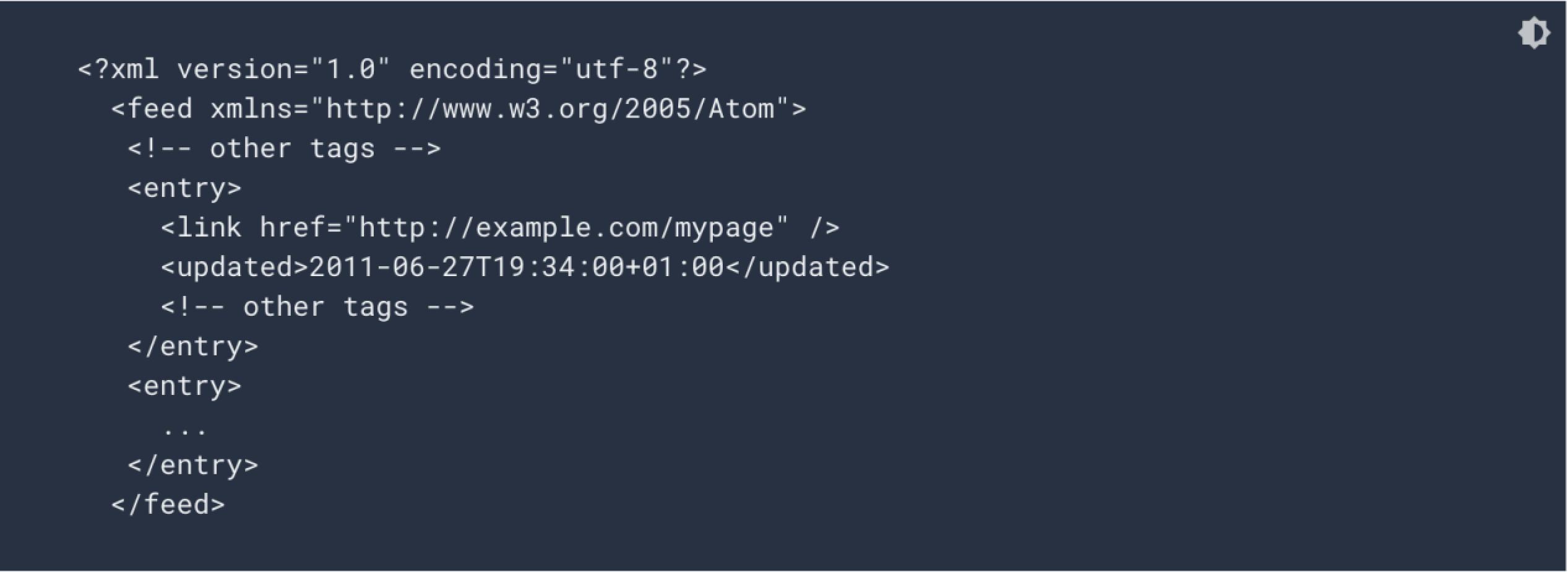
Atom形式的网站地图:
如果不知道网站地图怎么写的,可以参考sitemaps.org,这里面有很多形式的网站地图供大家参考。
3. robots.txt文件
robots.txt可以起到限制搜索引擎bots抓取网站的作用。
3.1 以下是robots.txt的工作过程:
搜索引擎机器人(bots)到达一个网站页面后,它会先查看robots.txt文件有没有存在,如果网站上有robots.txt文件,而且robots.txt禁止谷歌搜索引擎爬取的某些页面,那么搜索引擎就不会爬取禁止这些页面。
如果你网站上有不希望搜索引擎抓取的内容,那么建议使用robots.txt文件。
这里再给大家介绍以下查看网站上robots.txt的方法:在搜索引擎框内输入https://www.domain.com/robots.txt,就可以查看网站上的robots文件了。
3.2 robots.txt文件指令
我们来挨个看一下robots.txt文件内指令,这些指令都是什么意思呢?
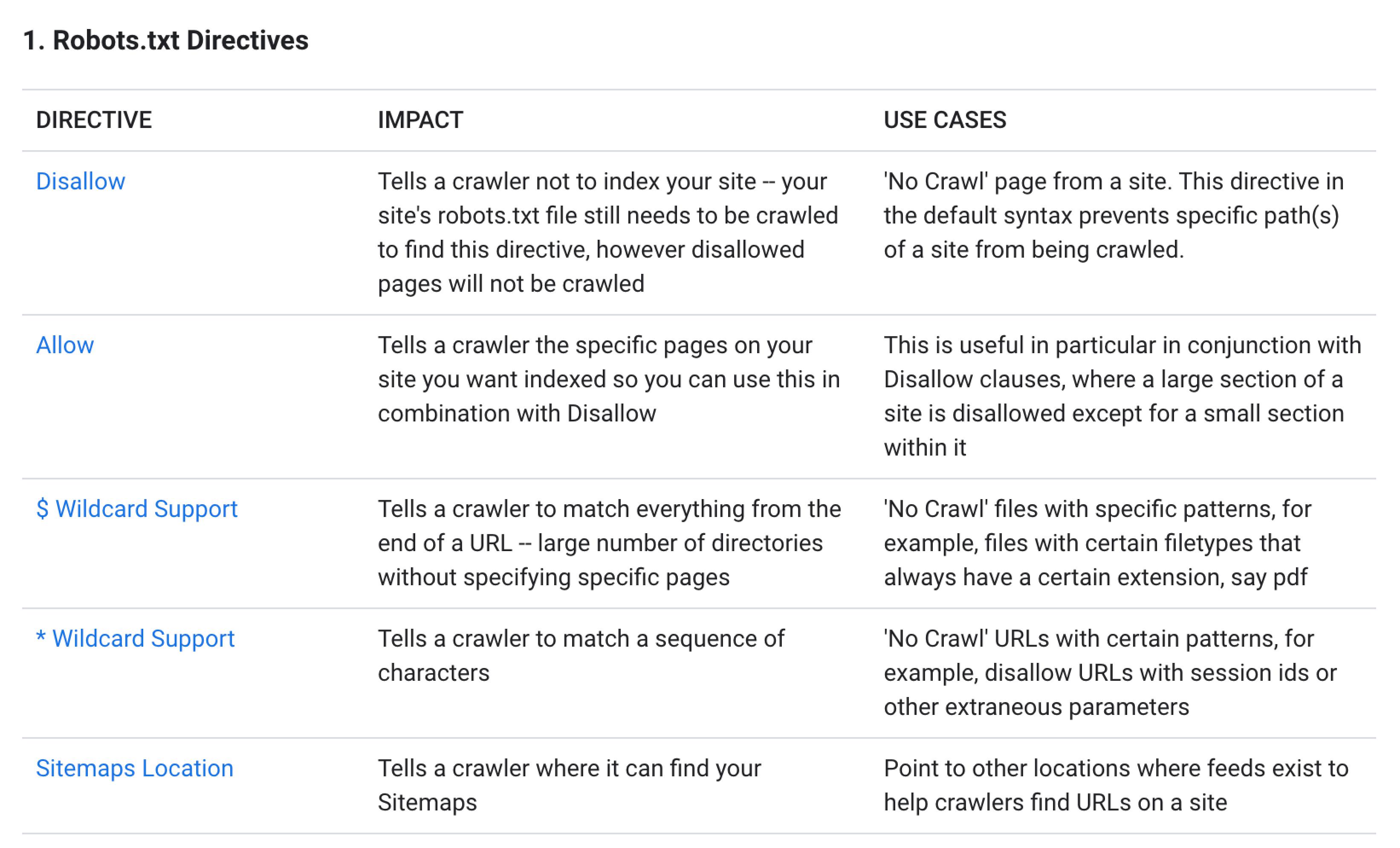
以下第一幅图为一个网站的Robots.txt文件的示例,第二幅图片是谷歌官方具体的指令解释:


User-agent:指定规则适用于哪个搜索引擎的爬虫。
User-agent: *适用所有的蜘蛛爬虫,例子中User-agent: Googlebot的意思是允许谷歌爬虫抓取网站,
Disallow: /指定搜索引擎不可以爬取的内容和文件,例子中Disallow: /wp-admin意思是搜索引擎不可以爬取网站后台的内容和文件,
Allow: / 搜索引擎可以抓取的内容和文件。
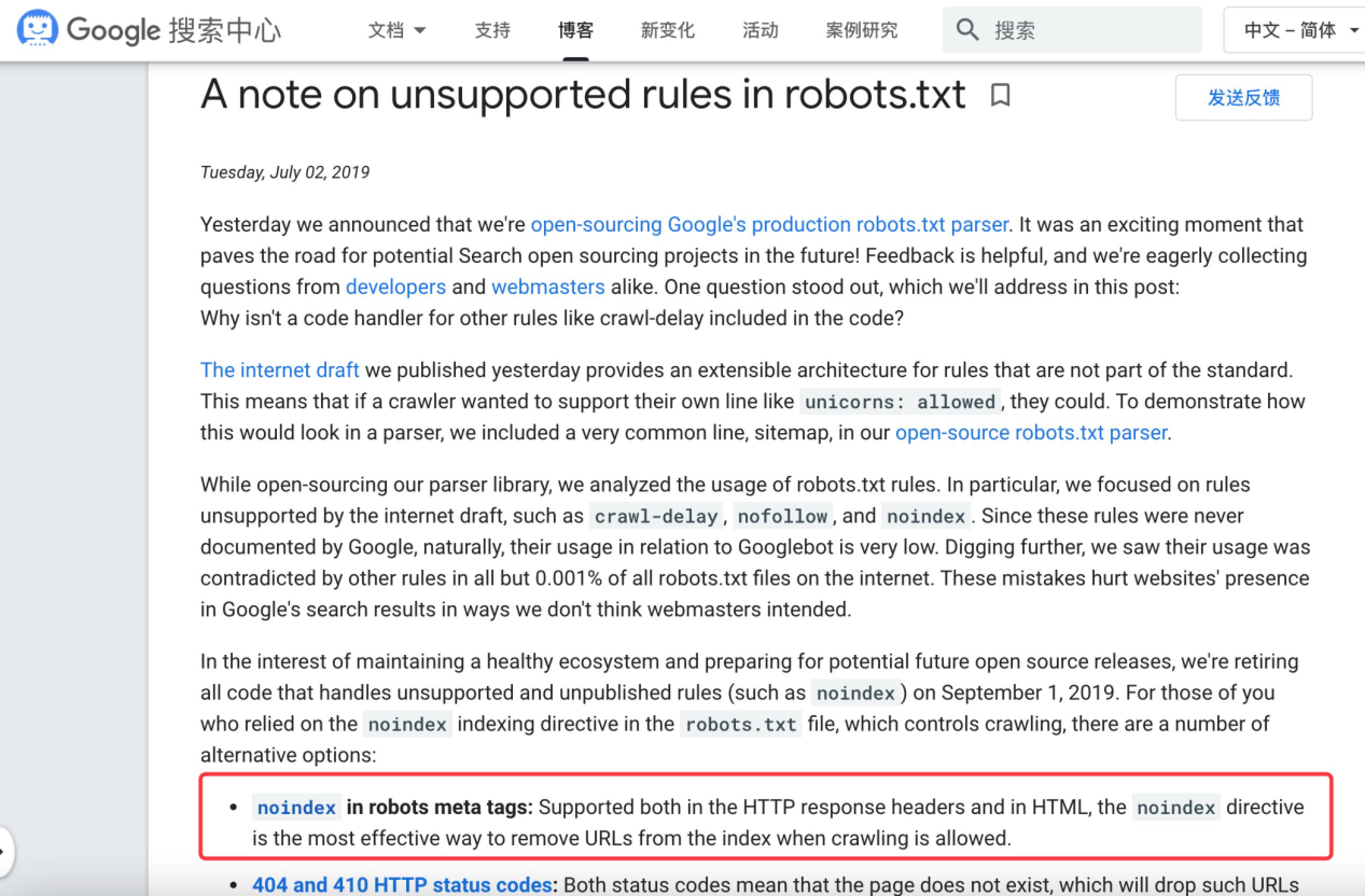
值得注意的是,虽然robots.txt文件禁止搜索引擎抓取某些页面,但这些URL还是会在在搜索结果中显示和被索引。如果你不想某些URL被编入索引或者从索引页面删除,建议使用HTML META 标签。下面就说一下HTML META标签
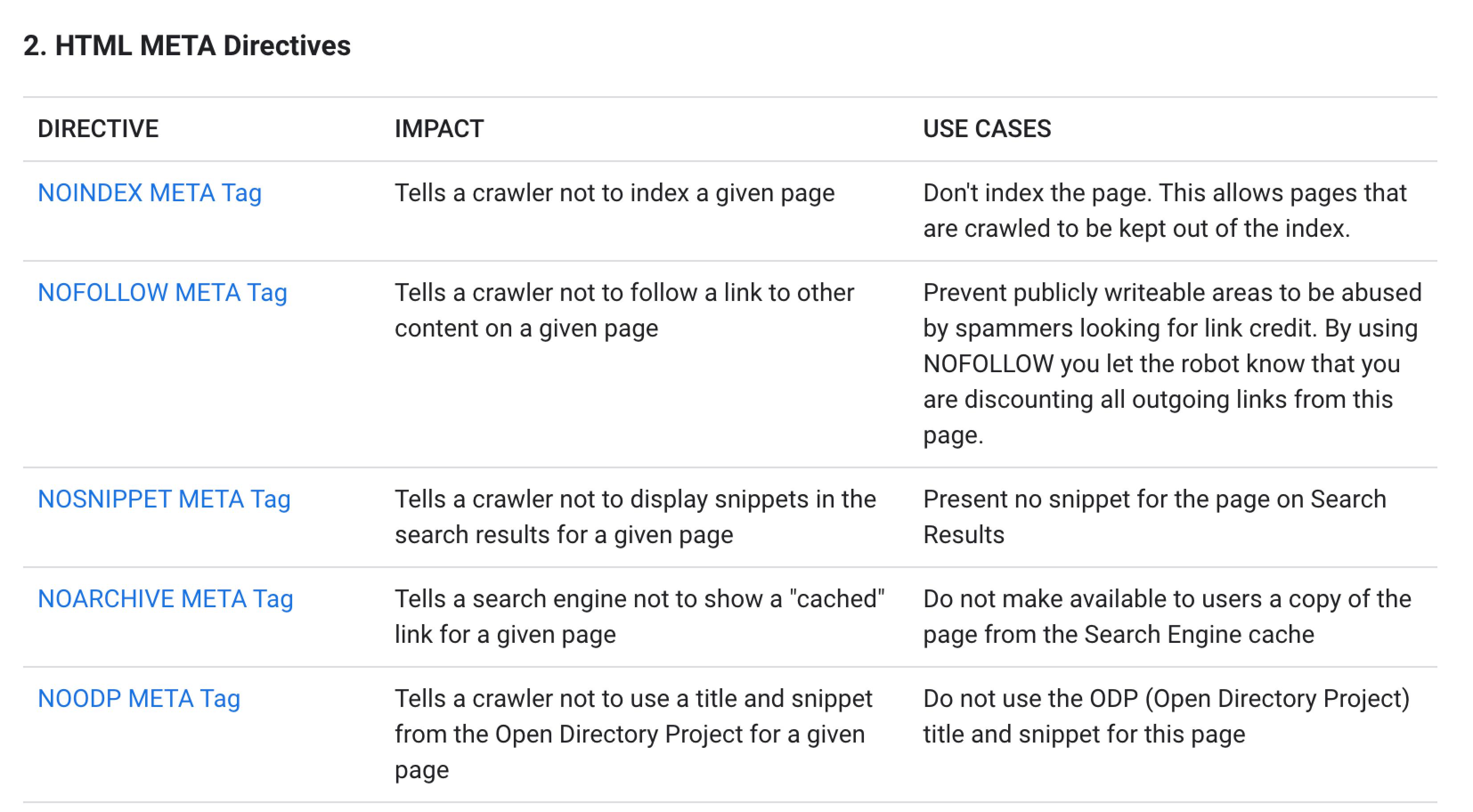
3.3 HTML META标签说明
 NOINDEX META标签:告诉搜索引擎不要索引本页面
NOINDEX META标签:告诉搜索引擎不要索引本页面
NOFOLLOW META标签:告诉搜索引擎不要跟踪本页面到别的内容的链接。
NOSNIPPET META标签:告诉搜索引擎不要在搜索页面结果中展示摘要部分。
NOARCHIVE META标签:告诉搜素引擎不要显示本页的快照。
NOODP META标签:告诉搜索引擎不要使用本页面中开放目录中的标题和描述。
这些指令适用于所有的网页形式,例如HTML、非HTML页面、PDF、视频等。
另外,2019年谷歌在robots.txt文件中提到:使用noindex标签是移除索引页面最有效的方式。如果想从谷歌搜索页面移除已被索引网页的话,可在页面中添加noindex标签。
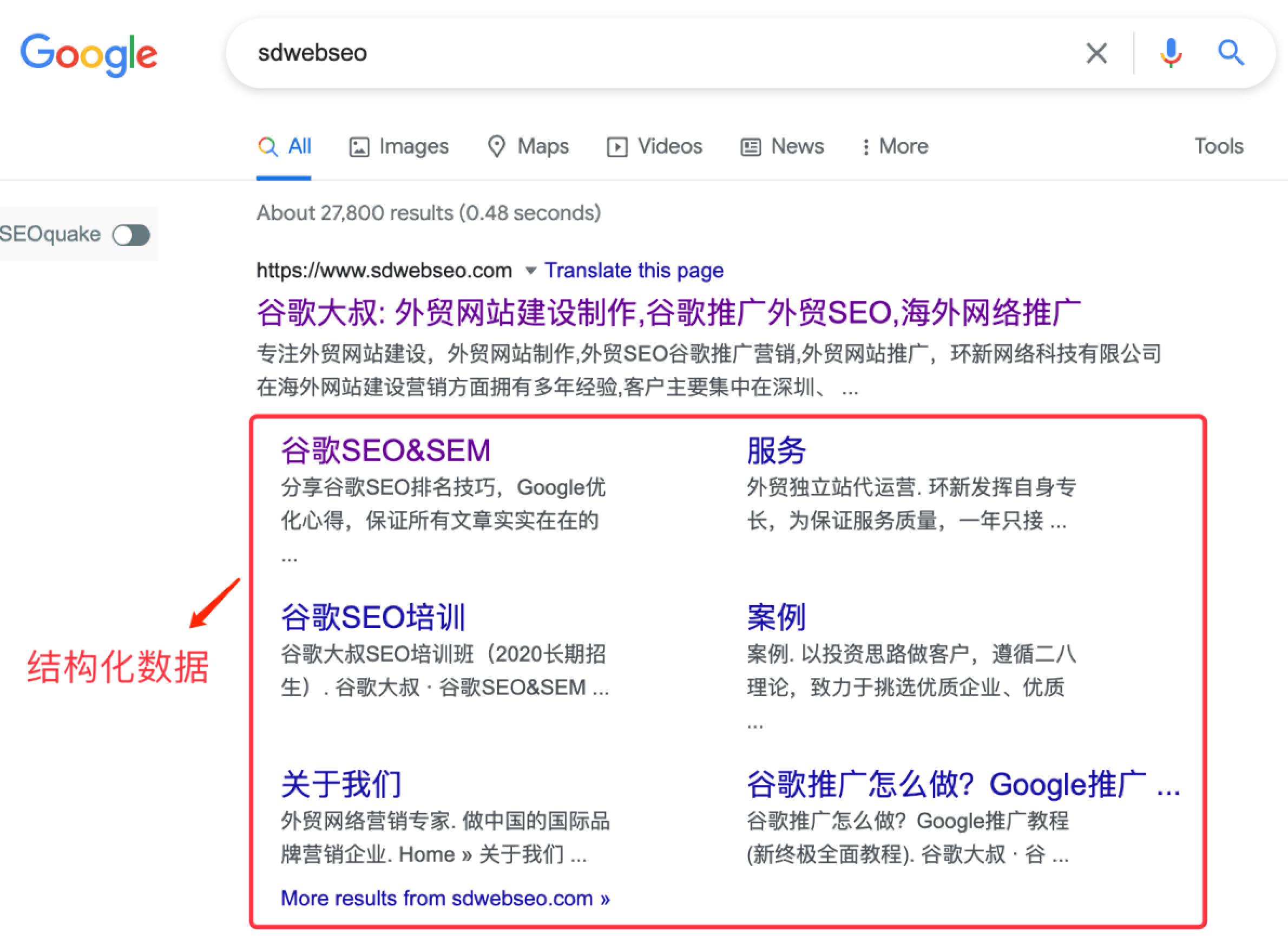
4. 结构化数据
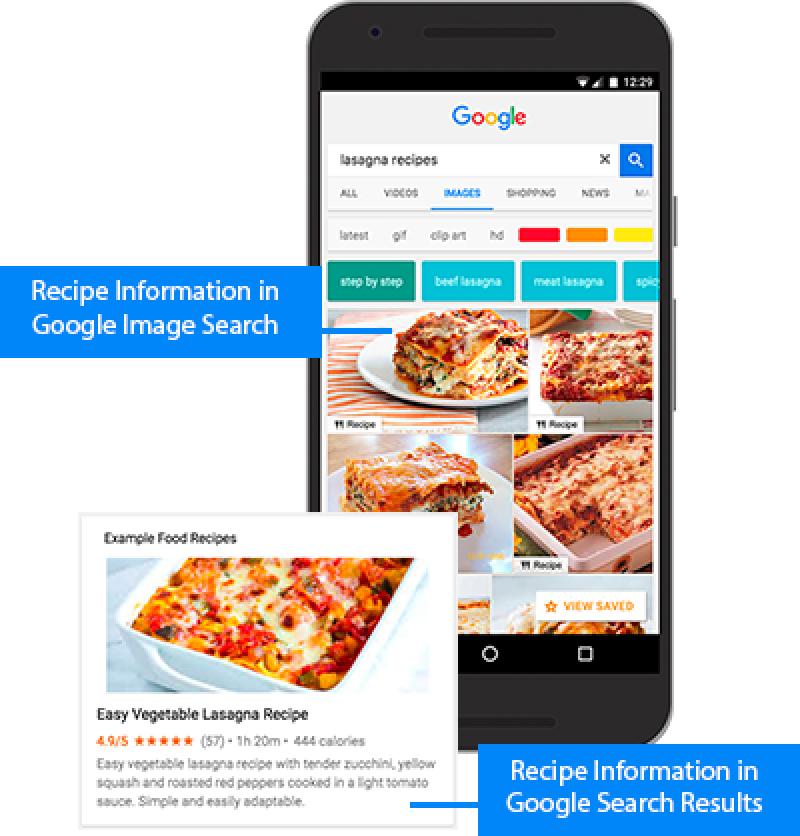
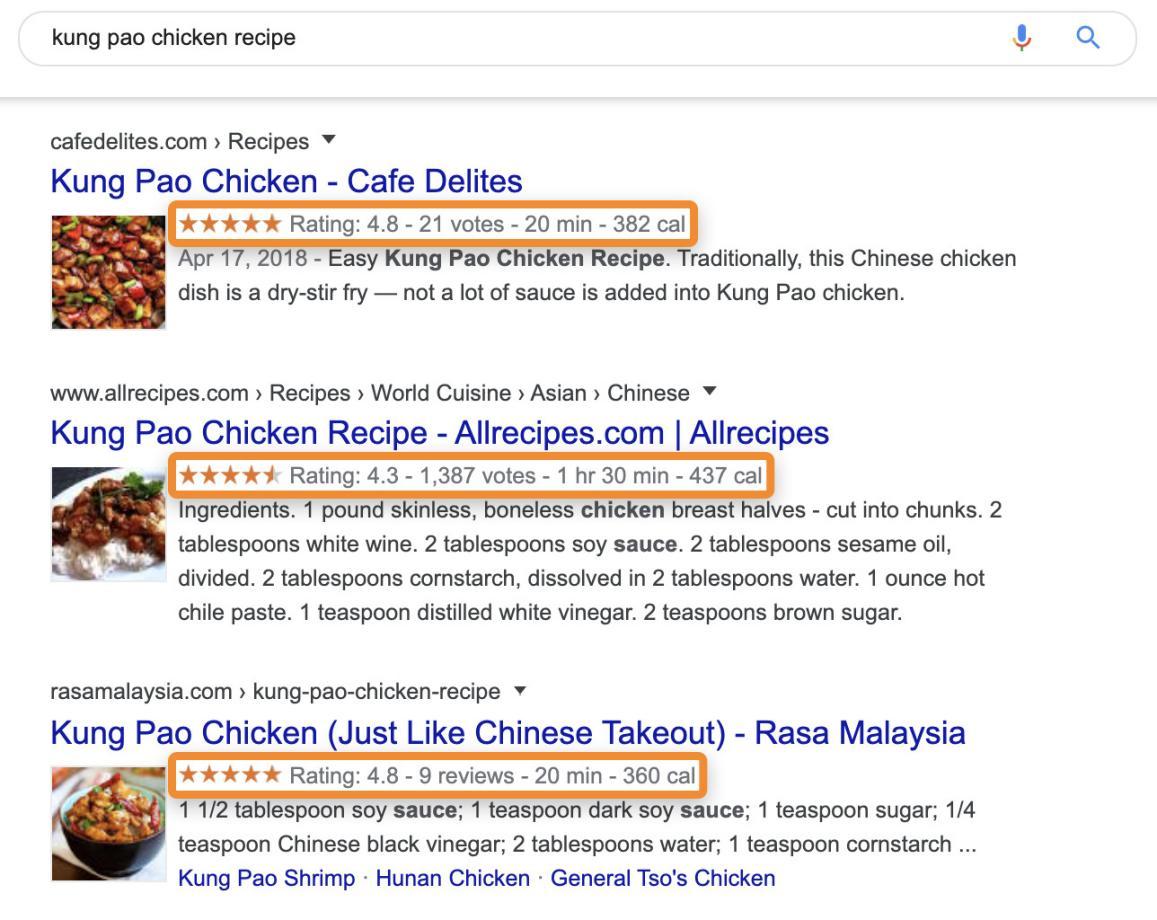
谷歌允许网站在搜索结果中突出特定类型的内容,比如产品、时间、食谱和评论等。
所以结构化数据(Structured data)在近几年来变得越来越重要,成为了网络生态系统中的一部分。
如果谷歌以结构化数据的方式来向客户展示我们的网站,那么网站上的内容对用户来说,就更准确、更具有吸引力。
4.1 结构化数据的功能
下面,我们看一下结构化数据都有哪些功能。
4.1.1 突出内容
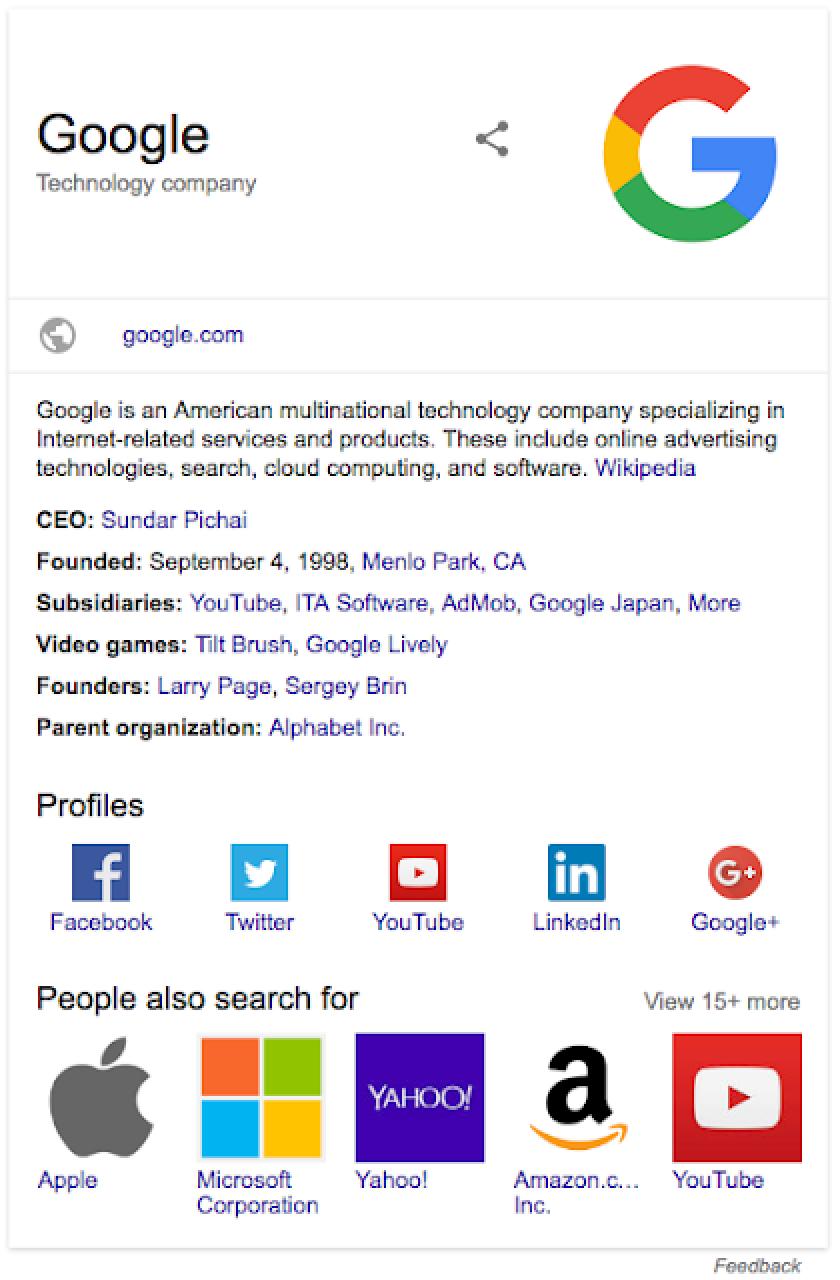
 4.1.2 提高品牌知名度
4.1.2 提高品牌知名度

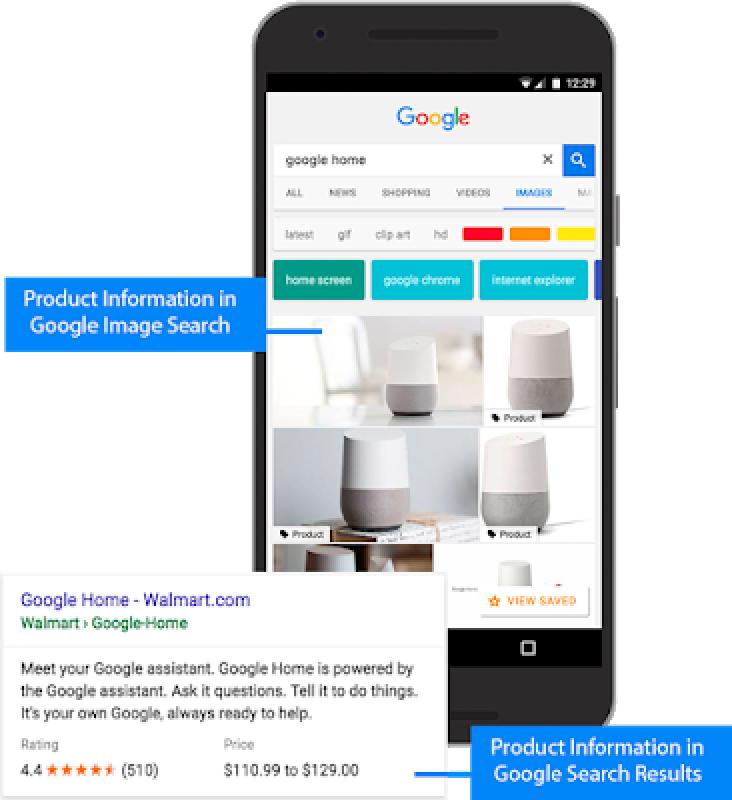
4.1.3 突出产品信息
 4.1.4 突出内容
4.1.4 突出内容
4.2 如何检测结构化数据
我们可以使用Google search console(谷歌站长工具)来监控网站上的结构化数据;
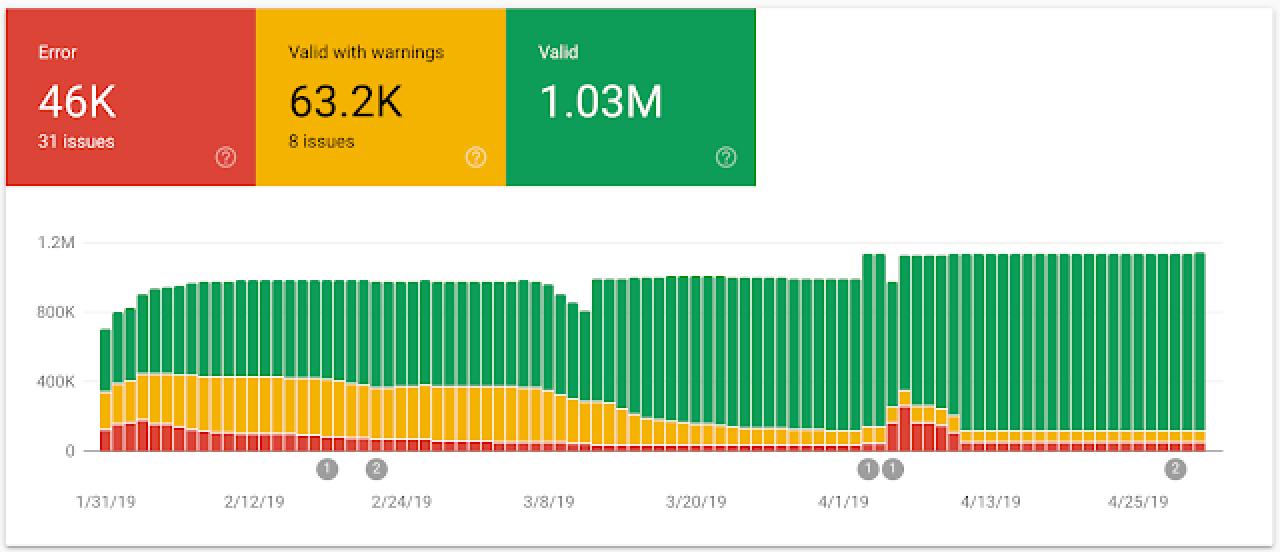
除此之外,还可以在谷歌search console内查看网站结构化数据功能,是否有错误和警告:
 如上图所示,这个网站上就存在46K错误,63.2K的警告,正常的页面是1.03M。
如上图所示,这个网站上就存在46K错误,63.2K的警告,正常的页面是1.03M。
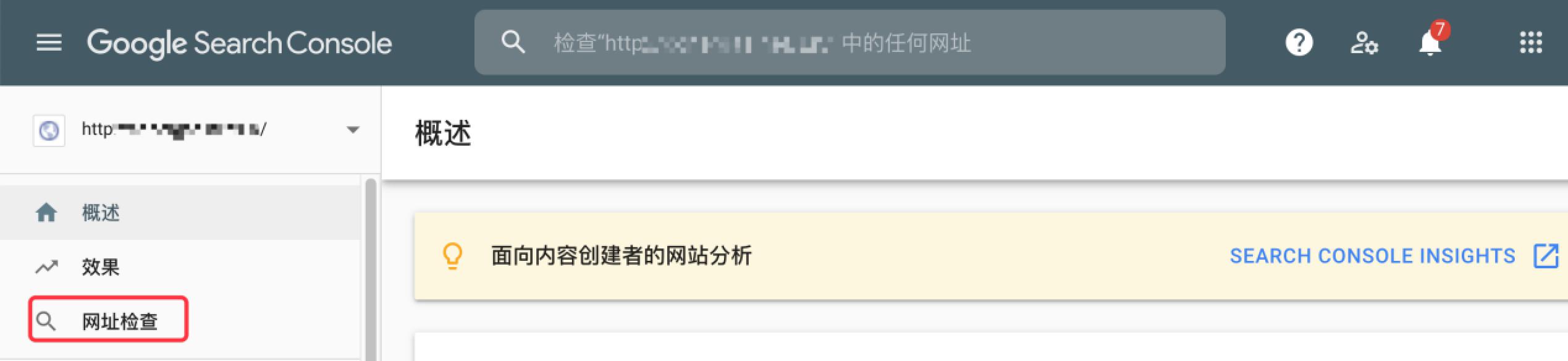
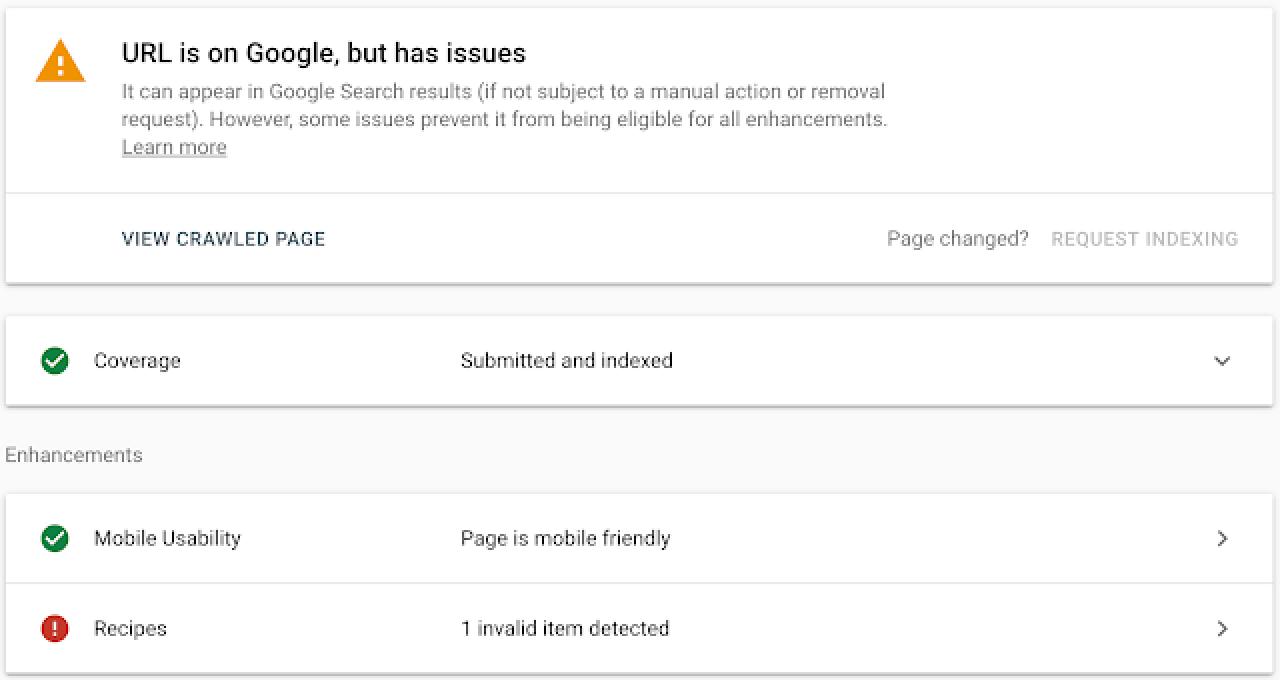
另外检测网页内特定URL的结构化数据,还使用Google search console内的网址检查功能。
 把URL放到顶部的网址检查框内,我们就可以看到相关的错误的警告,以下是食谱的结构化数据的错误提示。如图所示:
把URL放到顶部的网址检查框内,我们就可以看到相关的错误的警告,以下是食谱的结构化数据的错误提示。如图所示:
 除了Google search console之外,我们还可以利用结构化数据测试工具来进行URL的运行测试。
除了Google search console之外,我们还可以利用结构化数据测试工具来进行URL的运行测试。
结构化数据测试工具:https://search.google.com/structured-data/testing-tool/u/0/
5.网站交互性设计
网站交互性设计的最终目的是不仅用户的需求,还要满足搜索引擎的需要。
网站交互性设计可以让用户快速的找到所需的网页,有利于谷歌的爬取和收录,最终使得网站快速获得排名和流量。
下面,我们挨个讲一下交互性网站设计的特点:
5.1 结构清晰合理、扁平化
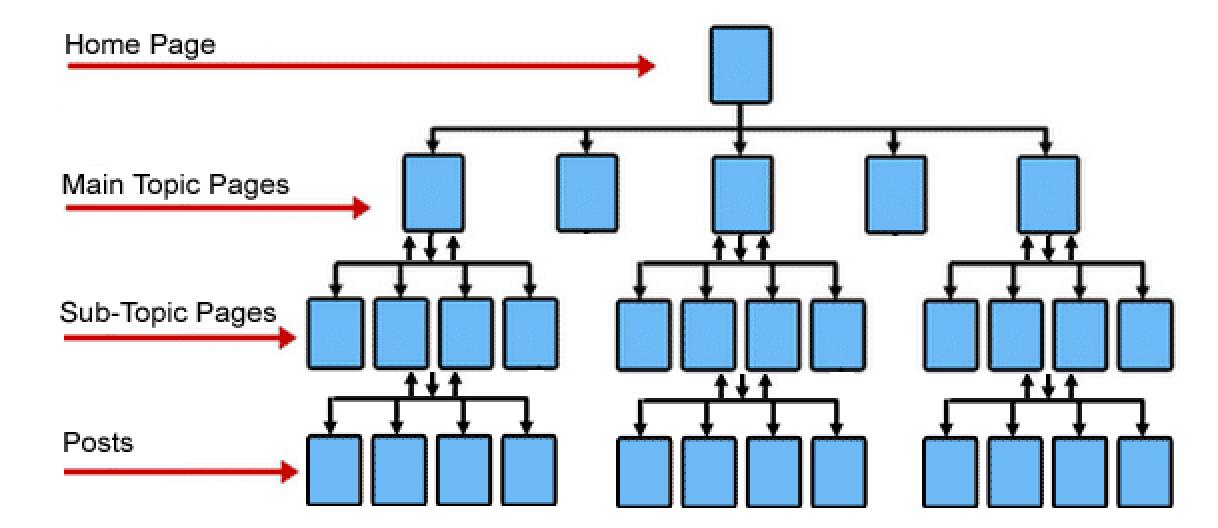
搜索引擎的蜘蛛或者机器人(bot)爬取网站的顺序是从一个网页到另一个网页,顺着首页直到爬完网站的所有页面。就要求网站的主类别必须都是独立存在的,而且每个主类别下面有独立的子类别。这样谷歌机器人才会沿着一个类别往下一个子类别有序的爬行。
下面这个图片是清晰合理的网站架构图:

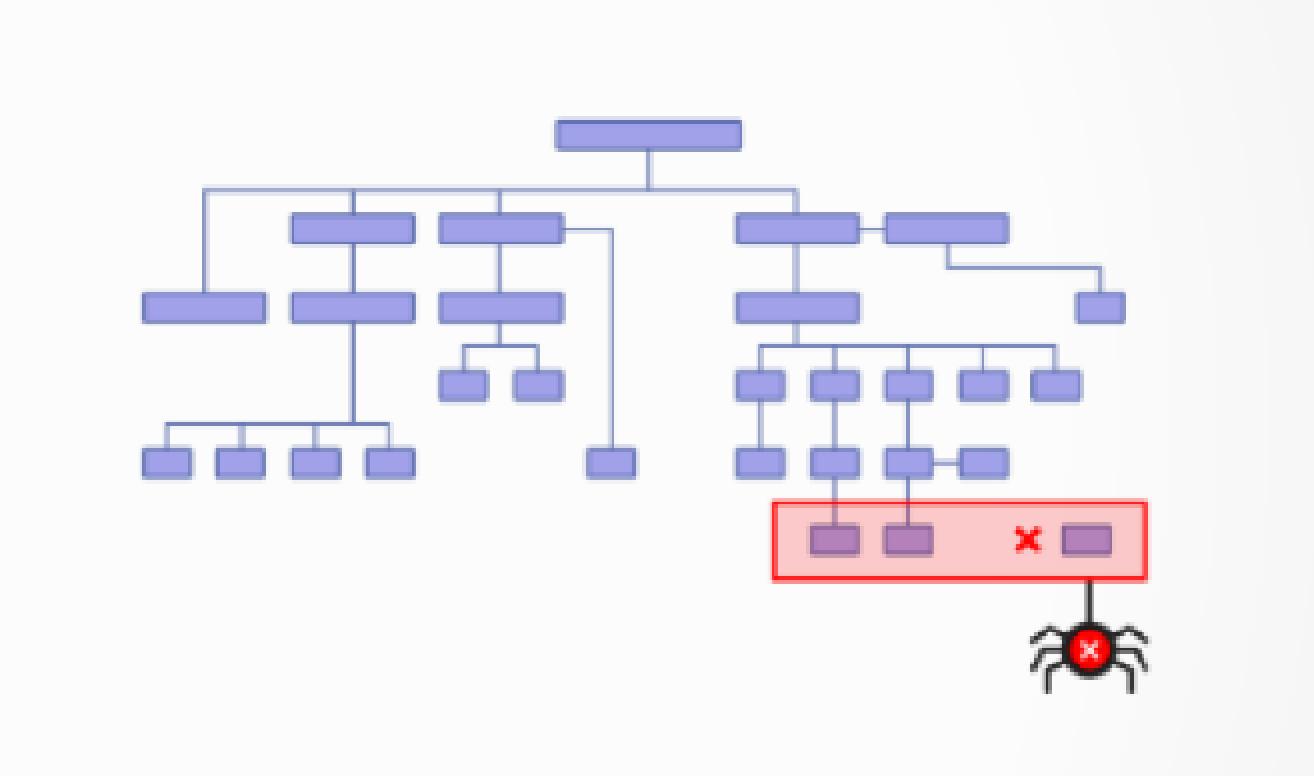
相反,有一些网站结构就设计的杂乱无章,非常不利于谷歌的爬取,因层级混乱导致谷歌搜索引擎很难爬取并索引网站所有的页面。
下面是一个包含太多层次、且结构杂乱的网站结构的反面教材:

PS:如果是一般的行业网站,主类别数量建议控制在2-7个,如果主类别太多会不方便用户寻找想要的内容,大型B2C类购物网站除外。
5.2 图片使用alt标签、视频提供文字稿
谷歌不会识别图片和视频的内容,但可以识别文本。所以网站上所有的图片要做alt说明。另外视频也要配备文字稿,才能让搜索引擎识别、收录和索引的到。
6.自定义SEO
我要讲的自定义SEO的内容包括以下内容:URL、TDK、301重定向和HTTP404。
6.1 关于URL
URL(Uniform Resource Locator),也称为网址。
动态URL(Dynamic URL)是我们经常看到的一些特别长的网址带有“?”“=”“&”等参数,并且URL结尾带有并以 aspx、asp、jsp、php、perl、cgi 等后缀。例如:https://www.domain.com/index.php?ie=31-6-1/
静态URL:相比较动态URL,静态URL不带有“?”“=”“&”等参数,并且URL结尾带有 html、htm、shtml、jhtml的后缀。例如:https://www.sdwebseo.com/google-seo-peixun/
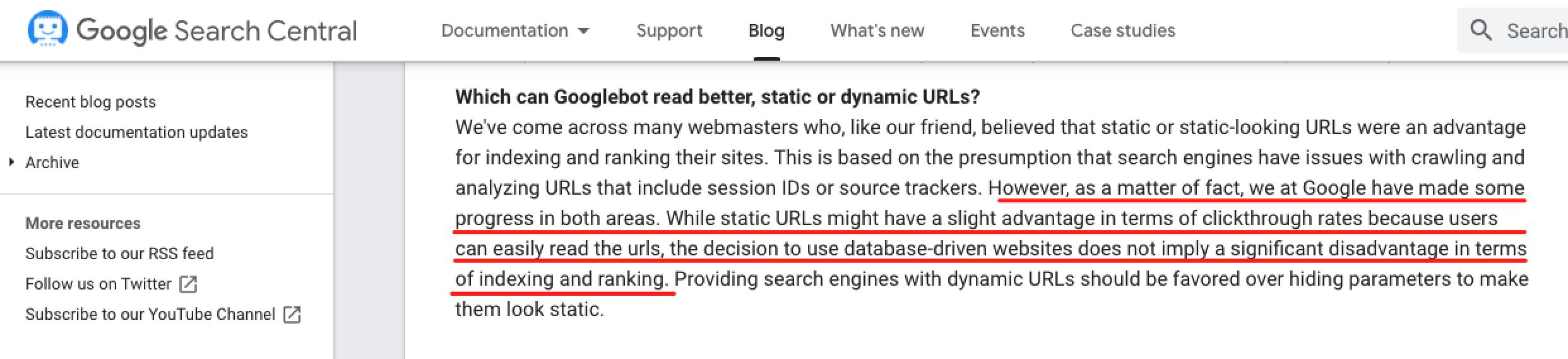
动态URL和静态URL哪个对SEO有利这个话题众说纷云,谷歌官方在2008年就静态URL和动态URL哪个对SEO有利这个话题做了如下解释:

实际上,动态URL和静态URL并没什么区别,都可以指向一个网页,并都可以被谷歌收录。只不过静态URL方便用户理解页面内容、有利于页面的点击率,而前文所说页面的点击率正是网页排名的因素之一。
6.1.1 URL目录
网站的结构我们在前面已经讲过,URL目录跟网站的结构有关。网站的英文URL一定要包含目录名,以便用户理解和记忆:
例如:
https://www.domain.com/products/
https://www.domain.com/solutions/
https://www.domain.com/blogs/
https://www.domain.com/news/
6.1.2 自定义URL
自定义URL成SEO友好度较高的URL,主要目的是提高用户体验度,方面用户记忆,自定义URL的标准如下:
URL越短越好,不易偏长。
URL目录层级尽可能少
URL内包含英文关键词 例如:https://www.domain.com/iPhone-12-pro/
6.1.3 URL规范化
同一个页面内容有不同的URL,比如环新网络的首页就有:https://www.sdwebseo.com/、www.sdwebseo.com/、sdwebseo.com和sdwebseo.com/index.html;如果不做URL规范化,谷歌搜索引擎会认为这是四个不同的URL并给这四个URL不同的权重,同时搜索引擎会认为这四个URL的内容是重复的,会造成网页内部重复度高。
当一个网站上存在内容基本相同单URL不一样的很多网页时,多个URL会分散页面权重,不利于SEO排名。我们可以使用Canonical 标签来让URL规范化。
Canonical 标签,也叫权威链接标记。Canonical 标签是2019年,Google、Yahoo和Microsoft三大搜索引擎巨头推出的一个建议,推它的目的是为了减少重复的内容,目前百度也支持Canonical 标签。
Canonical 标签只能用在同一个域名的网址上,不能用于不同域名上的重复内容。使用canonical tag的目的是告诉搜索引擎这个页面是权威的,其他页面都是该页面的变体。这样做的好处是避免网站内重复内容,坏处是其他重复的变体的URL不会被搜索引擎索引。
 如何安装canonical tag?
如何安装canonical tag?
如果你使用的是Wordpress系统的网站,推荐一个Wordpress的插件:Yoast SEO
安装步骤如下:
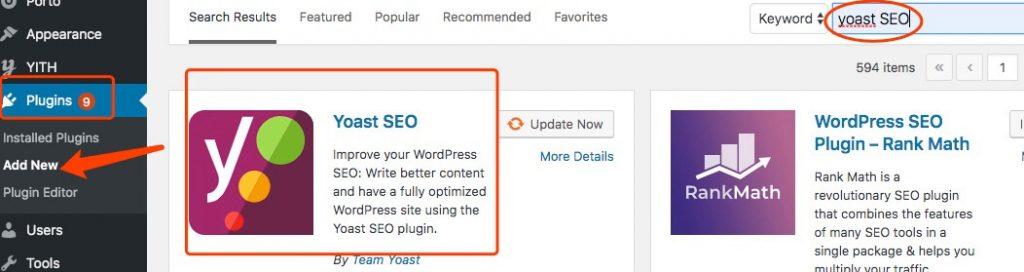
点击Plugins 》Add new 》搜索Yoast SEO》安装

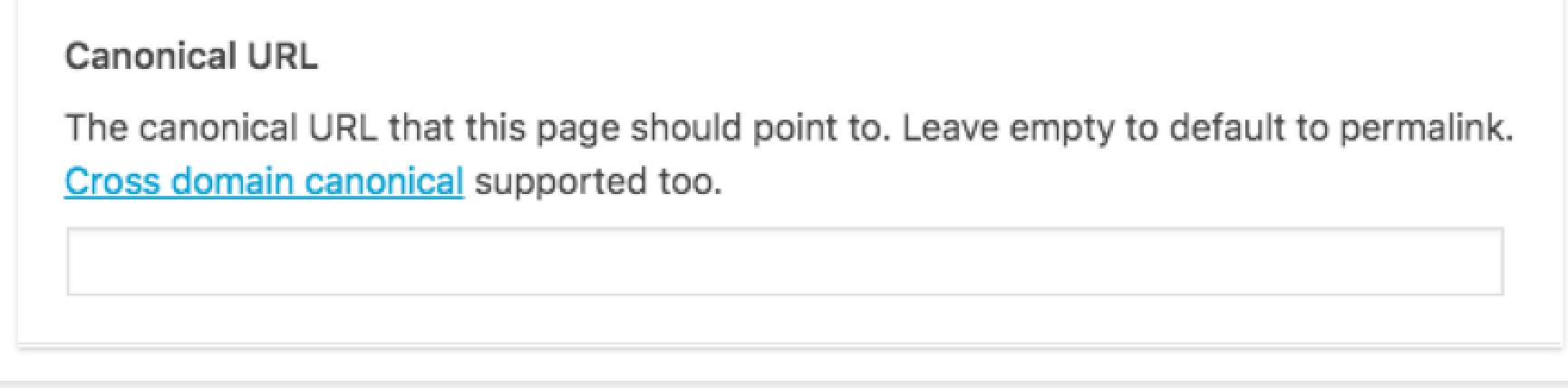
Yoast SEO提供的canonical URL功能,在搜索框里填入要规范化的网址输入就OK了。
 6.2 SEO TDK
6.2 SEO TDK
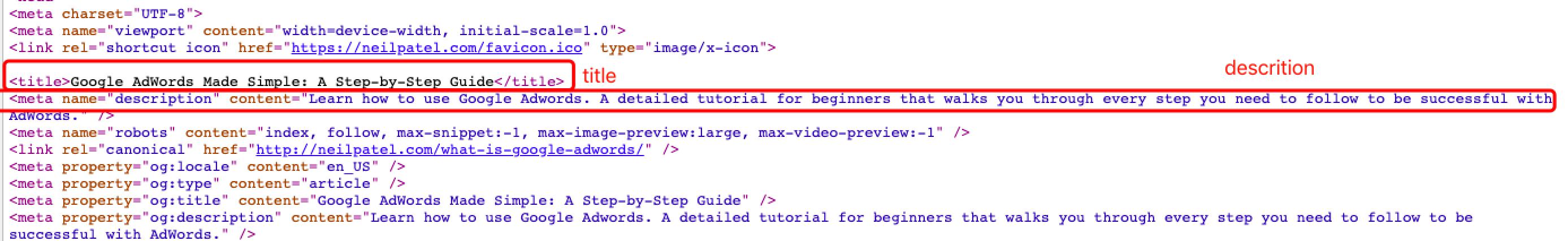
SEO TDK是优化页面meta tag的一项重要工作:T是指页面的标题(title),D是指页面的描述(description),K是指页面关键字(keywords)。近些年来谷歌已不把关键词作为排名因素,我们就忽略掉这一块。
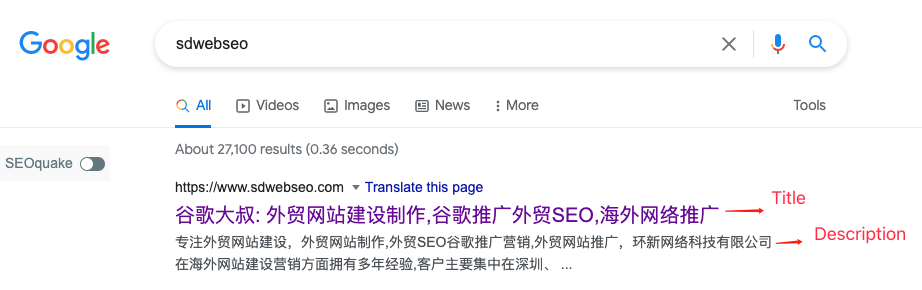
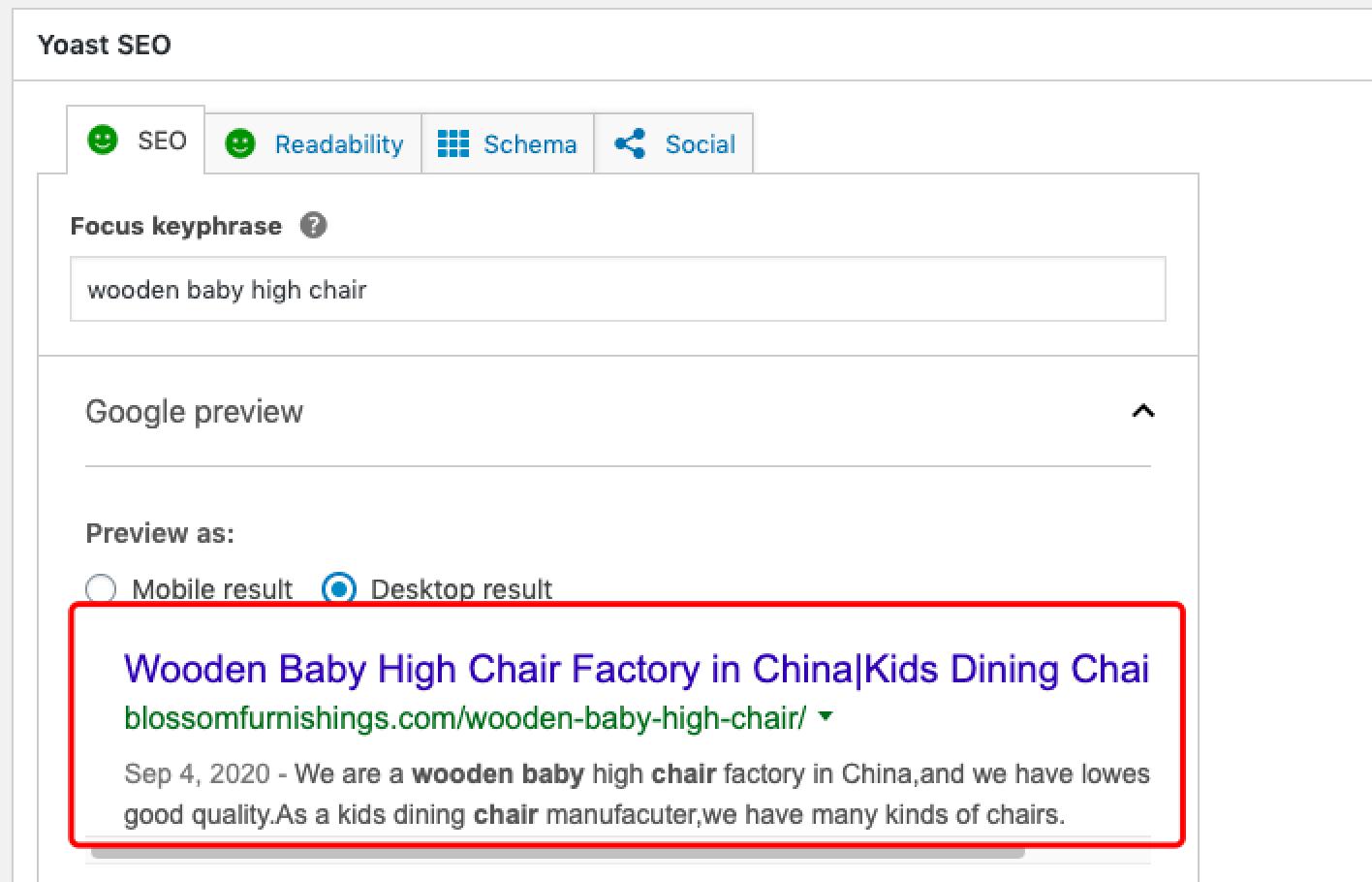
TD在搜索结果页面呈现的效果如下:

6.2.1 为什么SEO TD很重要
虽然Meta Description不是影响搜索引擎排名的因素,但Meta Description是影响搜索结果页面的点击率(CTR),而点击率是影响搜索引擎排名的一个重要因素。
点击率 (CTR)
点击率是网站在在自然搜索结果页面上被点击的机率。
计算点击率的公式:点击次数/展示次数=点击率。
一个网站的低点击率意味着用户认为网站不能满足他们的需求,或者用户觉得其他网站的描述和标题更具有吸引力一些。
6.2.2 如何提高页面点击率:
优化页面的标题和表述是提高页面点击率最直接的方法,优化页面的标题和表述是指优化页面的TD部分:
合适的长度
标题65个字符以内, 描述要控制到124个字符以内。
因为超出的部分,搜索引擎会用…进行展示,这样展示对用户体验没有好处。
重点关键词尽量写在标题和描述的前面。
标题和描述内一定要包括本页面的核心关键词,越重要的关键字越要往前放。
让页面的标题和描述引人注目
主题明确,描述贴切、引人注目。
准确表达页面的内容
要交代清楚业务还有为什么要选择我,如果TD的描述跟页面不符,即使用户点击到达页面后也会迅速离开,这就造成了页面的跳出率升高。
页面的跳出率也是决定网站是否能排在前面的一个因素。所以,一定要在网页上准确的表达页面内容。
6.2.1如何布置TDK?
TDK在meta 标签里面,布置的位置如下:

在Shopify/wordpress系统布置SEO TDK:

6.3 301重定向
301重定向也被称为永久重定向,是指网页从一个地址永久的移动了另外一个地址。一个永久定向是服务器端的重定向,可以被搜索引擎适当抓取、收录和索引。
什么时候需要做301重定向:
网页需要规范化的时候:
老网站的域名废弃不用需要链接到新网站上去的时候
做法如下:把网址sdwebseo.com/2/做301重定向转移到https://www.domain.com/1/上,这样搜索引擎就知道会把URL的网址权重传递都集中到https://www.domain.com/1/这个网址上来。
如果想了解在不同的程序环境中实现301重定向的具体方法,请点击我们之前写过的一篇文章:
6.4 HTTP 404
HTTP404是一种代码,如果用户访问到网站上不存在的页面时,用来反映网页不存在的这样一种情况。通常404错误的原因是因为网页被删除、移动或者不存在。
6.4.1如何查找网站上的404错误
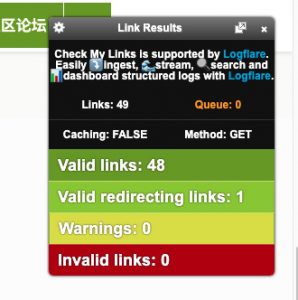
安装谷歌插件Check My Links
https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf/support?hl=pt-BR

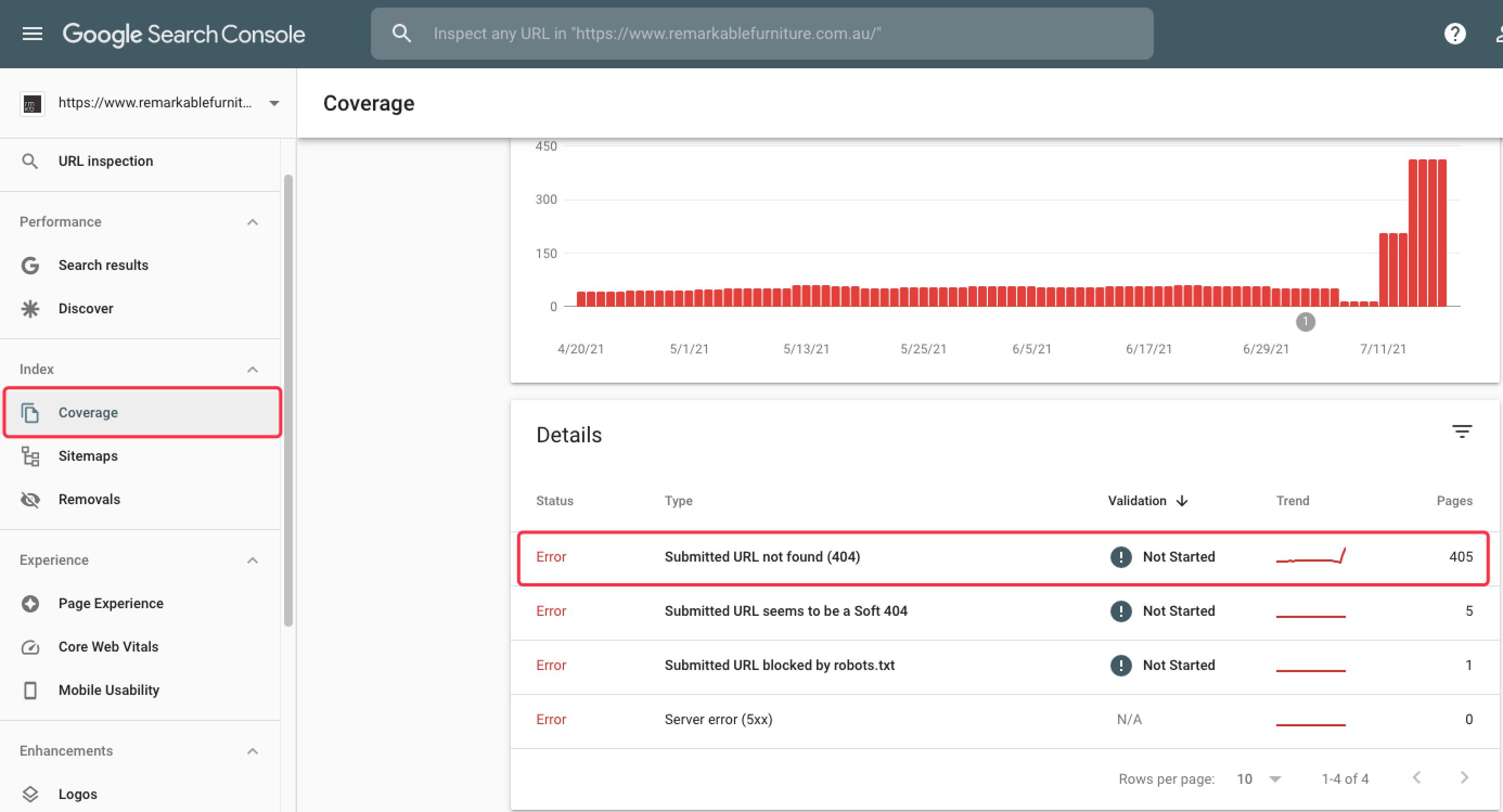
使用Google search console中的coverage工具查看404错误。

6.4.2如何处理404页面
如果检查出来网站上有404错误,切记不要大批量把301跳转到首页或者做soft404,这会让搜索引擎认为网站上有大量重复的内容,对搜索引擎抓取造成一定的负面影响。
这种情况下要引向404页面,最好是经过设计的404页面。
很多网站将404页面进行了定制:这些定制的404页面上跟网站有相同的风格、logo等,还可以很详细的提示用户访问的页面不存在;同时将404页面巧妙的设置上了各类目录、站点标识、搜索表单或者网站地图等。
这种做法值得大家去学习:将错误页面的用户转化到了其他可访问的页面,也增加了其他页面的权重。

7.域名/Web服务器
对谷歌SEOer来说,选择域名和Web服务器都是非常重要的工作。因为一个网站拥有高域名权重(Domain Authority)有利于谷歌SEO的排名;2010年谷歌宣布网页加载速度是排名因素之一,而Web服务器是网页加载速度的主要原因。
解释一下,域名权重是指搜索引擎对网站域名实力的评分,如果这个网站的域名权重得分越高,网站的排名就越高。
影响域名权重的因素有以下几个:域名历史、域名类别、内容原创性以及链接关系等。如果你想知道自己网站的域名权重,推荐使用Chrome插件:MozBar,这是一款免费的很权威的工具。
7.1域名后缀前缀
域名(Domain Name),也叫网址。是由一串用点“.”分隔的字符组成的虚拟地址。比如en.domain.com这就是一个域名,“en”是域名的前缀,“.com”是域名的后缀。域名带有.gov和.edu后缀的网站,这类域名权重非常高,这类域名只允许教育、政府或者其他科研机构才能注册。
从谷歌SEO的角度,给网站选择域名后缀的排序如下:.com、.net和.org,使用.com的域名后缀是目前世界上在默认使用的域名。
从本地化SEO的角度来说,建议使用带有地域性质的以.au、.uk、.jp、.cn等后缀或以au.、uk.、jp.、cn.等前缀的域名。举例说,如果你的用户市场在澳大利亚,就可以采用.au后缀的域名或者以为au.为前缀的域名,比如domain.au或au.domain.com。这样带有地域属性的域名不仅使网站在本地排名具有优势,同时还容易被本地的用户信赖、方便用户记忆。
7.2 域名历史
判断一个拥有好域名历史的域名主要看三点:注册早,收录早,无黑历史。
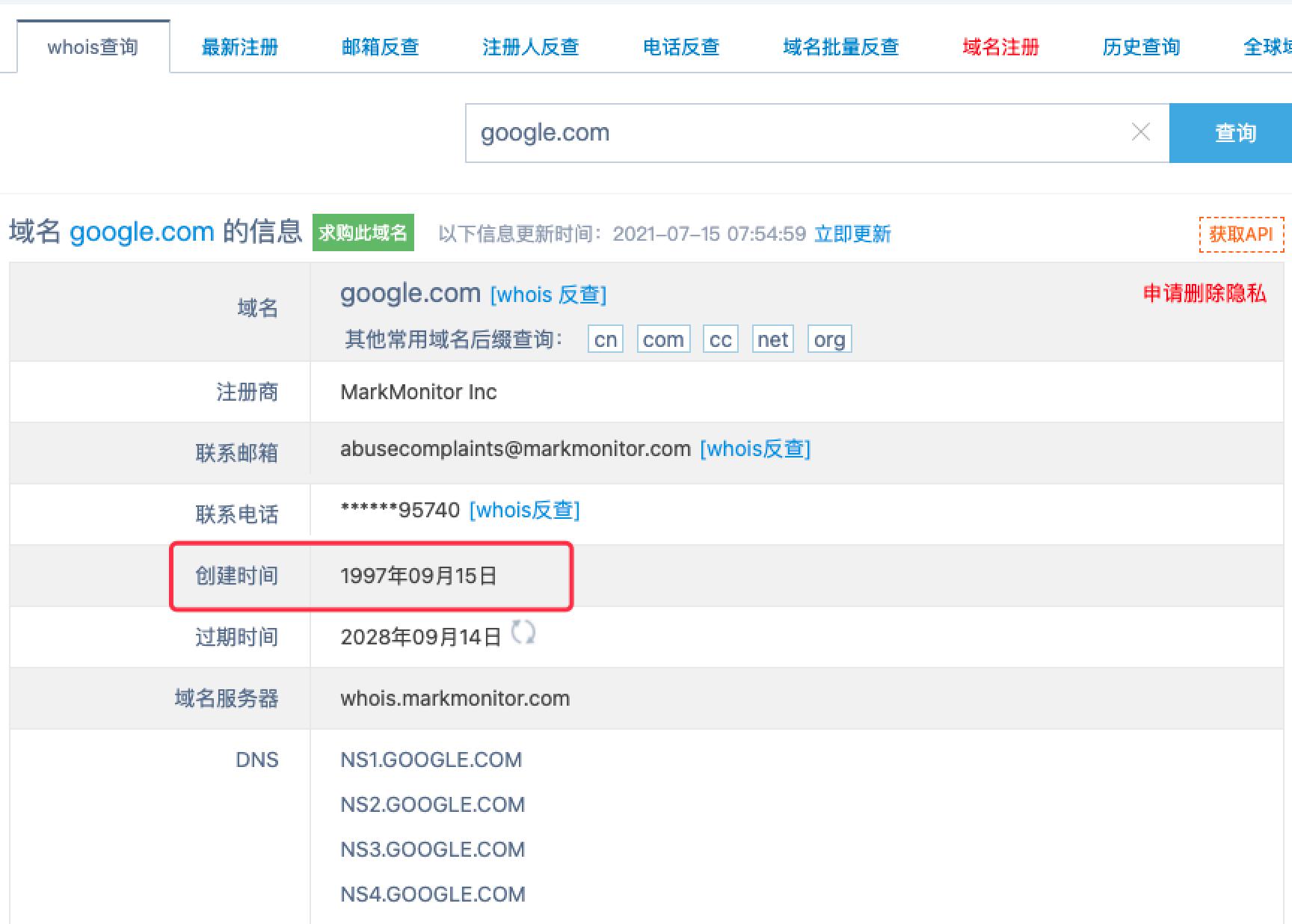
7.2.1如何查看域名历史:
利用https://whois.chinaz.com/miyabifrp.com,可查看一个域名的注册和过期时间。

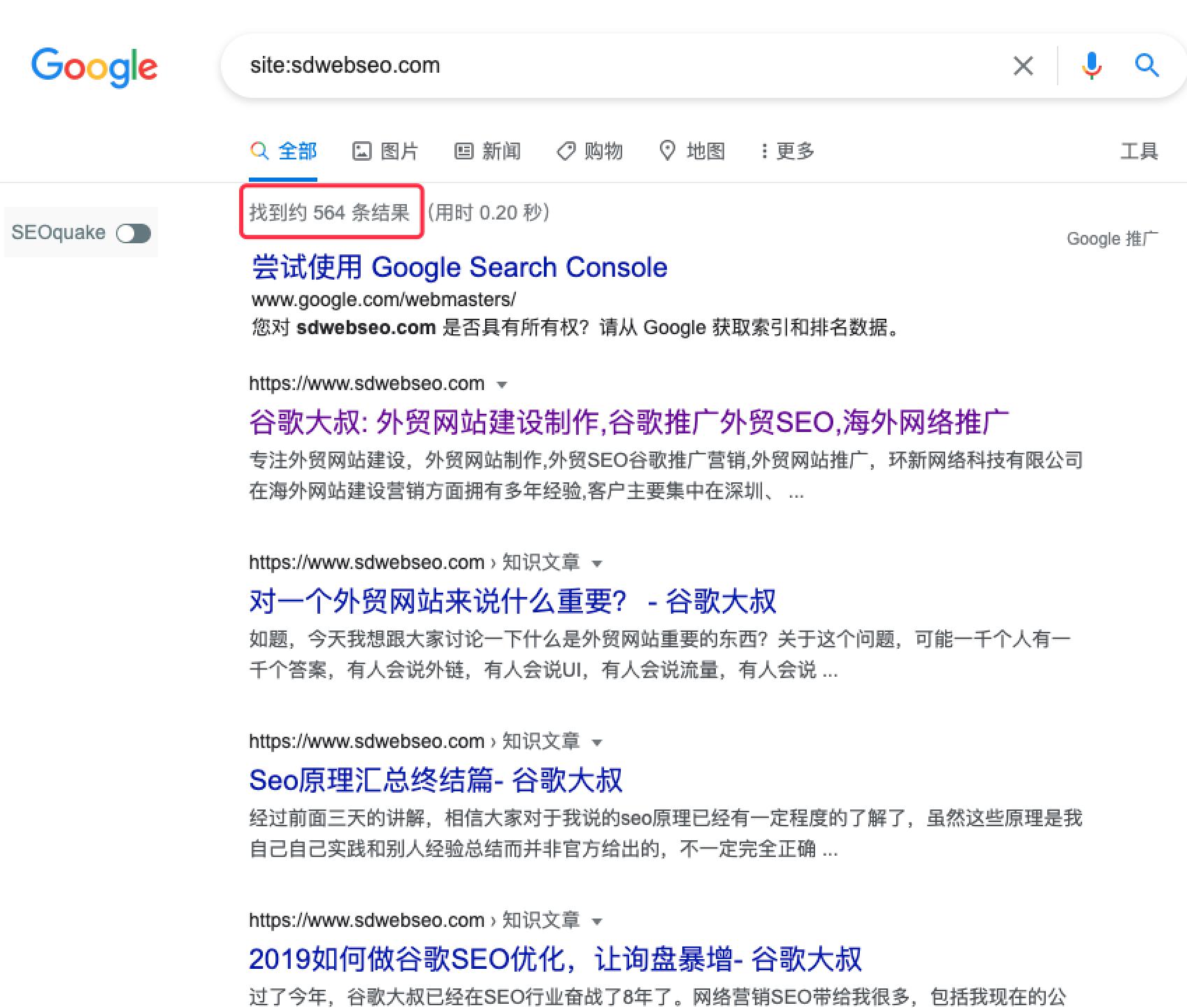
7.2.2查看域名有无被谷歌收录:
通过site:https://domain.com在搜索引擎上检查。
例如:在谷歌搜索引擎框内输入site:sdwebseo.com,如果在搜索框下出现“找到多少条搜索结果”,那就证明sdwebseo.com这个域名已经被谷歌收录过了。反之,则还没有被收录。
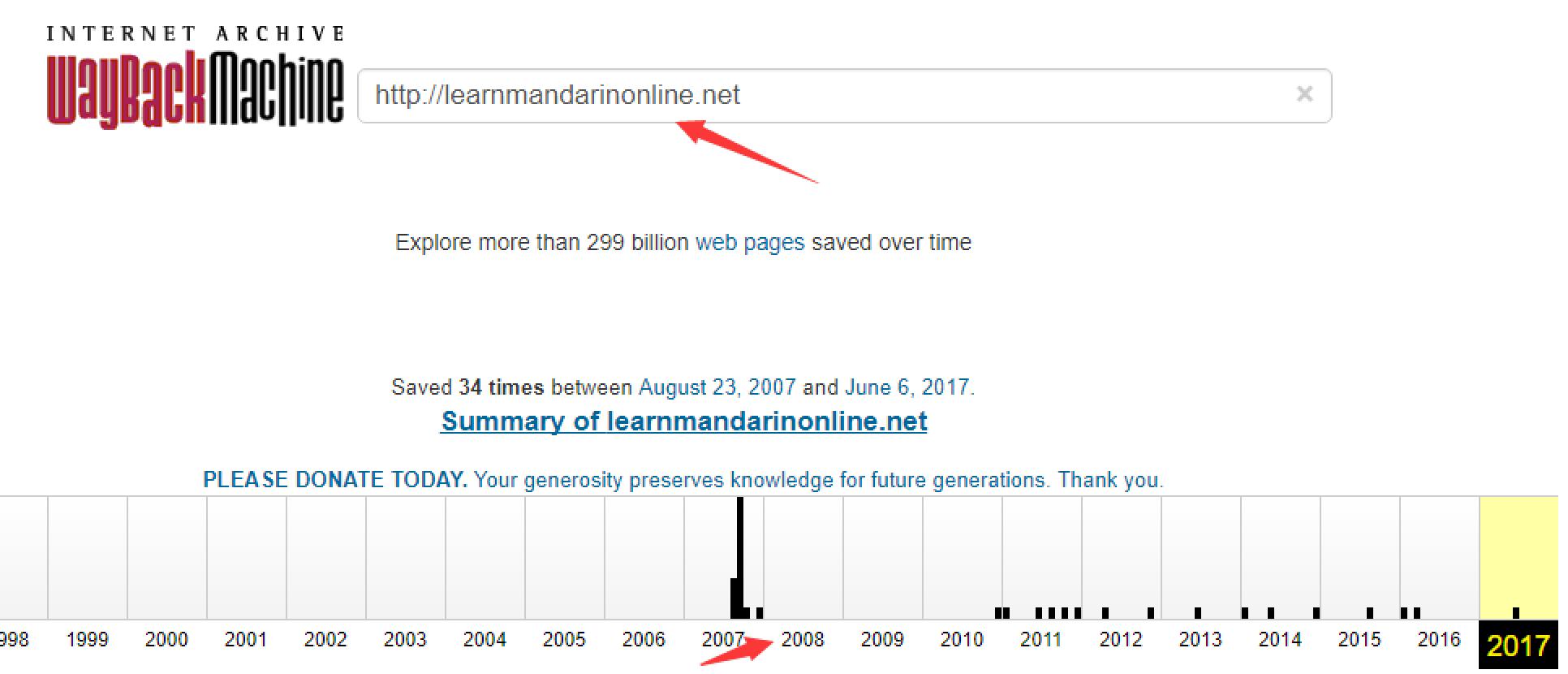
 7.2.3 查看域名被收录时间
7.2.3 查看域名被收录时间
通过https://web.archive.org/查看域名被收录的时间:

通过工具可得知此域名的收录时间是2007年。
7.2.4如何查看域名有无黑历史:
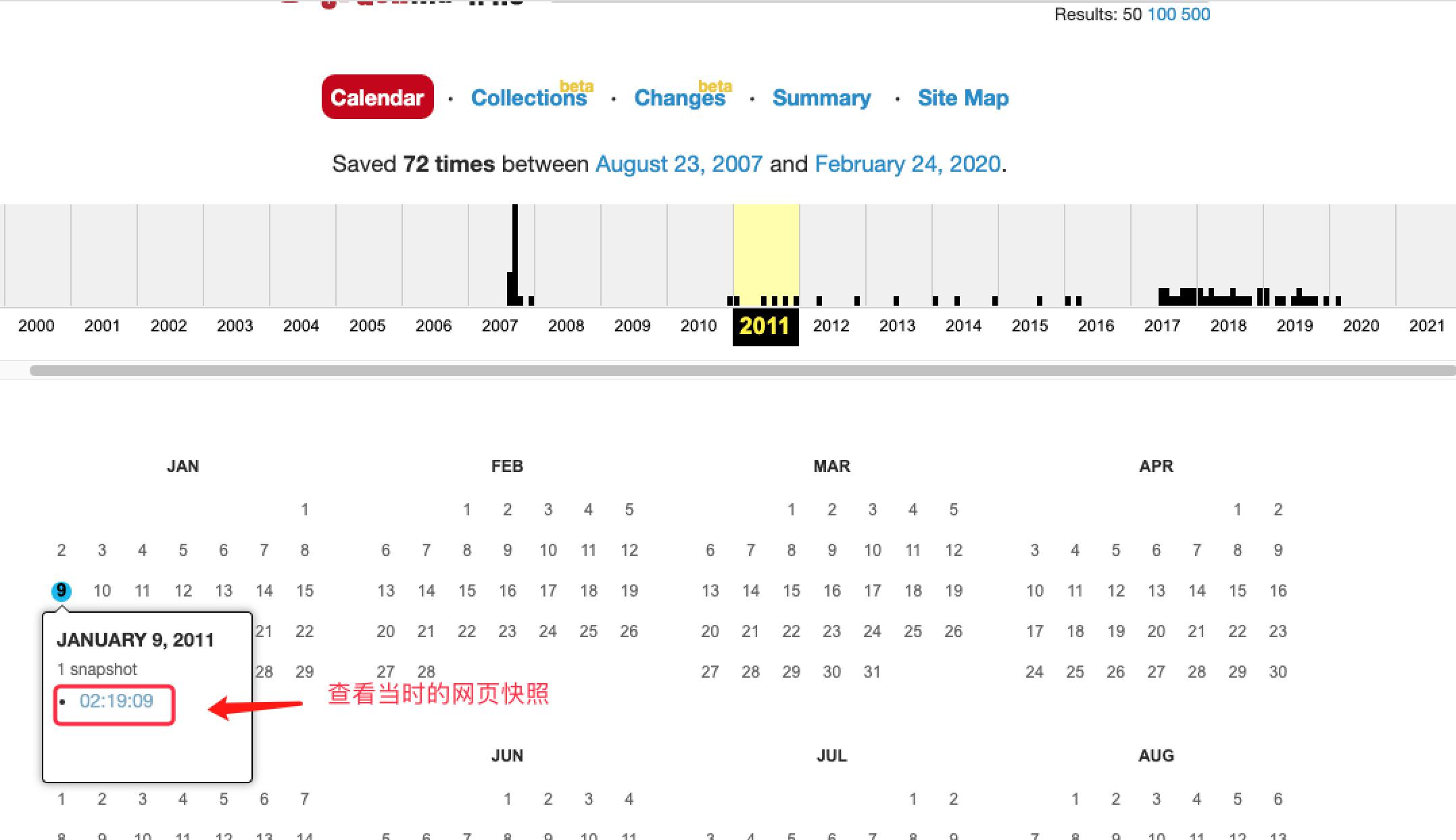
使用https://web.archive.org/工具:如果具体的想看一下曾经这个网站做过什么内容:可通过INTERNET ARCHIVE工具输入域名:单击CALENDAR时间点,找出带有蓝色框的日期,就可查看当时使用这个域名的网站的快照了。

7.3 Web服务器地理位置
Web服务器,也就是我们常说的虚拟主机。2010年谷歌将网页速度作为排名因素之一。我们前面讲到影响网页速度的最主要因素是Web服务器。
 从稳定的角度出发,建议选择目标受众所在地区的服务器。比如说你的用户在美国,就选择美国的服务器。如果把服务器放在澳大利亚,那么美国的用户就打开很慢了。毕竟网页速度决定了网站的排名。
从稳定的角度出发,建议选择目标受众所在地区的服务器。比如说你的用户在美国,就选择美国的服务器。如果把服务器放在澳大利亚,那么美国的用户就打开很慢了。毕竟网页速度决定了网站的排名。
如果你的目标市场是全球的话,这样网站就需要很多全球各地的服务器和域名。那么问题来了,这么多服务器和域名谁来维护呢,精力实在达不到的话建议找比较靠谱的服务商来做这件事情。我们推荐美国的这家服务商:https://gtranslate.io/,建议选择30美金一个月的,支持独立域名跟ssl证书。当然如果你只是是英文站兼顾所有英文国家的市场,建议用美国的服务器加装CDN。
总结:选择安全、稳定和本地化的Web服务器可以使网页加载速度得到保证,有利于谷歌SEO的排名。
8.多语言网站
多语言的网站上有N种语言内容的版本。因为多语言网站对不同国家的用户比较友好,所以说多语言网站有利于网站在当地的排名。
最近几年来,谷歌将多语言网站优先排在没有本地语言的网站前面。如果你的目标受众有很多国家的话,那么多语言网站是很有必要的:比如说面向加拿大的用户,除了英语的用户外、说法语的用户也能够被照顾到。
值得注意的是:多语言网站需要告诉谷歌网站的多语言版本,这样一来,Google 搜索便可按语言或区域将想访问网页的用户引导至语言相对应的版本。
我们需要通过以下三种方式:HTML、HTTP和网站地图:具体的实施办法可以点击谷歌的官方文章了解:Tell Google about localized versions of your page
9.移动友好度
移动友好度(Mobile friendly),是指网站适用于手机、平板等移动设备。谷歌2015年把移动友好度纳入排名的重要因素之一。移动友好度不仅影响到网站移动端的排名,也影响网站PC端的排名。

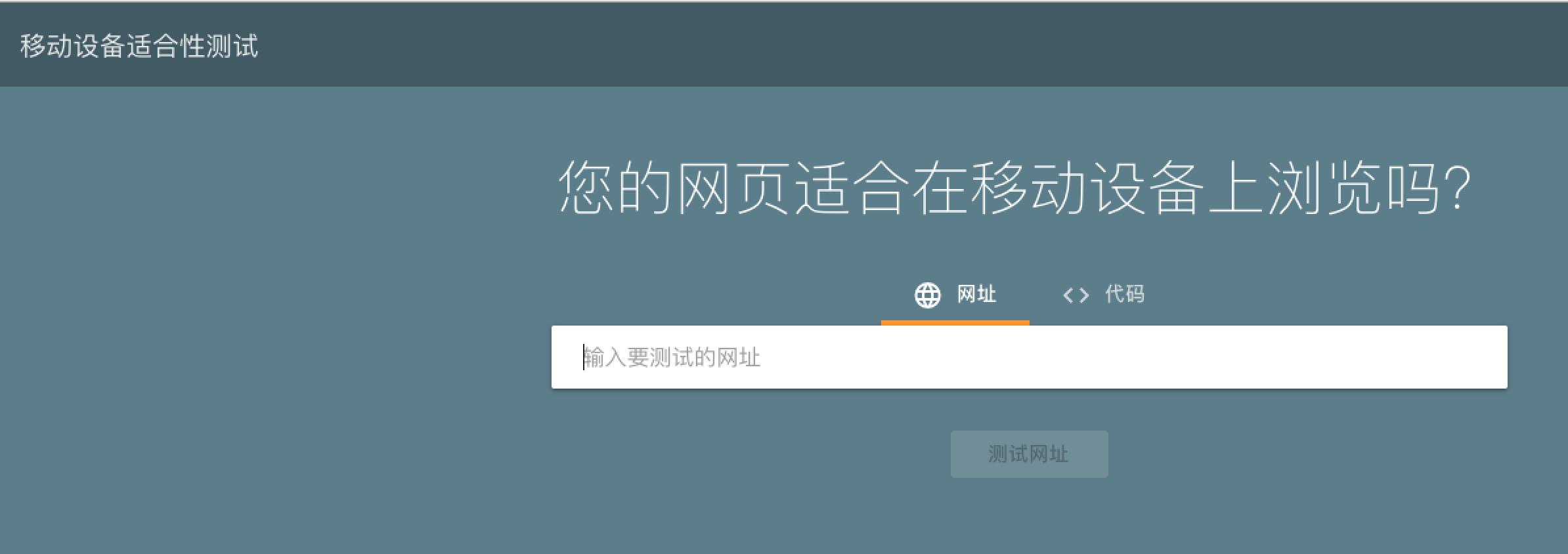
测试网站的移动友好度的免费工具:
Mobile friendly Test: https://search.google.com/test/mobile-friendly

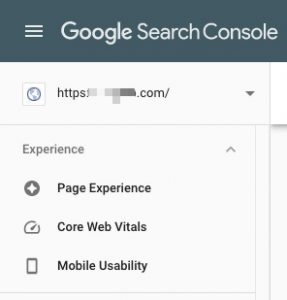
另外Google search console里面的移动设备易用性(Mobile Usability)也可以检查网站的移动友好度。

这个工具还能给我们提示移动设备易用性所有的错误和问题:比如说文字太小,可点击元素之间的距离太近以及未设置视口值等。
 以上就是我要分享的谷歌SEO优化的technical SEO的全部知识了,如果有什么问题,请扫我们的微信公众平台联系我们。
以上就是我要分享的谷歌SEO优化的technical SEO的全部知识了,如果有什么问题,请扫我们的微信公众平台联系我们。
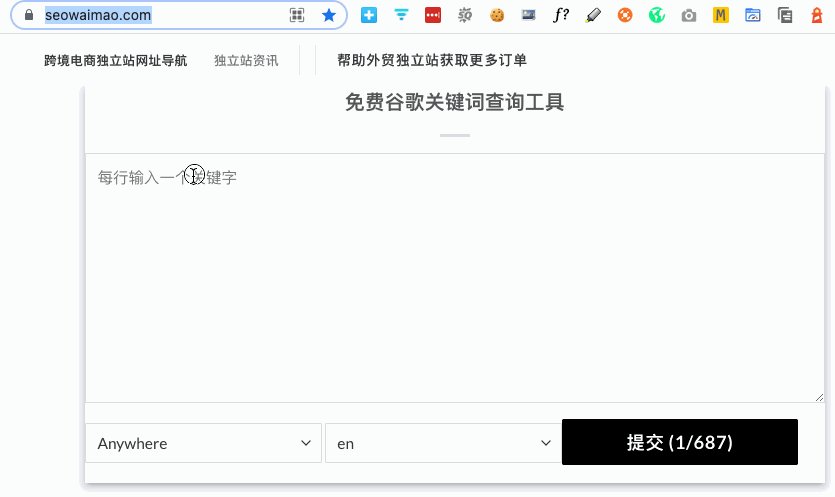
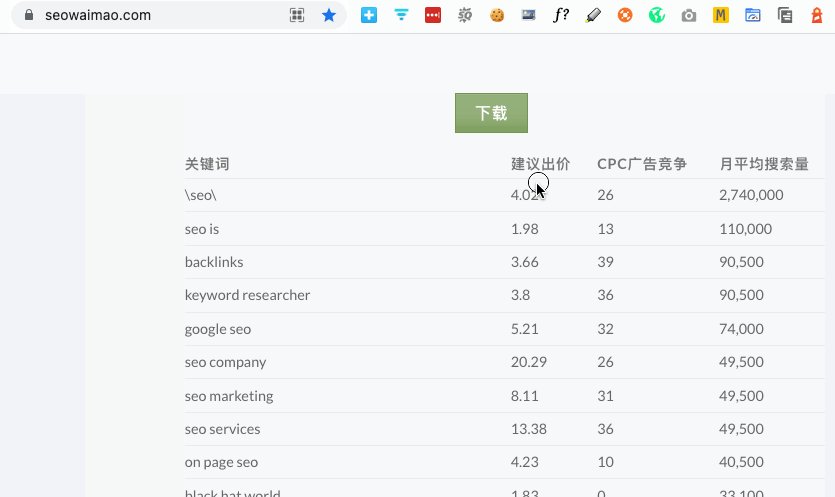
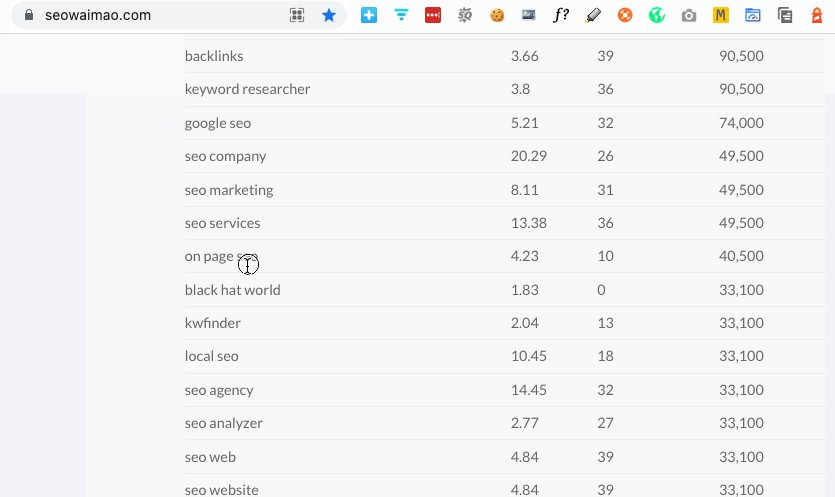
最后发一波福利:给大家分享一个超级好用的免费SEO工具,跨境电商营销所用到的工具全都整合到里面啦:https://seowaimao.com/,拿走不谢哦!



Pingback: 谷歌SEO全面教程-让网站排名第一的秘密